Have you ever wanted to design an app but had no idea where to start? Whether you're an entrepreneur, project manager, or just a curious individual, this article will show you how to design an app even if you don’t have any design experience.
Why not just hire a designer?
Finding and hiring a decent designer is really hard, designers are expensive. It’s not just the cost of hiring a designer, it’s the time and effort to find one that’s a good fit for your project.
Furthermore, you will have to explain your vision and idea to the designer and you will end up with a lot of iterations before you get what you want. Most importantly, you don't want to spend all your money on a design that may not work in the end.
So why not do it by yourself? In fact, you don’t need to be a designer to deliver high-quality mockups for your app.
Defining your app's purpose
Before you design an app, it’s important to define its purpose.
- What features would it have?
- What problem does your app solve?
- What are the main tasks that users will be able to perform?
Think about the answers to these questions, as they determine which design elements you will use and how users will interact with your application.
Wireframing your app
Wireframing is the process of creating a low fidelity (rough) version of an app. The idea is to create a visual map of the layout and functionality of the final product. When the wireframe is complete, you can then start adding visual elements and functionality without having to worry about whether those elements will work together.
You can use wireframes to visualize the flow of content, identify patterns and inconsistencies in your design, and make decisions about the direction of your product.
A wireframe of an app usually consists of two main components: user flow, screens layout.
- User flow - How your user flow will look like? How many screens there will be, what will they be responsible for? How the user will navigate between them?
- Screen layout - What elements will these screens consist of? The key aim here is to define the best spot for different elements: for example, what should be placed on top of the screen or what is the best area for video content?
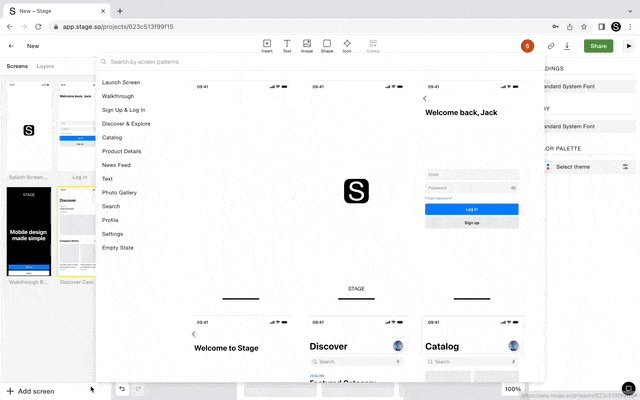
Wireframing at Stage
Find inspiration
It’s always difficult to start from scratch, it can be more convenient to begin your design journey by looking at what others have created.
Find inspiration for your future app by browsing through App Store or Google Play in a similar category and see if you find anything useful or interesting. Look for similarities in design and functionality that might give you some ideas on where to start with yours.
Taking screenshots of your favorite screens and UI elements as references will definitely help you when you start building your own app.
- Mobbin Design — Comprehensive curated library of mobile interfaces
- Behance — The world's largest creative network for showcasing and discovering creative work
- Dribbble — A self-promotion and social networking platform for digital designers and creatives
Take advantage of pre-made design systems
All mobile apps consist of the same interface elements. There is no need to reinvent the wheel every time you start a new project.
Design systems save time by including all of the elements needed for app design in one package: blocks, elements, product cards (layouts with placeholders for content like images or text), navigation bars, home screens with buttons or menus, and so on.
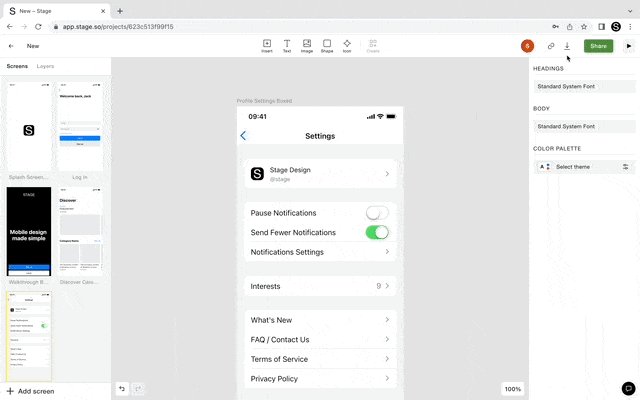
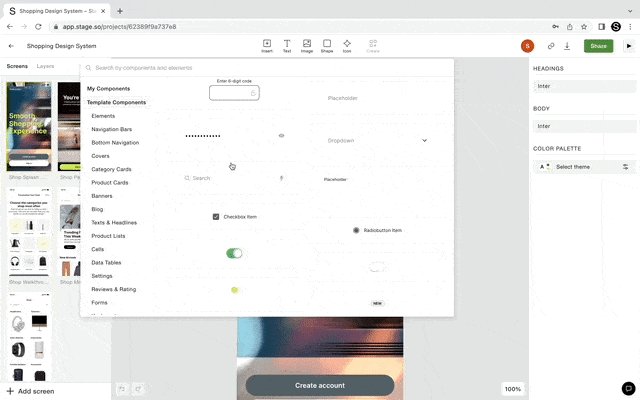
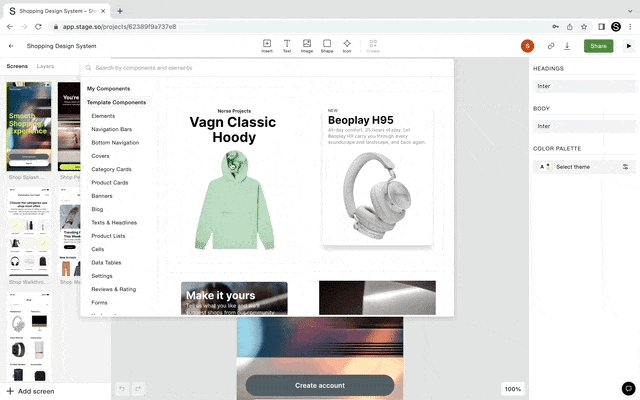
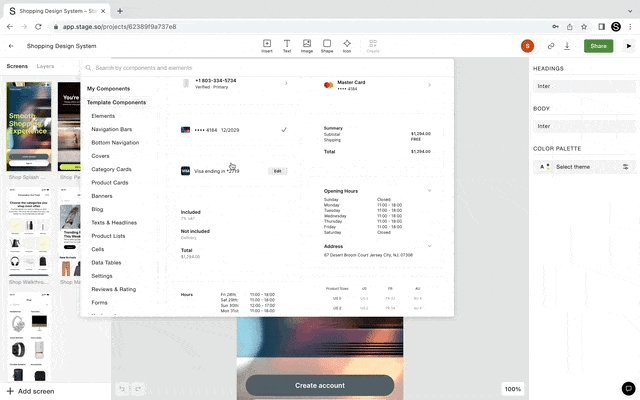
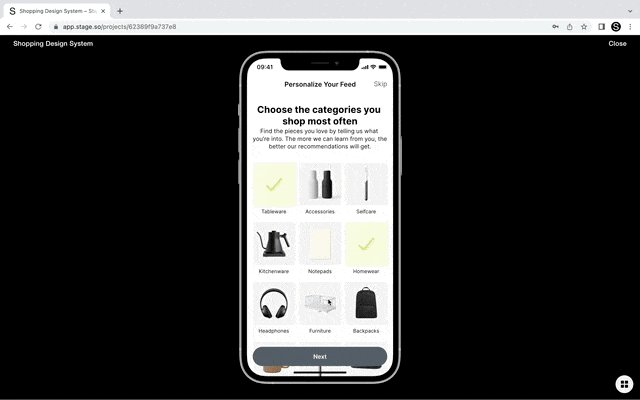
E-commerce design system at Stage
Take advantage of ready-made design systems that contain all the components you need and combine them into a perfect-looking design.
Make the first version of your design
The whole point of the design process is to make mistakes and learn from them. You will be surprised by how different your initial idea can be from the final result after several iterations, so start working on your application as soon as possible.
Don't come up with an ideal picture but just get started.
Turn your design into a prototype and get feedback
Once you have a design for your app, it’s time to create a prototype. At this stage, you want to make sure that the flow of your app is correct and that your design matches the purpose of your project.
Making a prototype also helps you get feedback from others who may not be tech-savvy. When presenting your ideas in person or using video, it can be difficult for people to give advice on what works and what doesn't without some type of visual representation.
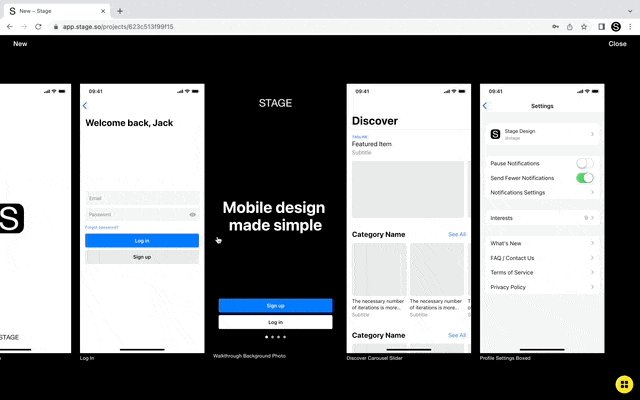
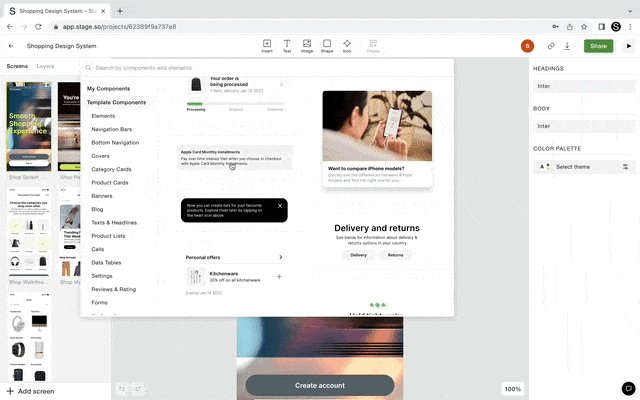
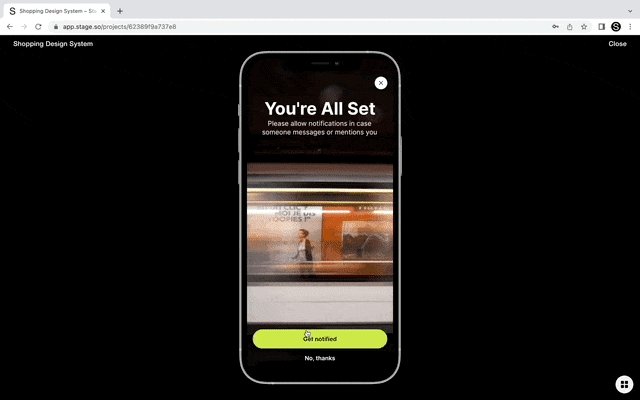
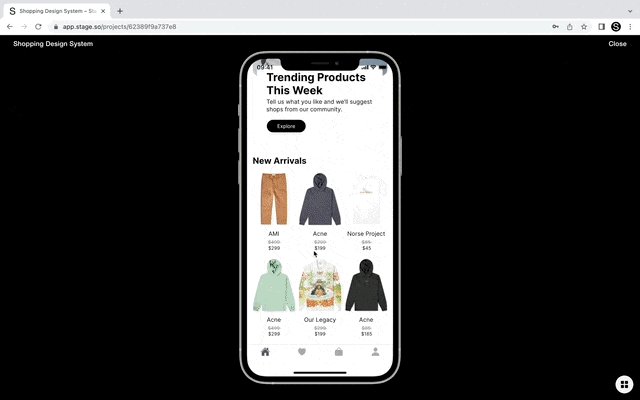
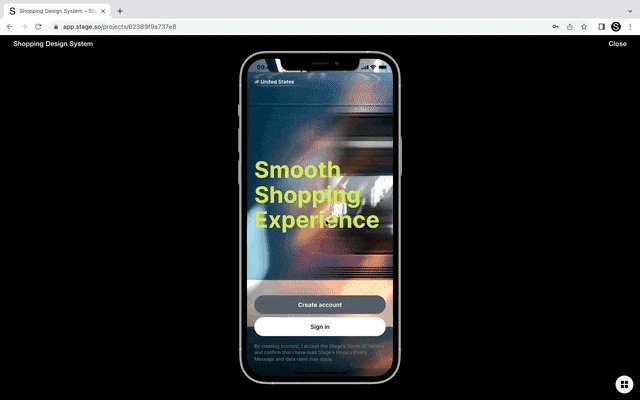
Prototyping at Stage
Show a prototype to different people and ask them what they think about it. If they can use the app without any problems, then you know that you have done a good job with the design of the app.
Conclusion
Designing an app might seem daunting, but it doesn't have to be. In this article, we talk about the basics of design and how to make your idea a reality. You don’t need any background in design - just creativity! There are also plenty of tools that can help this process- we will tell you more about them in our next article!
This blog post was originally published on Stage.










Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.