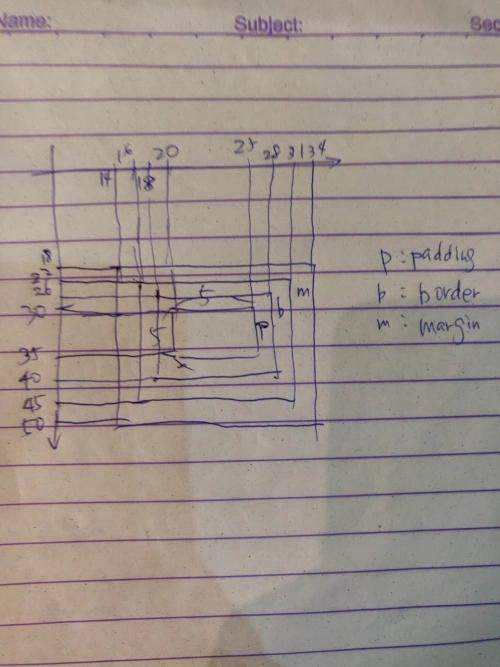
Layout box and dimensions for layout tree.
- LayoutBox.Create, shortcut for new LayoutBox()
- Rect#expandedBy
- Dimensions#paddingBox
- Dimensions#borderBox
- Dimensions#marginBox
LayoutBox.Create, shortcut for new LayoutBox()
test("layout box create", () => {
expect(() => LayoutBox.Create(new BoxType.AnonymousBlock())).not.toThrow();
});
export class LayoutBox {
(snip)
static Create(boxType: BoxType) {
return new LayoutBox(
new Dimensions(
new Rect(0, 0, 0, 0),
new EdgeSizes(0, 0, 0, 0),
new EdgeSizes(0, 0, 0, 0),
new EdgeSizes(0, 0, 0, 0)
),
boxType,
[]
);
}
}
Rect#expandedBy
test("expandedBy", () => {
expect(new Rect(12, 13, 4, 5).expandedBy(new EdgeSizes(1, 2, 3, 4))).toEqual(
new Rect(11, 10, 7, 12)
);
});
export class Rect {
(snip)
expandedBy(edge: EdgeSizes): Rect {
return new Rect(
this.x - edge.left,
this.y - edge.top,
this.width + edge.left + edge.right,
this.height + edge.top + edge.bottom
);
}
}
Dimensions#paddingBox
Dimensions#borderBox
Dimensions#marginBox
const exampleDimensions = new Dimensions(
new Rect(20, 30, 5, 5),
new EdgeSizes(2, 3, 4, 5),
new EdgeSizes(2, 3, 4, 5),
new EdgeSizes(2, 3, 4, 5)
);
test("Dimensions#paddingBox", () => {
expect(exampleDimensions.paddingBox()).toEqual(new Rect(18, 26, 10, 14));
});
test("Dimensions#borderBox", () => {
expect(exampleDimensions.borderBox()).toEqual(new Rect(16, 22, 15, 23));
});
test("Dimensions#marginBox", () => {
expect(exampleDimensions.marginBox()).toEqual(new Rect(14, 18, 20, 32));
});
export class Dimensions {
(nits)
// The area covered by the content area plus its padding.
paddingBox(): Rect {
return this.content.expandedBy(this.padding);
}
// The area covered by the content area plus padding and borders.
borderBox(): Rect {
return this.paddingBox().expandedBy(this.border);
}
// The area covered by the content area plus padding, borders, and margin.
marginBox(): Rect {
return this.borderBox().expandedBy(this.margin);
}
}
done!
references
- Let's build a browser engine! Part 1: Getting started
- mbrubeck/robinson
- sanemat/js-toy-engine
- sanemat/ts-toy-engine
series
- Let's build browser engine! in typescript vol0 Toy browser engine
- Let's build browser engine! in typescript vol1 Canvas with Color
- Let's build browser engine! in typescript vol2 Display Command
- Let's build browser engine! in typescript vol3 Layout Box, Dimensions
- Let's build browser engine! in typescript vol4 Layout Tree to Display List



Top comments (0)