Why I Built an Angular Starter Project
Backstory
This day was a long time coming, and it started out over 5 years ago when I had a party at my house…
I practice a Brazilian martial art called Capoeira, and I had my Capoeira group over for a pool party and cookout. At the end of the evening, after the party had died down and most of the people had gone home, I was talking with one of my friends Peninha (his Capoeira name - in Capoeira, you eventually get a nickname, but that's a story for another time). We had trained together for some time, but had not really connected since he lived about 45 minutes away from where I trained, and he trained mostly with our satellite group at the University of Central Florida.
So, we get to talking and I am telling him about a platform I'm in the process of building. I have been building software platforms professionally since I started work at Apple back in 2000 where I helped build the OS X internal build platform as Apple was transitioning from OS 9 to OS X. The build platform was a huge undertaking for Apple. As those of you may know, Apple prior to OS X was not unix based, but rather written in all closed source C++ code, and built by a pretty awesome product for it’s time called MPW (Macintosh Programmer’s Workshop). It was a workbook REPL akin to Python Jupiter Notebooks now a days. The OS X build system was built entirely in unix with Perl and Objective-C.
Anyways, back to the party. I was telling him about the current platform I was working on. At the time, I was working for Disney in the Emerging Technologies group. I was creating this platform on my own time to help me with my work at Disney. Essentially, the platform allowed me to spin up a new web application with a single script, giving me a front-end admin panel, written in Angular.js at that point, and a back-end written in Node.js. Both were deployable through Docker. So, say I wanted to create a proof of concept for something as cool as an in-park multiplayer experience, or as mundane as an employee time tracking app. This platform would allow me to crank out a prototype faster.
I was explaining all of this to Peninha, and he starts asking some good questions. So naturally, I break out my computer and start showing him the code. I spin up a new project and start creating some accounts. I show him the admin interface, at which point he starts to ask more questions. It went something like this:
Peninha: "Did you design this interface?"
Me: "Not the styles, I used a theme I found online and tweaked it a bit."
Peninha: "What theme did you use?"
Me: "An open source theme called SB Admin 2 from a site called Start Bootstrap."
Peninha: "Interesting, why'd you choose that one?"
Me: "Well, I’ve combed the internet multiple times and this is by far the best one I can find. Not only does it look good, but it’s coded beautifully."
Peninha: "Ah, good, well that's a relief!"
Me: "Huh..?"
Peninha: "Yeah, I created Start Bootstrap, I made that theme you're using."
Me: "Shut the front door!"
You get the picture :) So at that point I realize he’s not pulling my leg and we geeked out some more on design and coding before he headed home.
This all took place back in 2015, and over the past 5 years Peninha has become part of our family. He actually lived with us for a while, and now currently lives a few houses down. My kids call him Uncle Dave (Peninha's real name).
During this time, I left my job at Disney and joined a conversational AI fintech startup in its infancy as CTO. I used my platform development and leadership skills to create and grow a conversational platform that we sold to banks and credit unions. Our startup was acquired in January 2019, and I spent the majority of 2019 growing and strengthening our engineering and data science resources along with our conversational banking offerings.
As 2019 drew to a close, the acquisition was successful and we had been folded into the corporate ecosystem. I started to get the itch to build something new again. So in January 2020 I embarked on a new venture.
As Dave and I have been close this entire time, we've always talked about teaming up to extend his current offerings on Start Bootstrap with my platform development skills. I had been tinkering on nights and weekends with ideas for a new platform built entirely in TypeScript.
For the front-end: Angular 9 (Still in release candidate, but I was craving some ivy compiler).
For the back-end: All TypeScript as well, with Fastify and TypeORM. I love Express for Node, but Fastify has stolen my heart :)
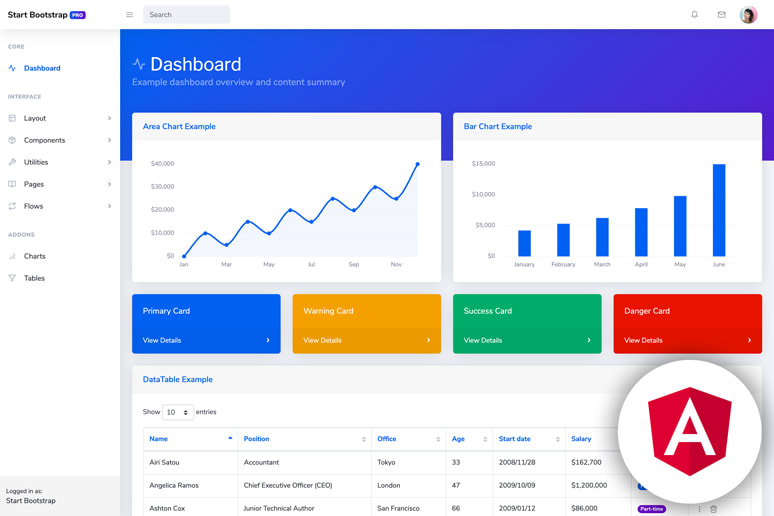
To get started, Dave and I focused on the front-end solution. This is how SB Admin Pro and SB Admin Pro Angular were born!
SB Admin Pro Angular
What I was really trying to do with our first product, was to go above and beyond what any other template products are currently providing. I found that most of them just used the Angular CLI to create a new project, added in ng-bootstrap or angular-material, styled out a bunch of cookie cutter components, and then called it a day.
The approach I took was to draw from all of my experience to produce a starter project that adds maximum value.
Here are some of the highlights:
Platform Highlights
Navigation
SB Admin Pro Angular consists of a main AppComponent with all lazy-loaded child modules. Taking advantage of all that Ivy goodness! We leveraged a typed Route.data to be able to dynamically set the page title and breadcrumbs in the route definitions. Our sideNav is configuration driven from a json data file that configures the sideNav order, nesting, icons, and links. The SideNav itself is a custom component that is very light, nests, and handles deep linking.
See more in the navigation docs
Modules
SB Admin Pro Angular leverages custom Angular Schematics to be able to rapidly build out dynmaically loaded feature modules. We have custom schematics for modules, containers, components, directives, and services.
See more in the scematics docs
Components
Obligatory - SB Admin Pro Angular contains all the obligatory "Bootstrap components", but with an extended color system and features. For example our cards components.
Custom - On top of the base component's extended features, SB Admin Pro Angular contains many custom components as well. Most notably our dependancy free toasts, navigation cards, and side and sticky navigation
Add ons - SB Admin Pro Angular comes with custom integrations of Charts featuring Chart.js and tables which implements and extends NG-Bootstrap's table.
Styles
SB Admin Pro Angular contains structured SCSS definitions with entry points to override Bootstrap, theme, and project related variables.
Custom layout components are included, built using mobile-first flexbox based styling, which are used throughout the project.
Icons
SB Admin Pro Angular inlcudes an icons module which imports icons from two open source icon libraries, Font Awesome and Feather Icons. This module makes it easy to only import and include the icons you need for your project, saving on bundle size.
Typings
Building any application at scale presents numerous challenges. One of the biggest is managing your data structures. While jsdoc can add a layer of visibility, nothing beats static type checking. SB Admin Pro Angular leverages TypeScript to it's full extent by setting "no-any": true in tslint.json. so that out of the box, every data type is accounted for.
Testing
Along the same lines as typings above, building a large application at scale is nearly impossible without good tests.
Unit Tests - I am somewhat of a snob when it comes to unit tests and insist on 100% code coverage. I am very well aware that 100% code coverage does not necessarily mean your code is tested well, but it does mean that you have at least double checked your work. I liken it to checking your answers in math class. I'd rather check my code and get a 100 than not check and get a 96. In any case, SB Admin Pro Angular comes with 100% code coverage.
See more in the unit testing docs
E2E Tests
End-to-end (E2E) tests in Angular have traditionally been run with Protractor and Karma. We include a base example to get you going with Protractor and Karma E2E tests if that's your cup of tea. However we prefer...
Cypress
Cypress is the best thing to happen to testing since... ever...
Cypress makes funcitonal testing light-years easier than traditional methods. We include enough tests to get you rolling.
See more in the Cypress testing docs
Deployment
SB Admin Pro Angular includes a production ready Dockerfile and nginx.conf file.
Easy as 1, 2, 3
npm run build
npm run docker:build
npm run docker:run
Customizer
For fun, we wanted to see if we could allow users to override SCSS variables and recompile the SASS in the browser. It turns out we can! We created the customizer, which runs on our demo page.
Just click the link above, then when the page loads click the spinning gear in the upper right hand of the page.
The customizer allows you to choose from premade color palettes, randomize your colors, or create your own palette. Once you've chosen your colors, you can then export an overrides file to include in your project.
Documentation
Last, but not least, is the documentation. We aim to provide thorough and useful documentation.
Be sure to take a look at our walk through on creating a module.
Closing Thoughts
After all these years, I realized I could leverage my platforming building experience to create a rock solid Angular starter project. That, and Dave's goal of creating pro products based on his open source work, is what birthed SB Admin Pro Angular. It's been a super fun experience so far, and we are already ideating on improvements to our first pro products, new custom components, and our next products.
I am also polishing that TypeScript, node.js, fastify, and TypeORM back-end I mentioned above and look forward to turning that into an enterprise offering in the future.
Thanks for reading. All the best!
./sam
\ : ^ J
To learn more about about SB Admin Pro Angular click here




Top comments (2)
Wooah Professor Sam. I can't tell you how happy I'm to read you in this context. I will definitely take this for a spin and we have too much to talk about.
Your bro Candieiro 🙂
Excellent backstory! Thanks for sharing that