Mobile Ads are always considered to the best part of monetizing 💰 the app So we decided to integrate Google Admob in our app, which would let us display ads on both ios and android.
After roaming through various articles and reading official documentation for AdMob from google and scattered information here and there. I decided to write this blog which has everything in one place.
We can integrate Google Admob very easily by following the below 2 steps.
- Admob Account Setup
- Code Level Integration
Admob Account Setup
First, you need to create an AdMob account from Here to start using google AdMob services.
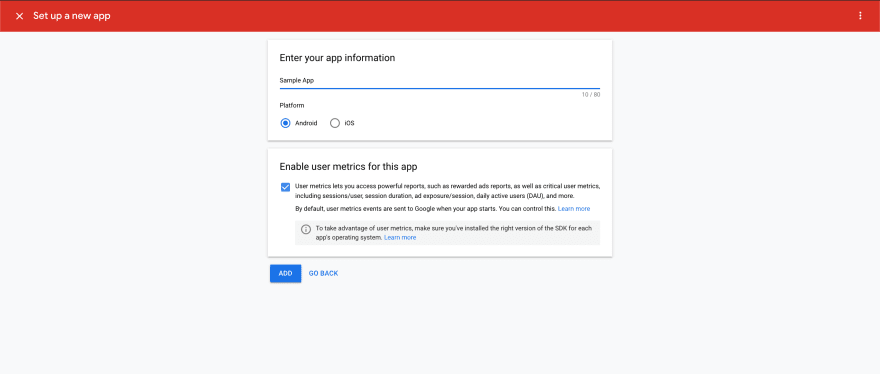
Once you have successfully created an account at AdMob you need to create an App with its name platform (ios or android).
Once the app is created you will be getting an appId as below which will be used to target all the ads to a specific application.
App ID : ca-app-pub-3940256099942544~1458002511
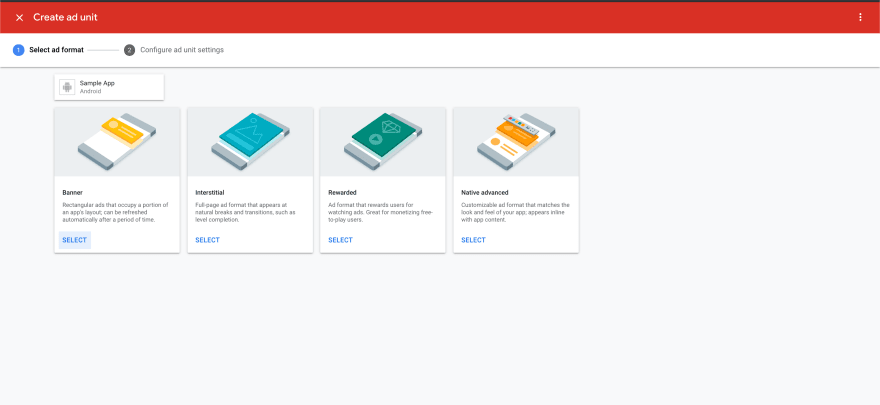
So now we have an App ID which is registered at Admob lets try to create some ads, You can select ads from the Banner, Interstitial, and Rewarded ads. We will be using a simple Banner Ad here as an example.
Now here the last and most important step comes in Admob account setup.
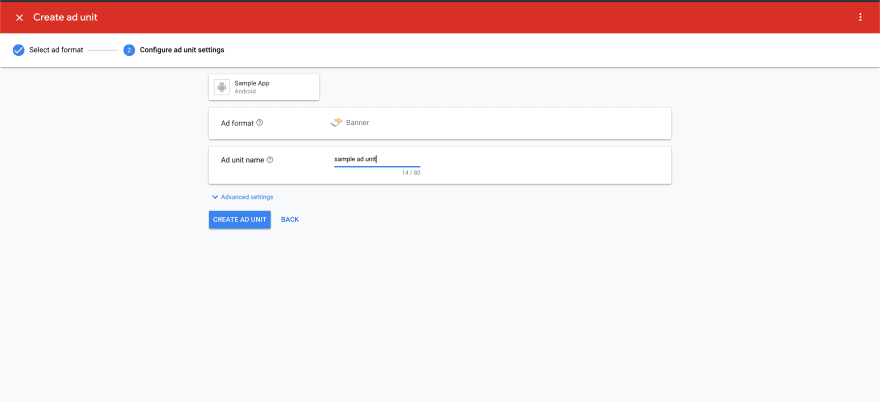
we have to create an Ad Slot, these are the slot that we use in our ios and android app where can target our ads.
We will be using the Ad Slot we created just now for the code level integration in the next step.
Ad Unit Id : ca-app-pub-3940256099942544/6300978111
Note : Ads will only start serving on the above adSlot Id once you finish payment information Here and in case of the new account it may take some time to start serving the ads.
Code level Integration
We need to install a library called react-native-admob for using Google Admob in a react native app.
npm i -S react-native-admob@next
and then run
react-native link react-native-admob
Ios app's out of the box does not allow you to display ads on the app for that we have to add GoogleMobileAds.framework.
The simplest way to import the above framework into our app will be through CocoaPods.Add the below line in your Podfile.
pod 'Google-Mobile-Ads-SDK'
and then run below command
pod install --repo-update
For more information on Google Mobile Ads Framework you can read Here.
Now let's add the appId and adUnitId we got from account set up in the android and ios code for displaying ads.
IOS
AdMob application id should be added to Info.plist.
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
Android
Add Admob application id (com.google.android.gms.ads.APPLICATION_ID) in AndroidManifest.xml
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="ca-app-pub-3940256099942544~1458002511"/>
react-native-admob usage
The implementation of react-native-admob was quite simple, I just imported ‘AdMobBanner’ and passed adSlot Id to it.
import React from 'react';
import {SafeAreaView, View} from 'react-native';
import {AdMobBanner} from 'react-native-admob';
const App = () => {
const onFailToRecieveAd = (error) => console.log(error);
return (
<>
<SafeAreaView>
<AdMobBanner
adSize="largeBanner"
adUnitID="ca-app-pub-3940256099942544/6300978111"
testDeviceID="CF583E54-34C6-453C-80FC-493D2468A51E"
didFailToReceiveAdWithError={onFailToRecieveAd}
/>
</SafeAreaView>
</>
);
};
export default App;
And that’s it :), You will be seeing the ads on your app 🍻
If you face any issues,You can find the above example in the Github Repo Here






Top comments (8)
Thanks for the great article.Could you please explain what is the "testDeviceID" field and how to get that value?
support.google.com/admob/answer/96...
or use simulatorId="SIMULATOR" for simulators
if you got the answer then please shear that, it would be very helpful
thank you very much!
Unique post. In general, I think mostly businesses go for react native apps and they usually don't care for ads. But I'm glad you shared your hard time for others
Nice blog but i am getting this error
:react-native-admob:compileDebugJavaWithJavac FAILED
while running app on simulator
Thanks for this, please verify onDidFailToReceiveAdWithError.
How can one select which type of ads appear?