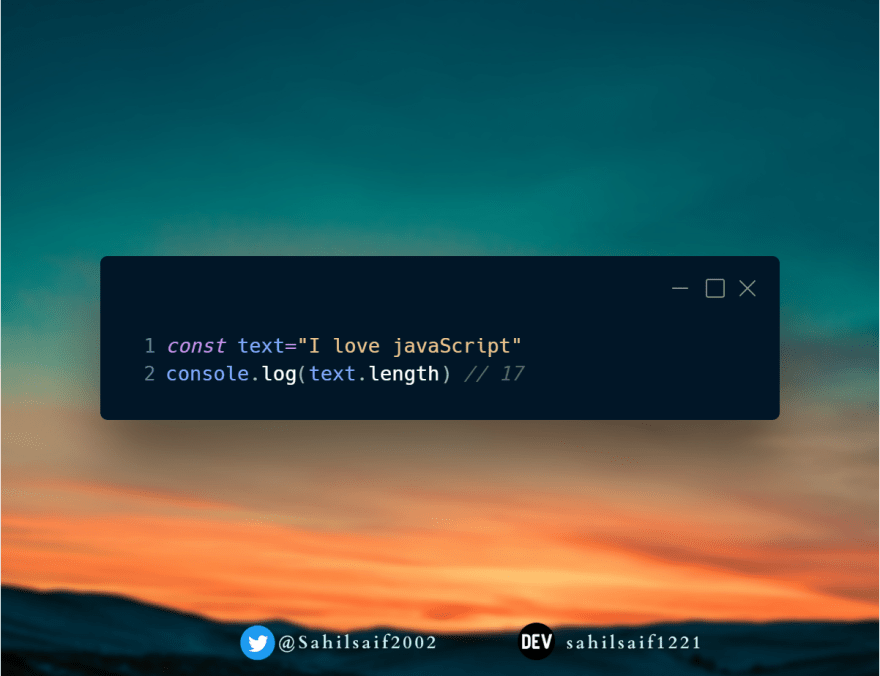
1. String.length :
- Returns the length of the string.

2. indexOf( ) :
- Returns the starting index no of searching character or word.
- It searches forward.
- It takes 2 argument, 2nd argument is for search starting index number and 2nd argument is not compulsory.
- If searching string does not found then it will return -1

3. lastIndexOf( ) :
- same as indexOf() just difference it starts searching from last or backward

4. search( ) :
- same as previous two just difference is search() and does not take 2nd argument and always search forward.

5. includes( ) :
- Returns true or false as the given string is present or not on the main string.

6. startsWith( ) :
- Returns true or false as the main string starts with the given text or not.

7. endsWith( ) :
- Returns true or false as the main string ends with the given text or not.

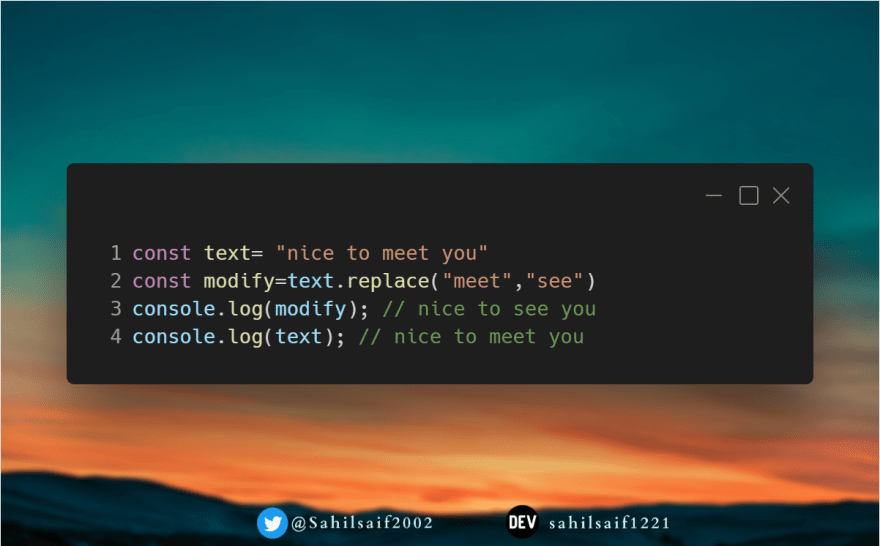
8. replace( ) :
- Takes two argument - (present string, replaced string).
- It replaces only the first matched.

9. replaceAll( ) :
- will replace all matching string on main string.
- VS code does not give suggestion for replaceAll() but you just type , it will work.

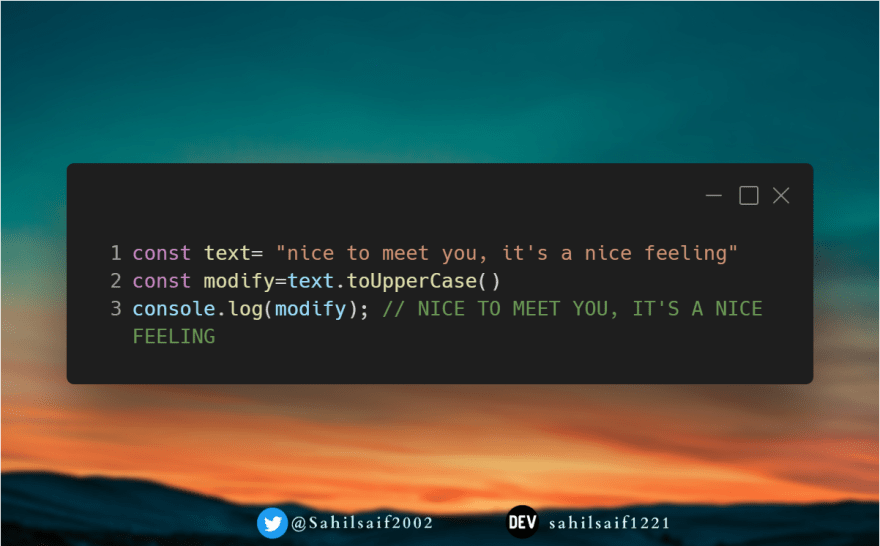
10. toUpperCase( ) :
- Converts whole string to uppercase.

11. toLowerCase( ) :
- Converts whole string to lowercase.

12. trim( ) :
- Removes whitespaces from start and end of the string.

13. concat( ) :
- Join two different strings.

14. repeat( ) :
- Repeats a string from 1 to infinity times. Just need to mention repeat number inside ( )

15. charAt( ) :
- Accessing string characters with index num.

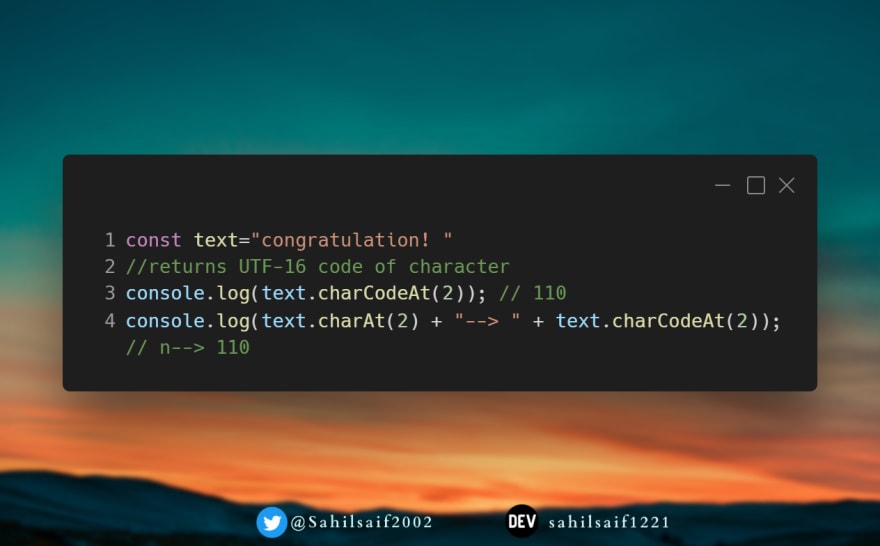
16. charCodeAt( ) :
- Accessing string character's UTF-16 code with character's index number.

17. slice( ) :
- Extracting string from a string.
- takes two argument - (starting index, ending index) . ending index is not compulsory.
- ending index= -1 means till end.

18. substring( ) :
- substring() is similar to slice() the difference is substring does not except negative indexes.
- If we give negative value then the character are counted from the 0th position.

19. substr( ) :
- 2 argument- (starting index, length of new string). 2nd argument can't be negative.

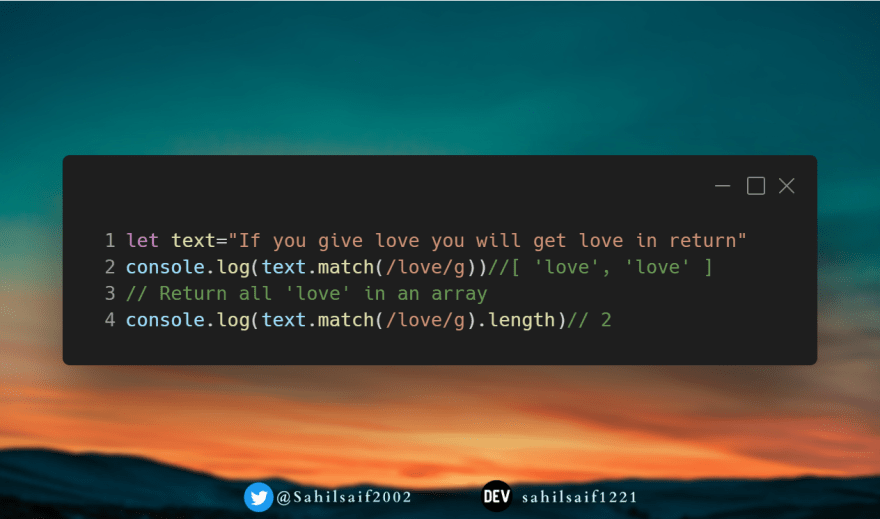
20. match( ) :
- The match() method searches a string for a match against a regular expression, and returns the matches, as an Array object.

21. padStart( ) :
- Add white spaces at the start of the string. Inside ( ) you need to give your total string length with starting whitespaces.
- whitespaces = length - string characters length

22. padEnd( ) :
- same as padStart( ) just here whitespaces will add at last.
- To recognize spaces , bellow in pic in comment at last added '|'

23. split( ) :
- Break string and convert it in array.

24. codePointAt( ) :
- Return unicode value of given character.

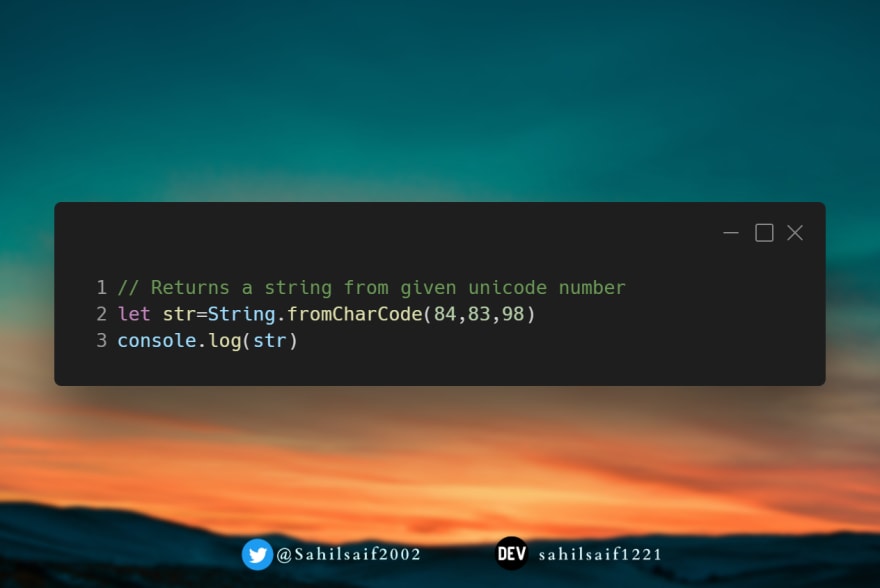
25. fromCharCode( ) :
- Return character from unicode value.
- in bellow pic comment ans is
// TSb

26. localeCompare( ) :
- Two string comparison. The reference or base string always written at first then .localeCompare(string2)
- Returns negative number (-1) if the reference string is sorted before string2.
- Returns 0 if two strings are equivalent.
- Returns positive number (1) if the reference string is sorted after string2.

so here we are ! Feel free bookmark this blog for Quick revise on any time.
I tried best to mention all method even some similar to each other. But if i missed any method please tell me comment.



Top comments (0)