React-Native Reanimated v2 launched recently as an alpha release (post).
We will finally be able to create performant React-Native animations with all the expressiveness of the JS language.
State of animations in React-Native
Running React-Native animations on the JS React-Native thread isn't very performant.
To get 60 FPS, we should try to get them running on the UI thread instead, using with useNativeDriver: true or Reanimated v1.
This is why existing animation systems (Animated, Reanimated v1) use a declarative approach, that permit to serialize an animation declared on the React-Native thread, and send it over the bridge to the native side.
Expressiveness problem
But this declarative approach has drawbacks, particularly the expressiveness:
- Animated: limited in what we can do without leaving the UI thread
- Reanimate v1: powerful, but the declarative syntax is unintuitive and verbose
For example, let's consider this Reanimated v1 code:
cond(eq(state.finished, 1), [set(offset, 0)])
Wouldn't it be nice to express the same thing directly in JS?
if (state.value === "finished") {
offset.value = 0
}
Enter Reanimated v2
This is the main value proposition of Reanimated v2!
The library creates a 2nd JS execution context on the UI thread.
You can declare "worklet" JS functions. A Babel plugin will extract them, and put them into the UI JS execution context, to be run synchronously on the UI thread.
function someWorklet(...args) {
'worklet'; // required for the babel plugin
if (state.value === "finished") {
offset.value = 0
}
}
// regular press listener
function onPress() {
runOnUI(someWorklet)(some,worklet,args);
}
You now have all the expressiveness of JS to drive your native animations.
For sure there are a few limitations. From a worklet function, you can't access everything of your regular React-Native code, but the essential is here: you can call a worklet from one another, provide parameters...
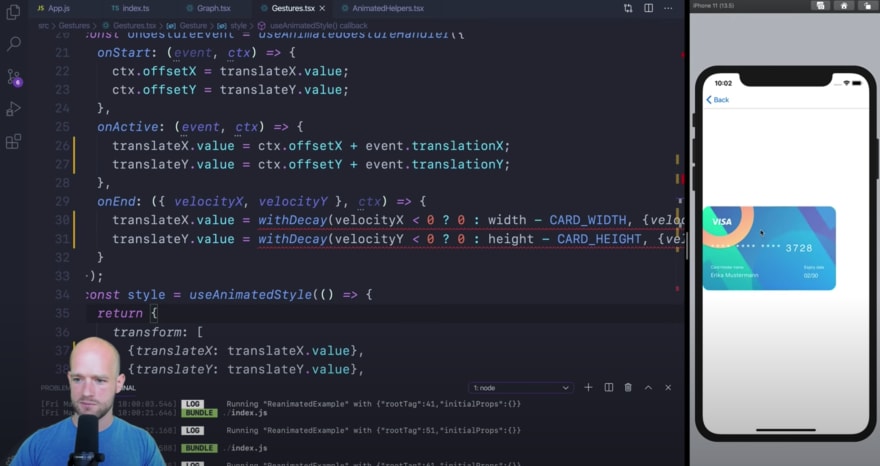
A good way to discover Reanimated v2 is to check William Candillon's videos:
State of Reanimated v2
As of today, Reanimated 2 is in alpha, and not really production ready.
The documentation is far from being complete.
It has several important issues, like requiring Hermes on Android, and being complicated to install.
There's also webinar with Krzysztof Magiera and Software mention the 18th of June.
Part of my Insights serie (I try to write short/daily posts).
Follow me on Twitter, Dev, or check my website




Top comments (0)