Deploying Markdown Site on Azure
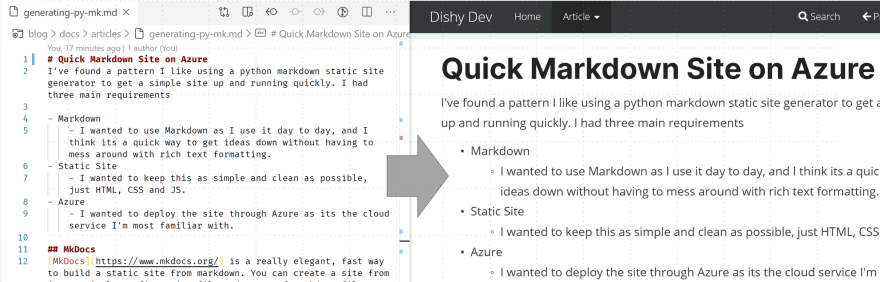
This blog was originally posted on my site and I thought I might share it here. I've found a pattern I like using a python markdown generator to get a simple site up and running quickly. I had three main requirements
- Markdown
- I wanted to use Markdown as I use it day to day, and I think its a quick way to get ideas down without having to mess around with rich text formatting.
- Static Site
- I wanted to keep this as simple and clean as possible, just HTML, CSS and JS.
- Azure
- I wanted to deploy the site through Azure as its the cloud service I'm most familiar with.
MkDocs
MkDocs is a really elegant, fast way to build a static site from markdown. You can create a site from just a configuration file and a set of markdown files. Getting started is as simple as
pip install mkdocs
mkdocs new my-new-project
mkdocs serve
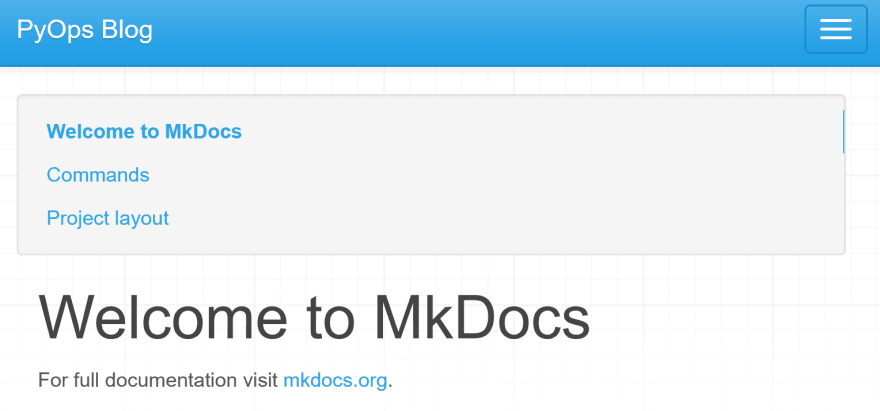
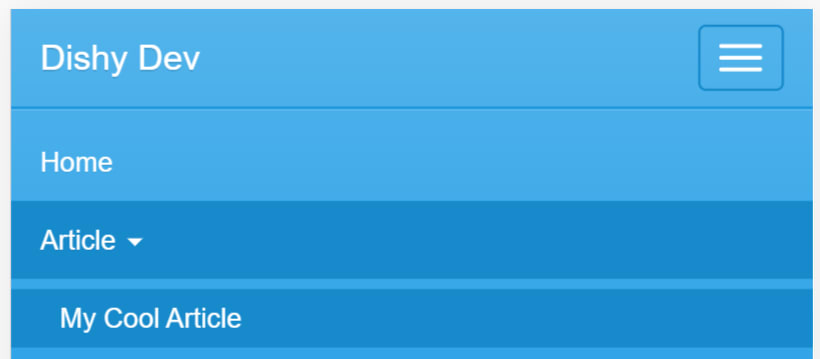
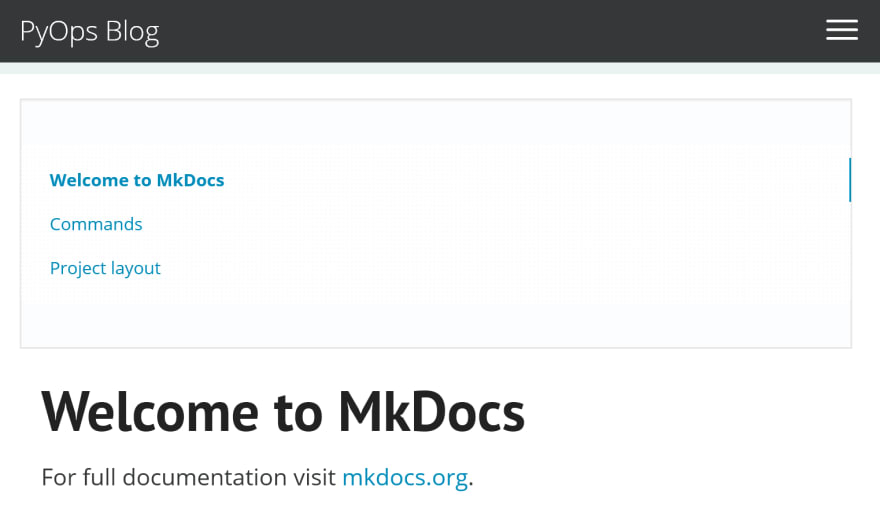
And viola! You've got a site with navigation, search facility, table of contents and a theme that renders nicely on mobile and desktop.
Whenever you save a change to the site it gets rebuilt.
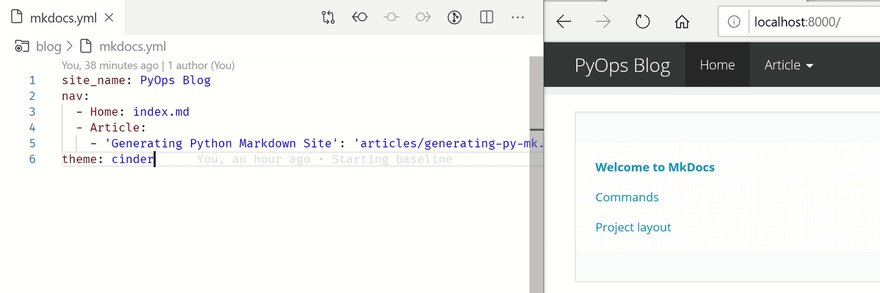
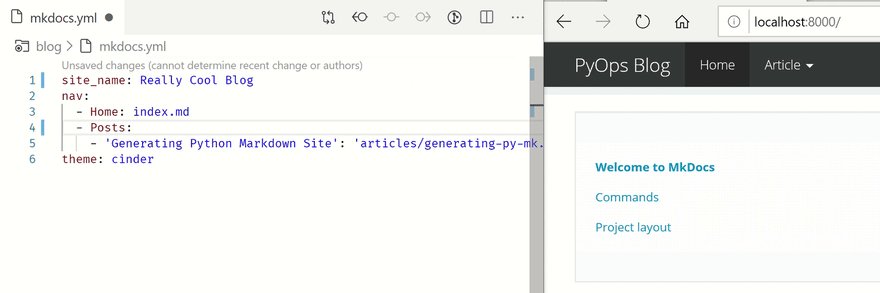
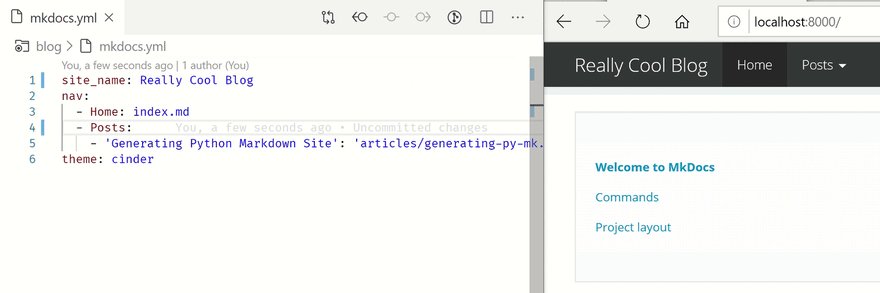
Adding new pages and updating the navigation is just updating the root mkdocs.yml YAML file to point towards new markdown files.
site_name: Dishy Dev
nav:
- Home: index.md
- Article:
- 'My Cool Article': 'articles/cool-article-1.md'
Themes
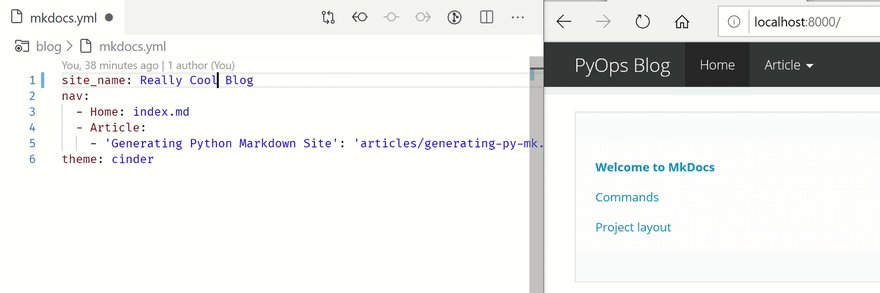
MkDocs comes with a selection of themes that can be easily installed through pip. In the end I went with Cinder, a clean style based on Bootstrap.
After pip install mkdocs-cinder getting it going was updating the mkdocs.yml file.
theme: cinder
Hosting Static Site
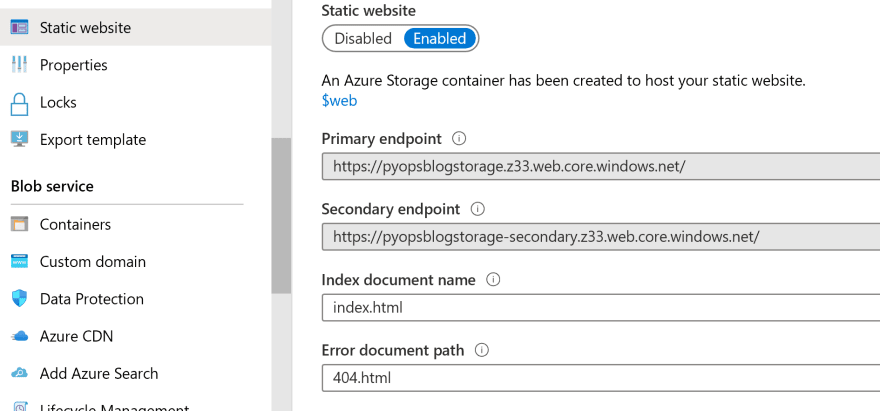
The quickest and easiest way for me to start hosting my site was through an Azure Storage account. Azure Storage supports Static Site Hosting where you can serve up the contents of a container called $web.
Building Site
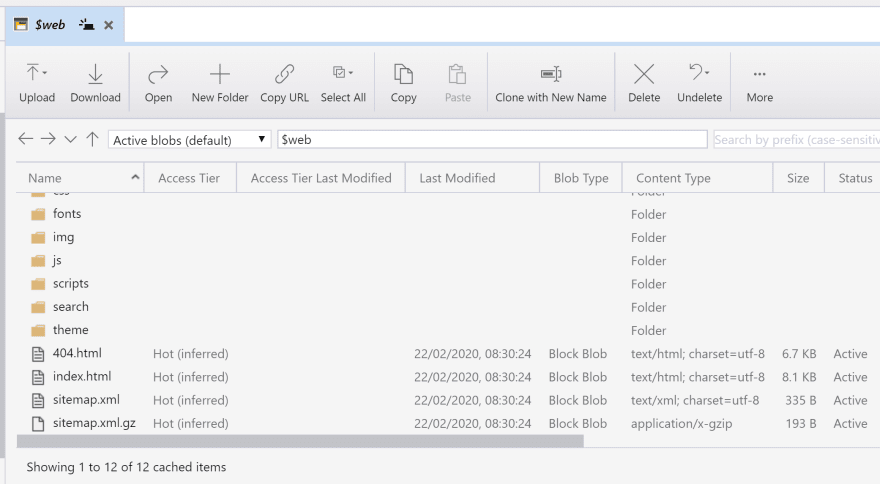
Building the site is done through the mkdocs build command. This generates a sites directory. MkDocs will give you everything you need for your site, you just need to get those files served up over a web server.
I just used Azure Storage Explorer to upload the generated site directory into Azure Storage.
In future I'm going to look at how to automate this step so the site can be rebuilt and re-uploaded every time a new version is created (Azure Functions with an Event on the Storage Container possibly).
Adding a CDN
Something that caused me a lot of fustration and wasted time was trying to link my domain name to my storage. Ideally I wanted to serve up the contents of my storage straight through the dishy.dev domain name. I couldn't get the storage serving up over the root domain, it was always on a subdomain.
In the end I found out that the scenario I was trying to do wasn't possible, and that using a CDN to serve up the storage contents would allow me to quickly link my domain.
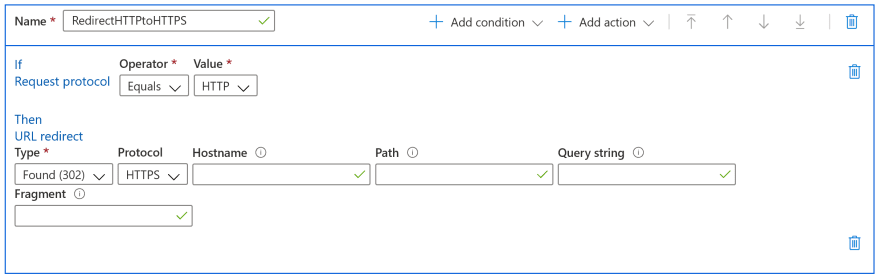
CDN setup can be quite confusing but Microsoft have some good guidance on how to do it. Remember to enable http to https redirection in your CDN rules. And if you want to let people access your site without needing "www." at the front Arlan Blogs - Adding a Root Domain to Azure CDN Endpoint has instructions on how to do this.
Adding Telemetry
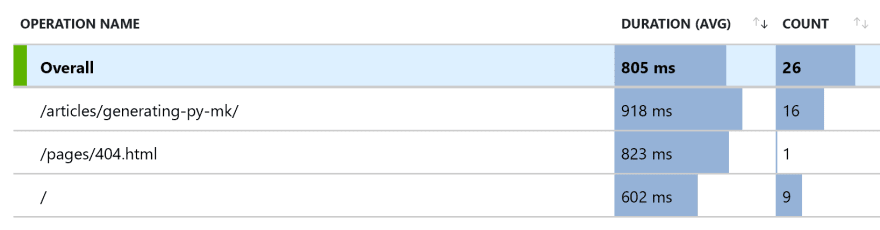
In the mkdocs.yml I added a link to an Azure Application Insights Snippet to let me see what sort of traffic the site was generating.
extra_javascript:
- 'scripts/application_insights.js'
And there you have it, not bad for a couple of hours work. A really quick way to stand up a quick site for blogging or documentation.
MkDocs is very extendable with a lot of plugins available to easily expand your site. Tagging of your pages, Minifiers for your build etc so there's plenty of scope to build more complex sites.











Top comments (0)