Hello everyone, this is my first blog so I apologize if it won't be written well.
Now let's get started!
First of all, you need to get an API key. For this project I used the free one from OpenWeatherMap.
Once this is done we can move on to the code:
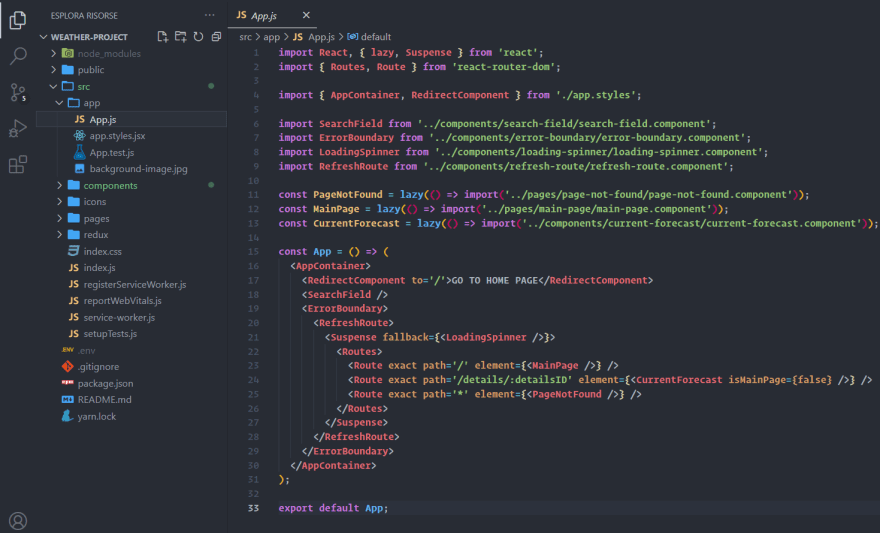
In the app folder there is the App.js file and the files that depend on it, I created this folder just to have more order but it could perfectly well not be there. In the pages folder there are the pages that will be rendered by the App.js via reac-router.The components folder as the name implies contains components such as the icons.
For handling the API response data I used redux.
How the API works
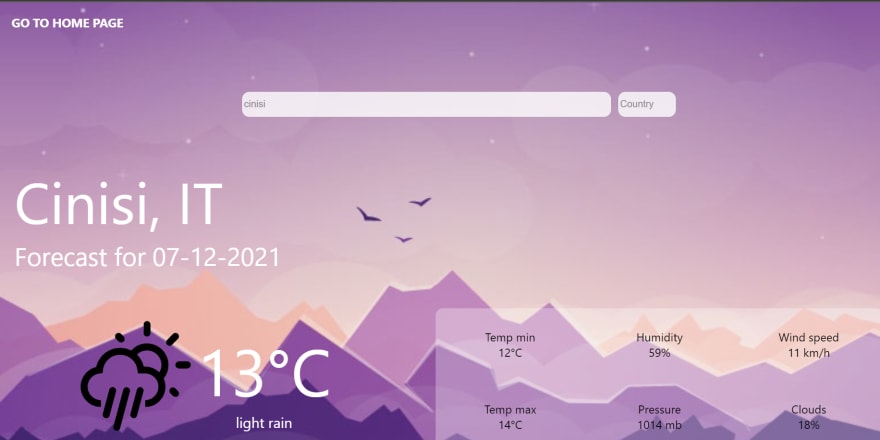
This project, after entering the name of the city and possibly also the country, will give you the current and daily forecasts. To get both forecasts it is necessary to make 2 API calls: the first will give you the current forecast via the name of the city entered; the second one obtains the data through the geographical coordinates of the place (which are obtained from the first call).
They are inserted by the user into the SearchField component that through the onFormSubmit function pass the city name to fetchData that makes the API request through redux.
The components
The two main components are the CurrentForecast and the DailyForecast. Both containers render other components to display the data
Routing
In this project, if you click on a day of the daily forecast, you go to the page where the details on the forecast of that day are shown. The redirect of the pages is done via react-router in the App.js:

The details page simply shows the CurrentForecast component with the details of that specific day:

That's pretty all. You can see all the files on github:
https://github.com/Saverio683/weather-app-project
here the finished site:
https://master.d1aih8wyl9juxv.amplifyapp.com/
Thank you for paying your attention to this post. I hope it was helpful to you.








Top comments (0)