Tips for an awesome readme file (and why that’s important)
We, developers, are very good with code and all the minute details of our projects. But some of us (me included) lack in soft-skills even in the online community.
A developer would spend an hour adjusting the padding and margin of a single button. But wouldn’t spare 15 minutes for the project description Readme file.
I hope most of you already know what a readme.md file is and what it is used for. But for the newbies here I’ll try to explain what it exactly is.
What is a Readme.md?
README (as the name suggests: “read me”) is the first file one should read when starting a new project. It’s a set of useful information about a project and a kind of manual. It is the first file Github or any Git hosting site will show when someone opens your repository..
As you can clearly see over here Readme.md file is in the root of the repository and is automatically displayed by github below the project directory.
And the.mdextension comes from a word: markdown. It's a markup language for text formatting. Just like HTML it is a markup language to make our documents presentable.
Here is an example of a markdown file and how it renders on github actually. I use VSCode here for preview which shows a preview of markdown files simultaneously.
Here is an official Github cheat sheet for Markdown format if you need to dwell deep into the language.
Why spend time on your Readme?
Now let’s talk business. You spent hours on a project, you made it public on GitHub and you want people/recruiters/colleagues/(Ex?) see your project. Do you really think they would go into root/src/app/main.js to view that beautiful logic of yours? Seriously?
Now that I’ve got your attention, let us see how to tackle this.
Describe your project! (TL;DR)
Write a good description of your projects. Just for guidelines, you can format your description into the following topics:-
- Title (A Title Image too if possible…Edit them on canva.com if you are not a graphic designer.)
- Description(Describe by words and images alike)
- Demo(Images, Video links, Live Demo links)
- Technologies Used
- Special Gotchas of your projects (Problems you faced, unique elements of your project)
- Technical Description of your project like- Installation, Setup, How to contribute.
Let’s dive deep into technicalities
I’m gonna use this one project of mine as a reference, which I think has one of the most beautiful readme files I’ve written and even came across. You can check out the code of the Readme.md file here:-
 silent-lad
/
VueSolitaire
silent-lad
/
VueSolitaire
Solitaire made in Vue
Use the pencil icon to show the markdown code :-
1. ADD IMAGES! PLEASE!
You may have a photographic memory but your readers might need some actual photographs of the demo of your project.
For example, I made a solitaire project and added images as a description in the readme.
Now you may want to add a video description of your projects too. Just like I did. BUT… Github doesn’t let you add a video to the readme… So… So what?
…WE USE GIFS
HAHA… Got ya Github.
Gifs fall in the category of images and github lets you have them on your readme.
2. The Badge of Honour
Badges on your readme give the viewer some feel of authenticity. You can get custom/regularly used shields(badges) for your repository from:- https://shields.io
You can get personalised shields such as the number of stars on the repo and code percentage indicators too.
3. Add A Live Demo
If possible get your project hosted and set up a running demo. After that LINK THIS DEMO TO YOUR README. You have no idea how many people might end up playing around with your projects. And recruiter just LOVE live projects. It shows your projects are not just a dump of code laying on github and you actually do mean business.
You can use Hyperlinks in your Readme. So give a Live Demo link just below the title Image.
4. Use Code Formating
Markdown gives you the option to format text as code. So don’t write code as plain text instead use (Tilde) to wrap the code inside code formatting as such-var a = 1;`
Github also gives you the option to specify the language the code is written in so that it may use the specific text highlighting to make the code more readable. To do this use
_ `\ {language-extension}{Code block Inside} \` _
{ `\ }- Triple tilde is used for multi-line code and it also lets you specify the language of the code block.
With Language Highlighting:-
Without Langage Highlighting:-
5. Use of HTML
Yes, you can use HTML inside. Not all the features though. But most of it. Although you should stick to markdown only but, some features like centring images and text in the readme is only possible by HTML.
6. Be Creative
Now the rest is upon you, each project needs a different Readme.md and a different type of description. But remember the 15–20 minutes you spend on the readme could end up making a HUGE impact on the visitors of your github profile.
Just for your reference here are some project with a readme
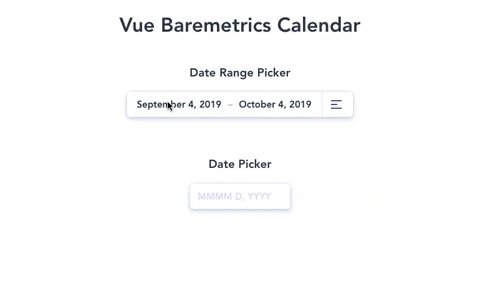
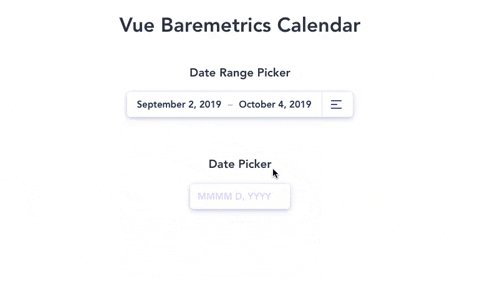
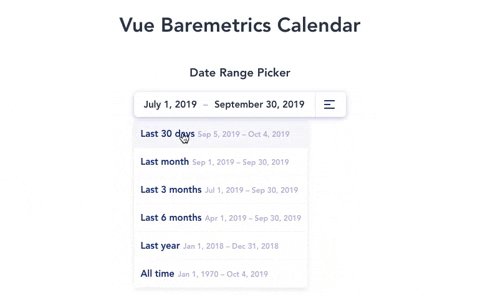
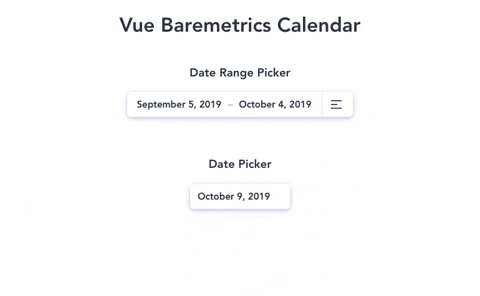
Vue Baremetrics Calendar
A Vue.js wrapper for the beautiful date-range picker made by the Baremetrics team.
The Vue-Baremetrics date range picker is a simplified solution for selecting both date ranges and single dates all from a single calender view. With a revamped minimalistic redesign.
Redesigned and Wrapped for Vue.js by Divyansh Tripathi
Installation
npm i --save vue2-baremetrics-calendar
Usage
Global Usage
Global Registeration via Vue.use() method.
// main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
// import the plugin
import Calendar from "vue2-baremetrics-calendar";
Vue.config.productionTip = false;
// use the plugin
Vue.use(Calendar);
new Vue({
router,
render: h => h(App)
}).$mount("#app");
Once registered you can use the component in its default settings with as…
FURTHER READING
How to make your Résumé an NPM package
The scope of this in Javascript
A to Z of NPM Packages
💌 If you’d like to receive more tutorials in your inbox, you can sign up for the newsletter here.



















Top comments (0)