What are the Extensions in VScode 🤔? Actually without VScode Extensions life way so boring🥱.Extensions provides you more productivity as a Developer. So see listed Extensions and download it and use it. Thank me latter😁.
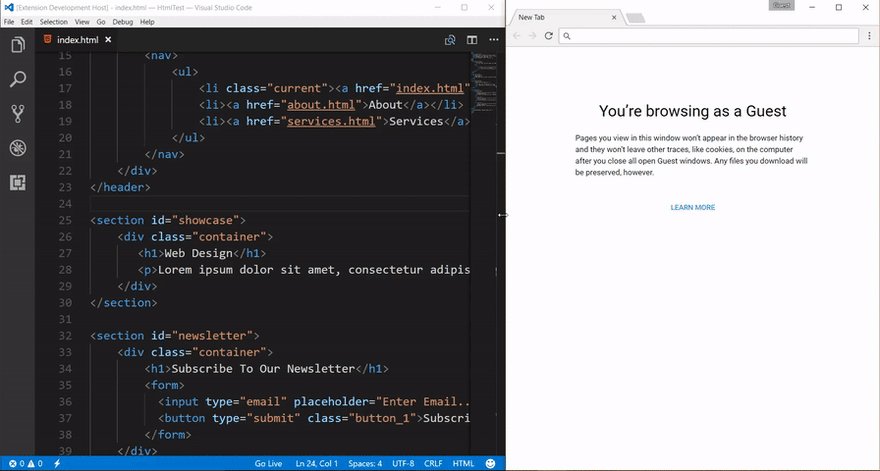
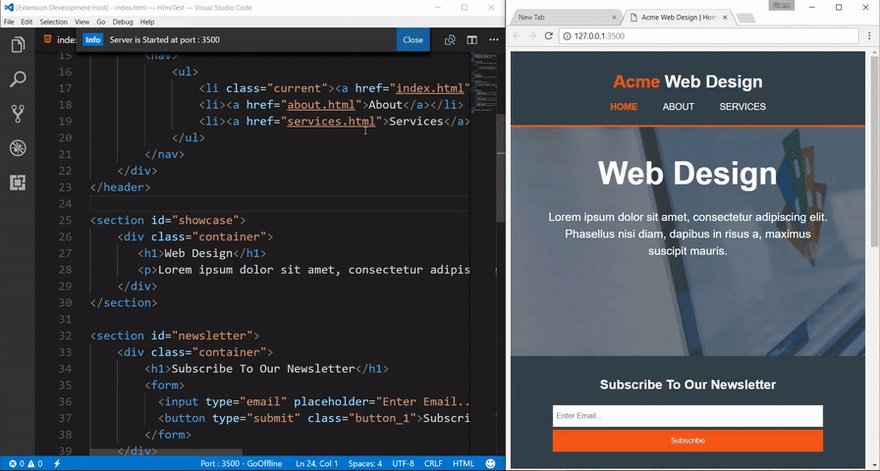
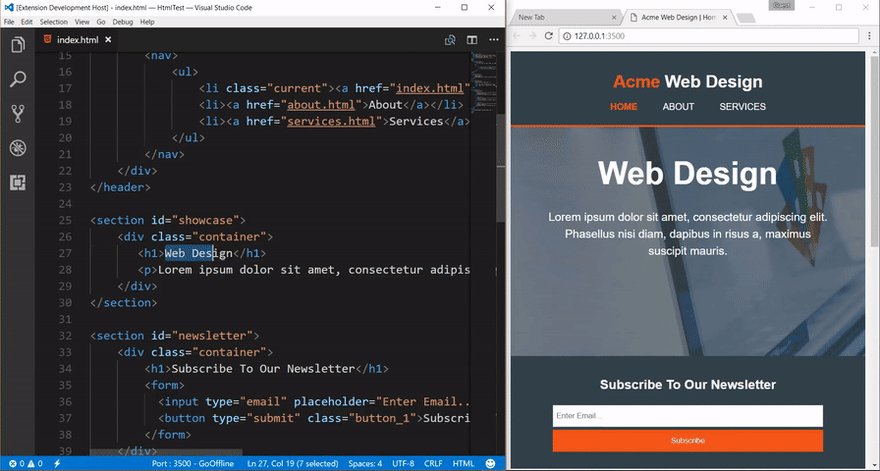
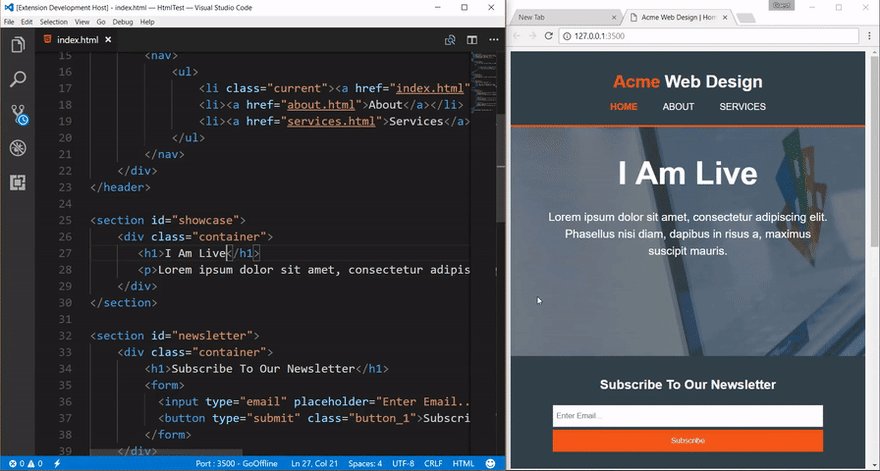
1.Live Server:
I think this is the most basic extension every web developer must use and most of you already have this extension.
Install the Extension by clicking here
2.Auto Close Tag
Oh dude it's too boring to add closing tags😣, and sometimes we got stuck in the hierarchy if we don't close tag but now Auto Close Tag Extension is here for us😎

Install the Extension by clicking here
3.Prettier Formatter for Visual Studio Code:
Did you ever noticed that your code doesn't have proper hierarchy and for that reason even you yourself don't able to debug the code. Trust me its a very bad nightmare 😖.
Install the Extension by clicking here
4.Bracket Pair Colorizer 2:
This is also a good extension for the same hierarchy problem, By using this extension you can colorize your bracket pairs.
Install the Extension by clicking here
5.Auto Rename Tag:
Guys we are at our last extension as the name suggest this extension , If you rename your any one of tag then automatically this tag will rename the other tag also.






Top comments (4)
Nice work Shyamal
Some more extensions -
Git Graph --> git graph of your repositoty
Elm Emmet --> support emmet, faster workflow
Fast Arrow --> use faa to create Javascript arrow functions faster.
TabOut --> Tab out of quotes, brackets, etc
Try TabOut and FastArrow you will love them.
Gr8 bro will include this in upcoming blogs😌
Try using "TABNINE" a great auto AI Extension for VS code.
Yes but this is not promotional 🤫🤫