“Practice patience to get the results but don't be much patient to take actions.”
― Amit Kalantri
I have done many projects and I think doing projects is the best way to sharpen your skills. Building projects helped me bring together everything I was learning. Once I started building projects, I immediately felt like I was making more progress. The more you do the more you learn. So today I'm going to share with you all my very first web project which I have made a year back to learn the functionality and interactivity of javascript. From this project, I have learned that how javascript interacts with HTML and CSS. It was a very good experience for me.
This project is small, simple but effective as it includes some basic idea of how javascript works with HTML and CSS collectively.
HTML
Basic structuring of the project
CSS
Styling the content of the project
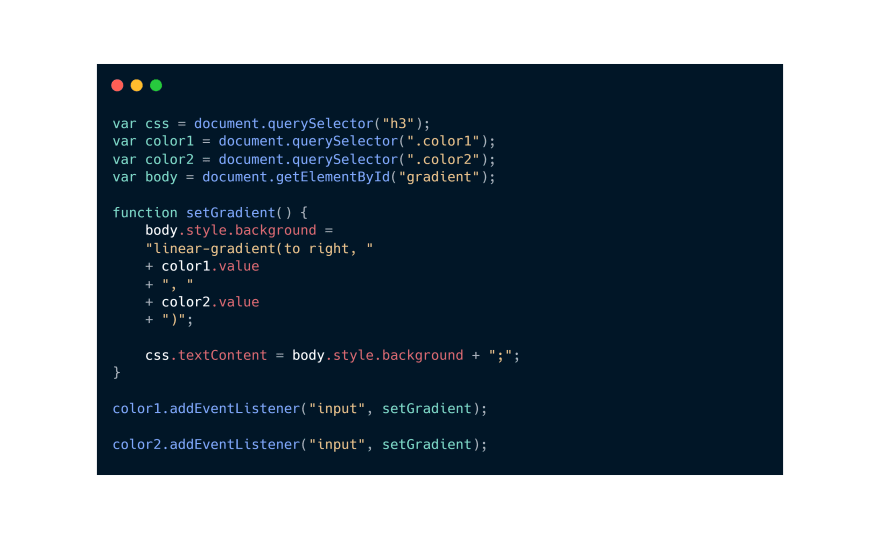
Javascript
Very few lines of javascript code but it made me realize how things are actually working. I got to know more about the Document Object Model(DOM) and how to manipulate it and much more.
Here's the final view of the project looks cool, isn't it?
It will give the linear color gradient value for the background which could be used in CSS to save time🕙
Demo🚀
You can get the files for this project on my GitHub page🚩
Thank you😊 and feel free to share your first project in the comment section📪
I'll soon share my React project with you all.
Stay safe, stay motivated✨😇

![Cover image for [#Beginners] Gradient Background Generator Project⚡](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2Fmo42t7bn3ch6ddznaez4.PNG)






Top comments (3)
This is my first project --> I have modifyed a lot till today
realparamesh.github.io/Drawpad/
realparamesh.github.io/Popat-bot/
:)
realparamesh.github.io/Popat-bot/ --> not first project....