Design Pattern, what?
Well, before discussing MVVM or other design patterns. First, why do we need these design patterns, and what is a design pattern?
Design Pattern is a way you code your project
Let's say you are building a project and you want to make sure that as your project grows most effectively in a most effective way or either you want to reduce the complexity in your code base then you are probably looking for a design pattern and maybe you need it to use it.
You don't need to add design patterns in simple applications, in that case working with data and views should be fine.
Also if you are just getting started with the development, you can learn about these further.
Still Confused? Then this for you, take a look at this:-
- ljkklasefjj
- it works on my machine!
From both options, which is convenient to understand or make another statement against || with it?
The second option, right? it's the same for a design pattern, you can use it to enrich your stuff. The only difference is here you are dealing with English words but while working with a specific design pattern, you deal with your code.
Even though the second option has more letters than the first; in the end, the second option is more readable, and can be used to extend a talk and so.
MVVM, Huh?
MVVM is one of the design patterns which makes sense!
- To keep things simple this is what MVVM means:-
MVVM = Model-View-ViewModel
Model
The Model represents the data that should be present in your app/project through multiple classes/objects which you can access through ViewModel later.
Now this data can be retrieved from anywhere it may be from an API, a database, or anything.
Also known as a repository in Android Dev's context.
In the case of model objects/classes, the heart is whatever the data you choose (string, other data, or whatever) as it networks with it.
What should your "Model" do?
also known as repository
Shouldn't be aware of anything except data classes in kotlin or other network stuff.
All the business logic should be done here (network or other stuff) from which ViewModel or others can access the data from your "Model".
View
Your UI for any project is considered as a "View"
If you're working with xml+kotlin || xml+java then XML can be considered as a view here or if you are working with Jetpack Compose then composable functions can be considered as a "view" in this context.
Views never contain data directly, they'll get data from the ViewModel or other.
What should your "View" do?
All the logic which is related to your UI should be only done in this particular layer, if you are working with Jetpack Compose you need to compose your UI-related stuff only in the composable functions.
Should be able to chit-chat with ViewModel to access the data from a ViewModel from which you'll update the UI.
ViewModel
The ViewModel class is designed to store and manage UI-related data in a lifecycle-conscious way. The ViewModel class allows data to survive configuration changes such as screen rotations.
- ViewModel takes care of the data you need for your UI through the Model, it is responsible for the state of the UI.
In the case of ViewModel, its networking(chit-chatting) is with UI and Model.
What should your "ViewModel" do?
Make sure that "ViewModel" isn't aware of the UI stuff from which you can access the data from any other UI file(s).
ViewModel should be aware of "Model" || "Repository" from which you can grab the data you want from the "Model" || "Repository" so that UI can grab that data from your ViewModel.
Deep-Dive into the MVVM
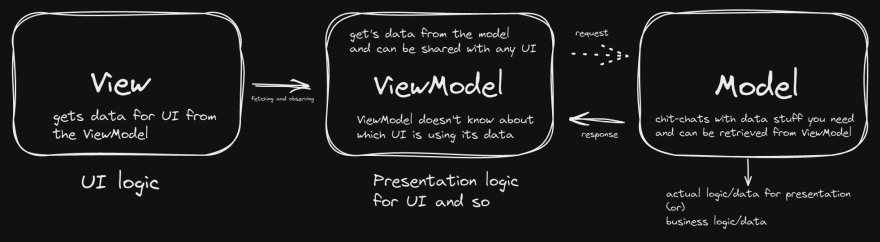
Take a look at this image to get what exactly we are trying to achieve with MVVM:-
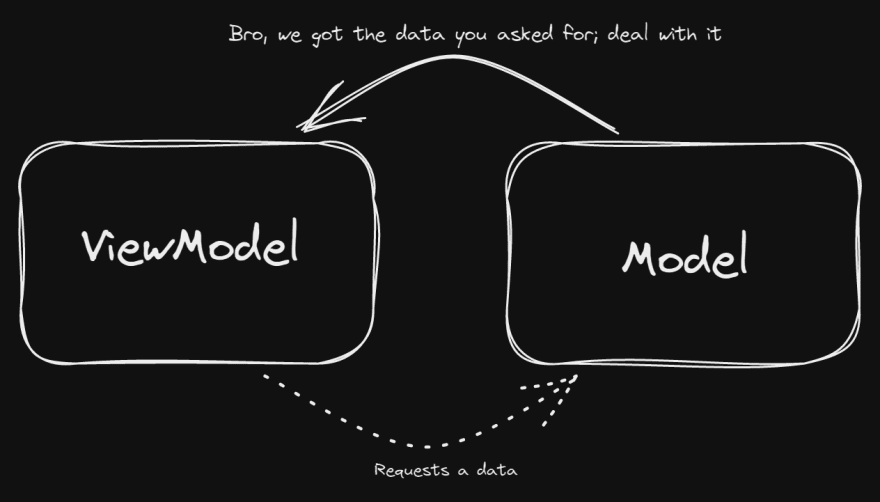
Relation between "ViewModel" and "Model"
Take a look at this image to get what exactly ViewModel and Model do:-
- The Model is only supposed to respond with the result that ViewModel requests.
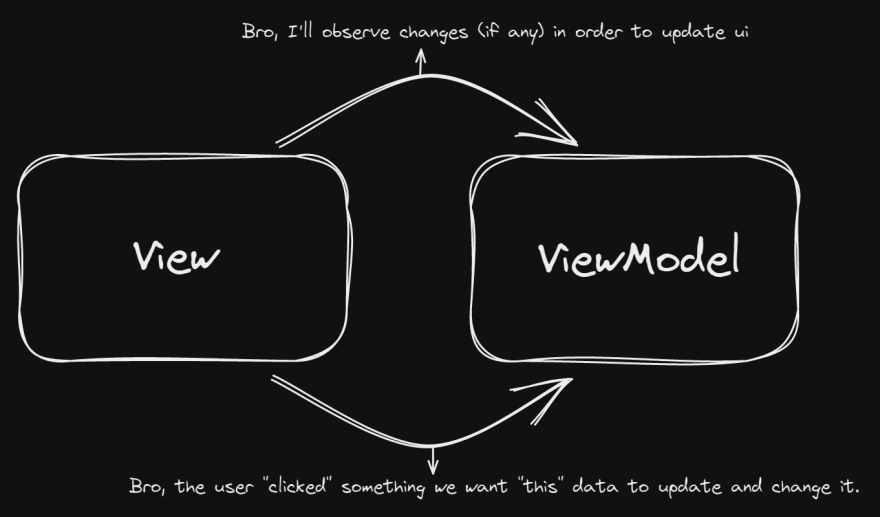
Relation between "View" and "ViewModel"
Take a look at this image to get what exactly View and ViewModel do:-
- UI can access the data from ViewModel and can update the view model data accordingly.
Why MVVM?
From my experience, MVVM resolves pretty much mess in the code-base. You can get a clear view of what you are doing and what is happening. Working with Retrofit+MVVM would be a great combination, it gives you a lot of flexibility you want while working with the network operations.
MVVM clearly breakdowns the stuff(UI, Logic, Other Stuff) into their respective positions. In general, a less connected project structure with great compatibility for scaling, testing and so.












Top comments (0)