Hacking together a quick multiplayer browser game to play during lockdown
This is a little web game I knocked together this week to play with friends during lockdown. We were looking for an easy to play simple version of Yatzy and all of the ones we were finding required linking your social media, going through long tutorials and had micro-transactions.
So I spent my evenings this week knocking together a simple multiplayer web app version to play.
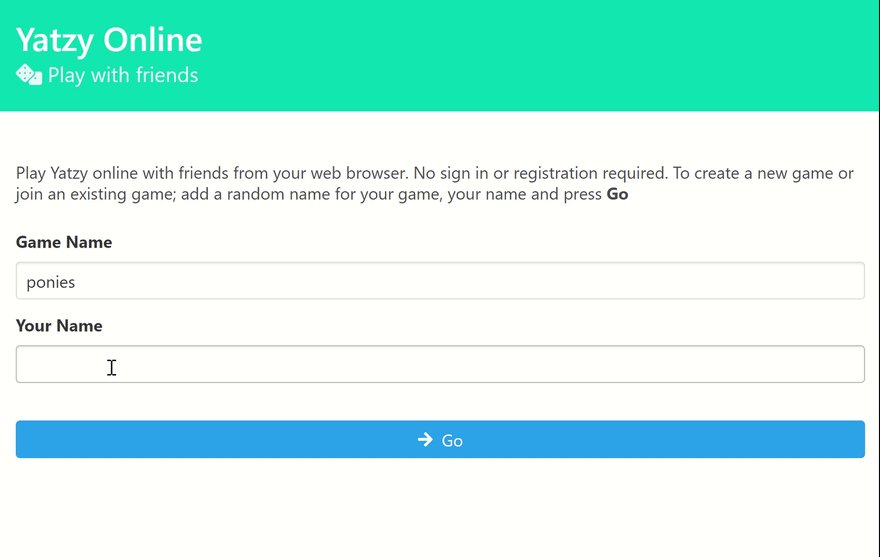
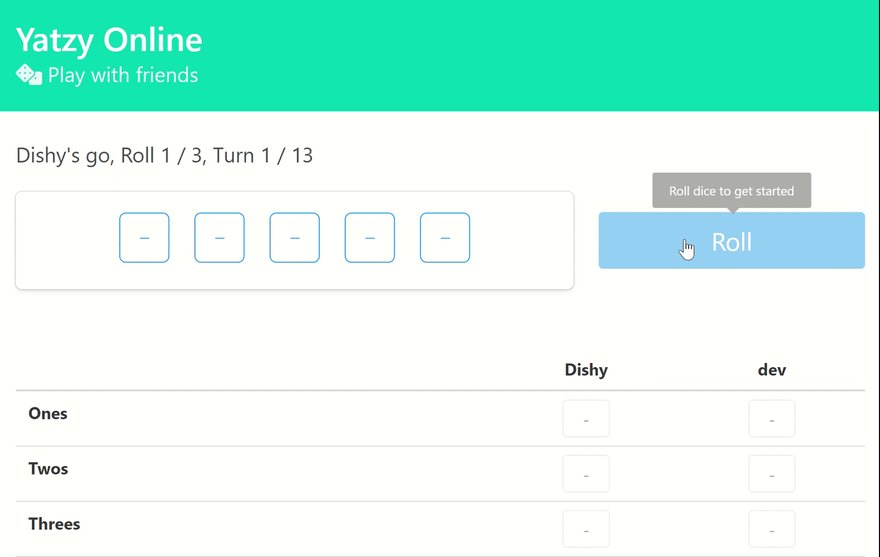
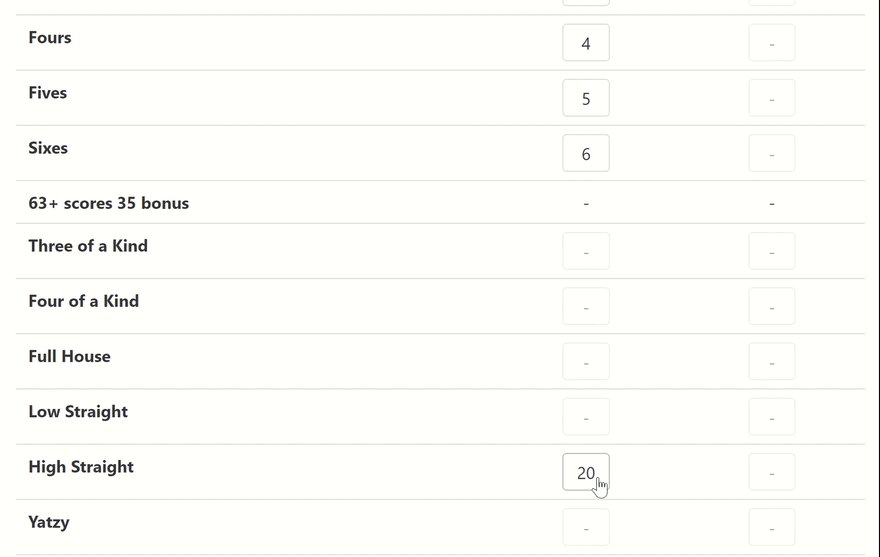
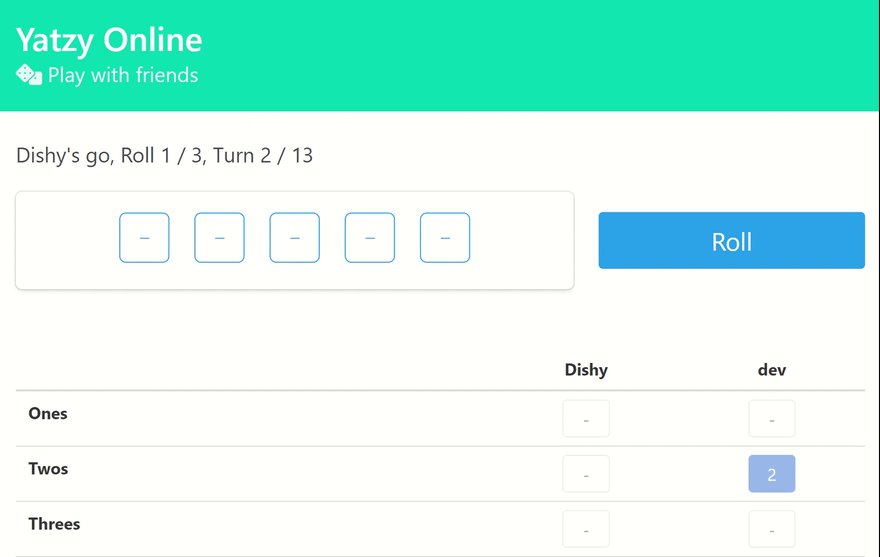
And here's a link to what I created - Yatzy
The philosophy of it
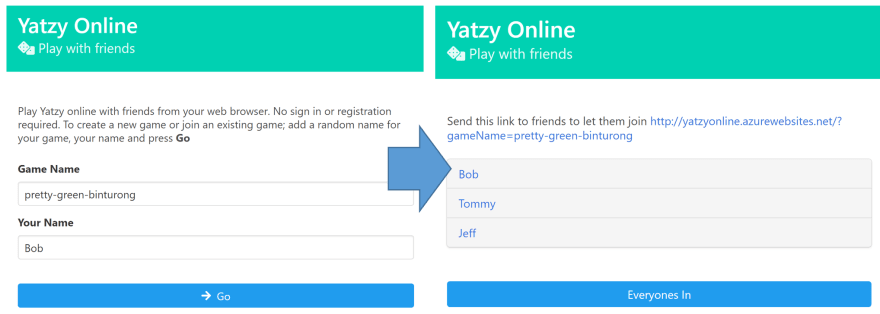
I was inspired by the CodeNames game you can play at horsepaste.com which is a simple easy to play implementation of the game. You just come up with a unique game code, and anyone who has that code can join.
The architecture
The rough architecture of the game looked like this.
- Bulma is a really clean, simple to use CSS only front-end framework. It resizes really nicely onto mobile devices.
- A bit of JQuery was used to provide dynamic behaviour for the front-end. I know JQuery very out of style at the moment but I like how quick you can get up and running it with, and I didn't feel my app was complex enough to need React/Angular/Vue.
- The logic of the game was implemented with a basic Python Flask app.
- And I used Azure Table Storage to handle managing game state, scores, player lists etc. It's a simple documentDB store and its very cheap compared to SQL DBs on Azure.
Conclusions
I've been pretty pleased with the results. Nothing ground breaking, but a very playable experience.
I'll be doing more articles going forward about performance, some of the horrible hacks used to get it going and some reflections on what I learned. But for now if you want to have a play on the game you can do so here - Yatzy.





Top comments (0)