This was originally posted on my personal blog
If you use Ghost for your blogging needs and you need Grammarly as well to make your life easier, you probably noticed that Grammarly does not work with Ghost's editor Koenig.
You can read more about it at these links:
The Solution
While looking through the above links, I saw different people saying that you can get Grammarly to work with Ghost's editor by merely removing the attribute data-gramm="false". I tried doing that with my own blog and it worked!
It should be noted that the reason behind Grammarly not working with Ghost's editor is due to it not supporting it. So, I am not sure if this solution will cause any problems on your side. For me, it works perfectly well. There's an issue detailed here about clicking on "Edit in Grammarly," however, I couldn't reproduce it.
The Extension
Note: This extension assumes you already have the Grammarly extension installed in your browser
So, the extension basically detects the element with the attribute data-gramm="false" and removes that, while also doing some check on the height and width of the element (you can read more about it here)
Before Installing The Extension
Before installing the extension, Grammarly does not work with Ghost's editor and you will not be notified of any errors in your writing.
After Installing the Extension
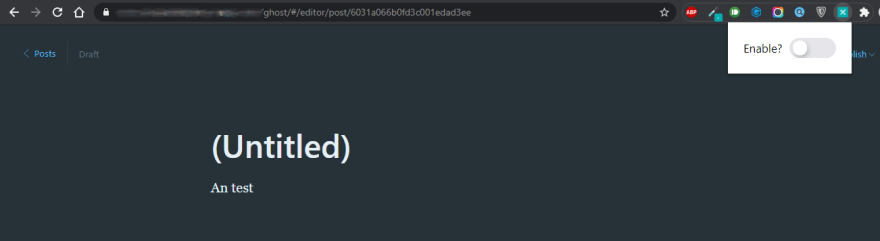
Once you install the extension, you need to open your Ghost blog, then click on the icon of the extension. After that, you can enable the extension to work on this host or domain.
Once you enable it, it will do the work specified above whenever necessary. If you do not enable it for the domain you need it to work on, it will not do anything.
After Enabling
Downloading the Extension
You can download the extension here.
Contribution
If you find any issues and bugs in the extension or have any ideas missing in it, you are welcome to open an issue with it at the GitHub repository!
Attributions
- Toggle button is from sButtons
- Extension icon is from Dinosoft Lab on Iconscout






Top comments (0)