This is a submission for the KendoReact Free Components Challenge.
What I Built
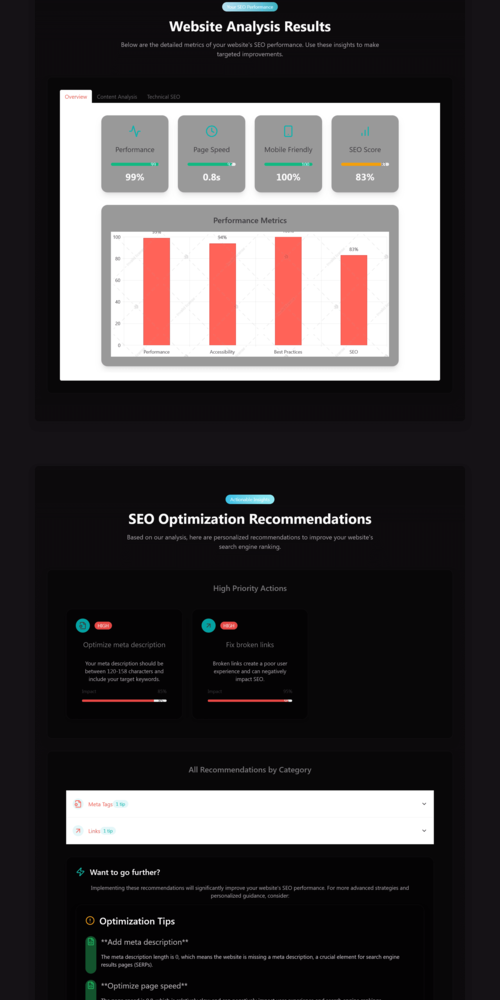
RankPro is your one-stop tool for comprehensive analysis of your website's SEO factors and receiving tailored actionable tips to improve its SEO performance.
Demo
Live Site - rankpro
GitHub Repo - Rank-Pro
KendoReact Experience
For this project, I utilized quite a few of the KendoReact components. For the components that support the Unstyled Mode, I made use of tailwind to give them their own distinct styling to fit the application's theme. As for those that didn't, the default styling from the library was applied. Below is a list of all the components used in this application.
(12 Free components*)
- Floating Label (from label): This component helped me seamlessly create a stunning floating label feature for my input field.
-
Input: This was used to receive the website URL to be analyzed.
The above-mentioned components were used in conjunction to produce the following

-
Loader (from indicators): I utilized this component to display a loading state when data is being fetched from an API.

-
Button: This component was used to easily create different action buttons as well as a theme toggle button in the application as shown below.

-
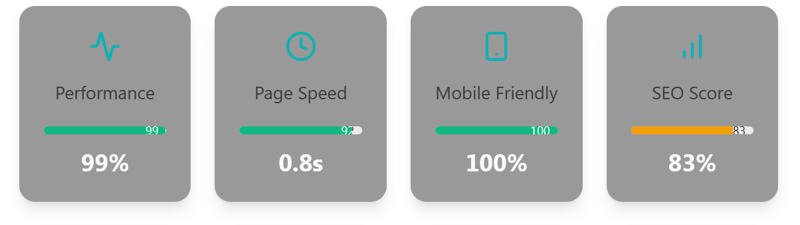
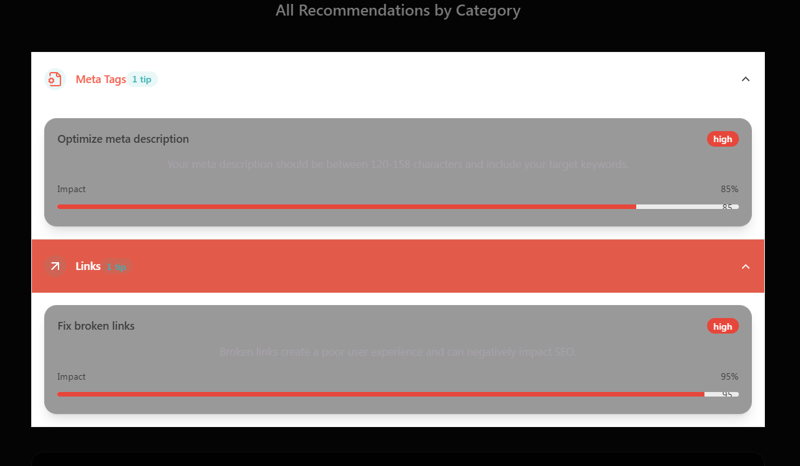
ProgressBar: This was used to display the percentage of a metric after the website analysis has been completed.

-
TabStrip: This made it extremely easy to be able to create a seamless tab layout.

- TabStripTab: This was used to create the individual tab sections in the tab layout.
-
PanelBar: I made use of this component to display a list panel of the critical issues to be addressed to boost the website's SEO.

- PanelBarItem: This was used to create the individual list sections in the panel layout.
-
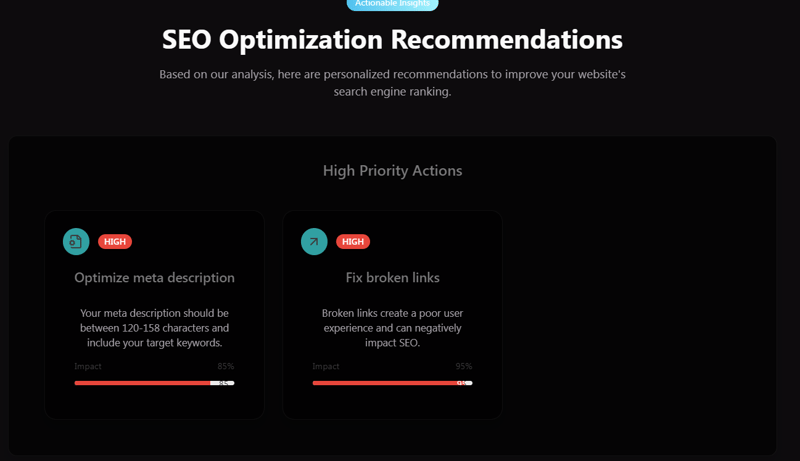
Card: I made use of this component multiple times in the application. One example is where I utilized it to create stunning card displays for the SEO high-priority section.

- CardTitle: This was used to create the title for the priority cards.
- CardBody: This was used to create the body of each priority card.
And that is all of the Free components I made use of in my application.
(6 Premium components*)
- ChartSeries
- ChartSeriesItem
- ChartValueAxis
- ChartValueAxisItem
- ChartCategoryAxis
- ChartCategoryAxisItem
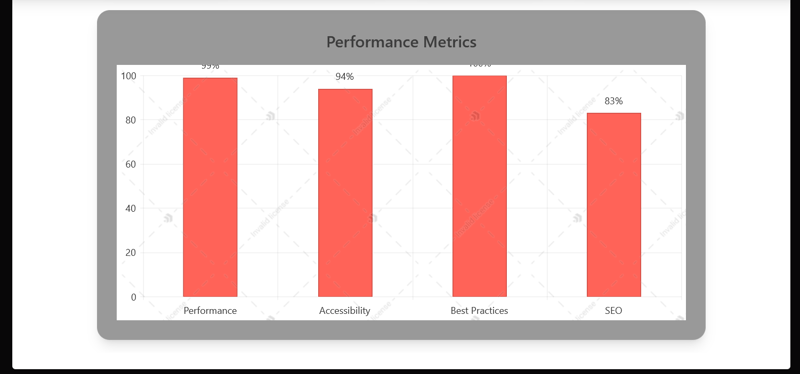
The aforementioned components were used in conjunction to create a stunning chart system to visually present the user's website SEO metrics.
AIm to Impress
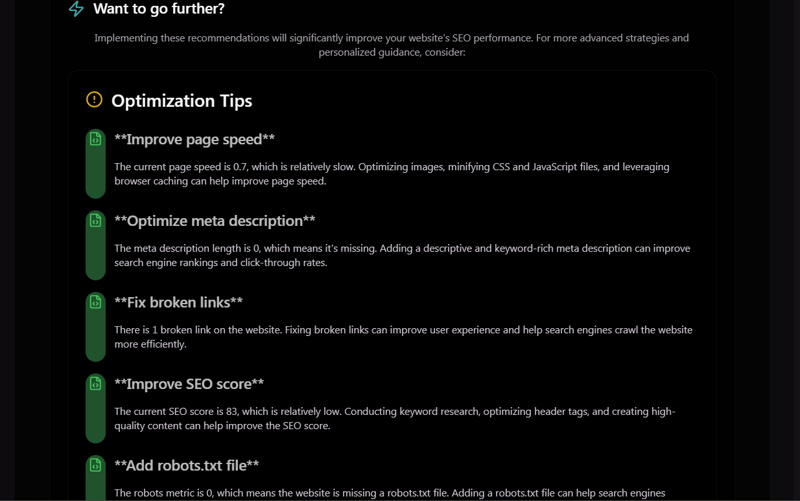
A unique feature of RankPro is to generate tailored optimization tips for the user based on their website's metrics.
This was made possible by integrating the OPEN AI API, which analyzes the prefetched website metrics and provides detailed insights into optimizing the SEO of the queried website.
I have to say, this was a fun one😁, although I started pretty late, I'm glad I was still able to meet up with the deadline. A big thanks to the KendoReact team as well as the amazing DEV team for hosting this challenge. Cheers to everyone who enjoys using my application🥂😊.






Top comments (3)
Nicely done @sarahokolo . I hope you enjoyed it, too. I am Toni and I am the Product Manager of KendoReact. It would be very helpful if you can share your feedback our product in a quick 15 min chat. Let me know at antoniya.boynovska@progress.com
well designed
Thank you