Let's start with what is Deno?
Deno is a secure TypeScript runtime built on V8, the Google runtime engine for JavaScript. The special feature which makes it different from Node is that it supports TypeScript out of the box.
Architecture of Deno
Let's now dig into its architecture, how Deno works.
The three building blocks of Deno are :
- Rust is a multi-paradigm programming language focused on performance and safety, especially safe concurrency. Rust is syntactically similar to C++ but provides memory safety without using garbage collection.
- Tokio is an event-driven, non-blocking I/O platform for writing asynchronous applications with the Rust programming language. At a high level, it provides a few major components: Tools for working with asynchronous tasks, including synchronization primitives and channels and timeouts, delays, and intervals.
- V8 is Google's open-source high-performance JavaScript and WebAssembly engine, written in C++. It is used in Chrome to convert the programming language in machine language and display a beautified version on the browser.
Deno Runtime
We write our code in JavaScript or TypeScript. If we have written in TypeScript, then its complied to convert to JavaScript first, but if our code is in JavaScript, then it completely ignores the compiling process and feeds to V8. Like this Deno, start processing.
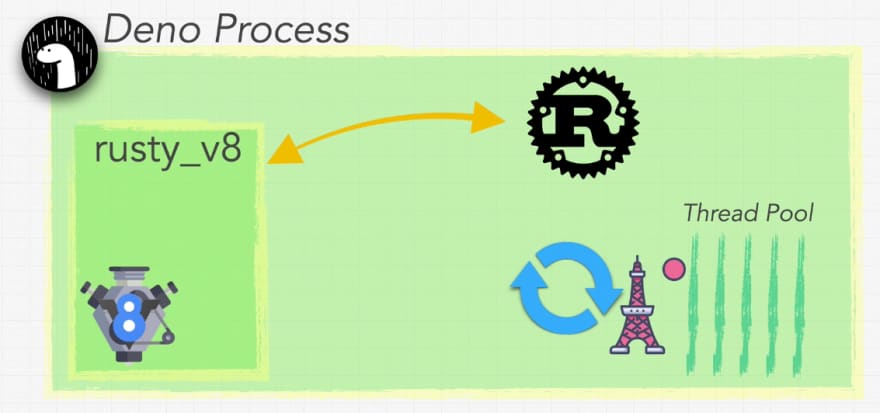
A process is simply a program in execution. Now Deno uses Rusty_V8, a program written by Deno people. Remember, Deno is written in Rust. But why Rust, unlike Node, which is written in C++, C. They choose Rust because it has really good safety when it comes to memory.
Deno process the code and say v8 engine to perform all the Javascript task, but if there is anything beyond JS, then send it to Rust, like access file or set time out. We can think it as the front end of Deno being JavaScript or TypeScript and the back end being rust.
Now, here's the final part. We need to have now asynchronous IO.
What does that mean?
Well, let's pretend that we make a request, set time out a request in order for us to be able to run multiple things, multiple operations at the same time in the background. We need something called an event loop. It's a way to run events in the background. And this is where the Tokio Library comes in. The Tokio Library is a rust project, rust library that allows us to use what we call a threat pool and workers to do work for us primarily.
So what happens is when we run our JavaScript code if we ever use something that isn't strictly JavaScript like Deno API or run anything with the Deno namespace or even something like add event listener or set timeout. All of these are APIs' that allow us to talk to the Rust. And then, once the worker we're using Tokio finishes a task, it then sends it back all the way into the rusty_V8 that allows us to communicate with the engine and then returns it back into our JavaScript world.
That's it, that's how the web works. That's how Deno works.
Reference
Zero to Mastery Academy




Top comments (5)
That's a nice explanation Somi. You've made the main idea clear without delving into the specifics of the event loop or the complexities of the tread pool itself.
One thing I would like to mention here though, tokio for Deno is what libuv was for Node and as far as my understanding goes, each and every async operation is not run in the tread pool.
Things like networking calls are usually handled directly by the operating system and things like file system calls are handled by the thread pool.
This is something important to know because depending on where the operation is being run, it'll have certain limitations. Also the type of operating system makes a difference. OS calls on *nix system handle different operations than windows system.
And there's a vital typo in the article. Please do look out for that.
Again, nice article. Well done.
This is a fabulous explanation
Thanks for the nice and concise write-up. I lalso like the little graphic you used for the tokio project. I like that better than the project's official logo :)
Wow, thanks for this! Good read.
Great article Somi! Congrats and thanks for sharing knowledge