Introduction
I made a minimalistic yet clean (as much as I could) portfolio using only html and css a while back, and wanted to highlight two of the animation/designs that I really liked and designed myself (even if they weren't completely unique). I had been thinking of updating my portfolio so before I proceeded with that I wanted to create a few posts highlighting each of the things that I liked the most in the entire project.
This is part 1, the text jumbling animation I stumbled across by pure chance, and some trial and error.
NOTE
portfolio site - If you are interested or just want to see my portfolio site (more posts coming, hopefully)
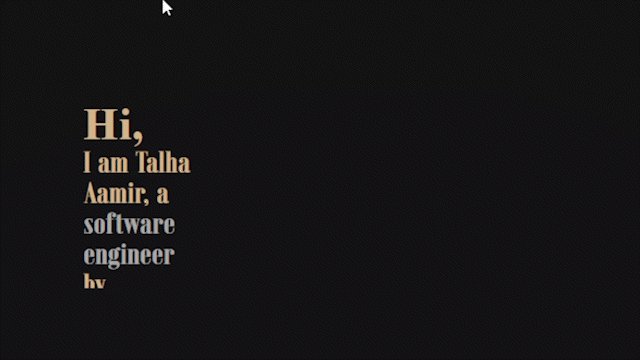
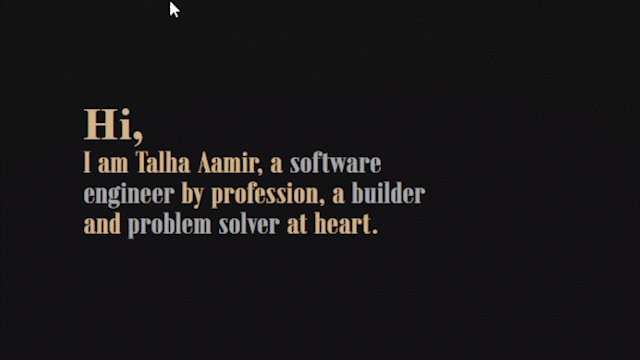
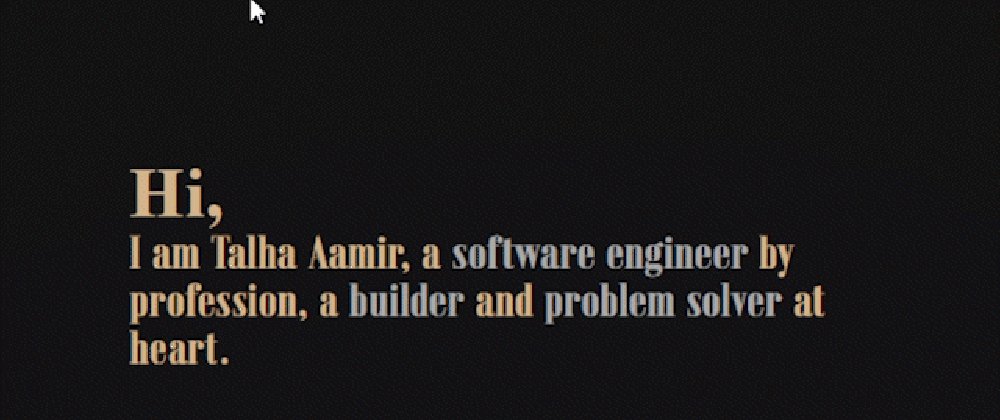
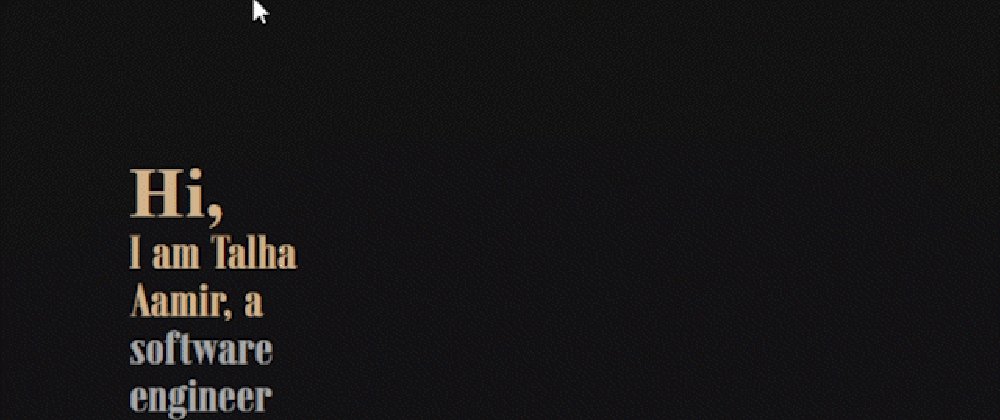
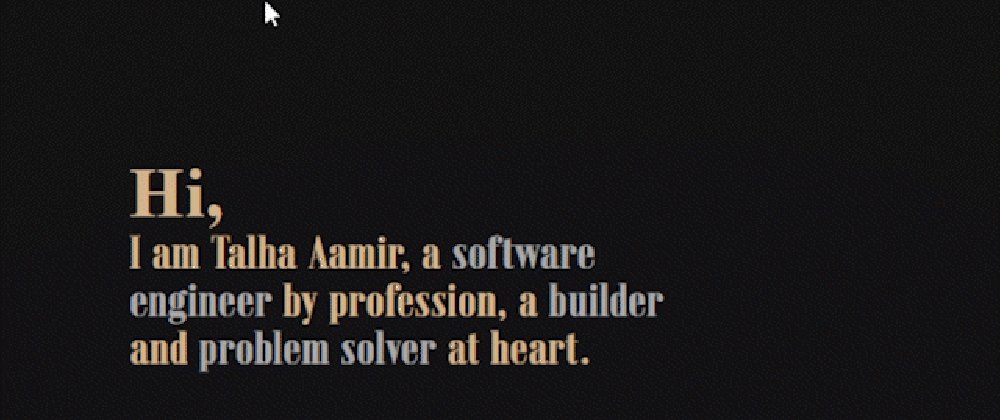
The animation the post concerns, (in case you did not view it in the cover, is this)

Animation Description
I will first mention, that I initially intended this to be a sort of a typewriter effect but because of some styling I made, it came out abit wrong, giving me the idea of trying something new.
Let's go through it, step by step
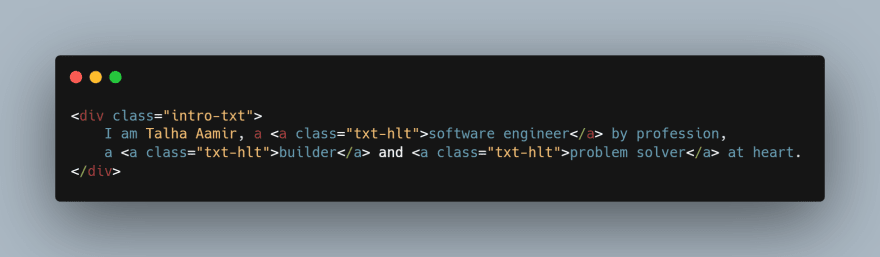
The code of interest in my index.html is my intro, where I apply the style intro-txt to the entire div

Let's now look at the styling where I will try to explain what I did.
.intro-txt {
font-family: emberly;
font-size: 2em;
color: #d2b48c;
letter-spacing: 1px;
/* The sauce */
animation: textJumble 1.5s ease-in 0s 1 normal forwards;
/*
This gives us the cut off effect as if, text is appearing on
the screen in a jumbled manner.
*/
overflow-x: hidden;
overflow-y: hidden;
}
The actual animation is extremely simple, which even going back to it now, does surprise me. (yes, I have in fact forgotten a lot of what I did)
@keyframes textJumble {
0% {
width: 0;
height: 109px;
}
100% {
width: 100%;
height: 109px;
white-space: normal;
}
}
Basically, it starts off with a width of 0, till a width of 100%, which I have defined in the parent container of my text box as 500px. This allows the text to be populated from the bottom up, as the height never changes. It also makes the text incomprehensible during the animation adding to the jumbling effect that it comes off as.
Conclusion
You can view the code here Spoilers! The styling file is well, it might be a bit confusing so I expect a lot of you might not be big fans of it.







Top comments (0)