Android app size was one of the biggest concerns we had while working on React Native. As it makes tough on lower-end devices to deal will storage and performance issues.
Also app's with larger apk sizes makes it less interesting to download for some audiences.
So we decided to reduce the android apk size 📦 and started researching and analyzed what are the factors that bloat's up the app size and helped us to reduce size of production apk from 43 MB to 17 MB.
We will explain the whole process of reducing the apk size through a simple Hello World react-native app in the article.
Lets get Started
Create a React Native app called "HelloWorld"
npx react-native init HelloWorld
After the HelloWorld app is successfully created 🎉🎉
- We removed the boilerplate code from
App.jsand replaced it with just a Text displayingHello World !
import React from 'react';
import {View, StyleSheet, Text} from 'react-native';
const App = () => {
return (
<>
<View style={styles.container}>
<Text>Hello World !</Text>
</View>
</>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});
export default App;
Let's create a production release apk for HelloWorld App and see what is the apk size.
- We Noticed that we got an apk with size
23 MB🙄 for just a app with TextHello World !.
Why does react-native created an apk of size 23 MB 🤔 ?
After reading through React Native official docs we found that All the apps from Google Playstore work's on different ABI such as
- armeabi-v7a
- arm64-v8a
- x86
- x86_64
So in order to support all the above ABI's react-native by default creates a Universal APK which contains files required for different device configuration into a single apk which bloated the apk size to 23 MB.
What is an ABI 🤔 ?
Different Android devices use different CPUs, which in turn support different instruction sets. Each combination of CPU and instruction set has its own Application Binary Interface (ABI).
How did we reduce our apk size?
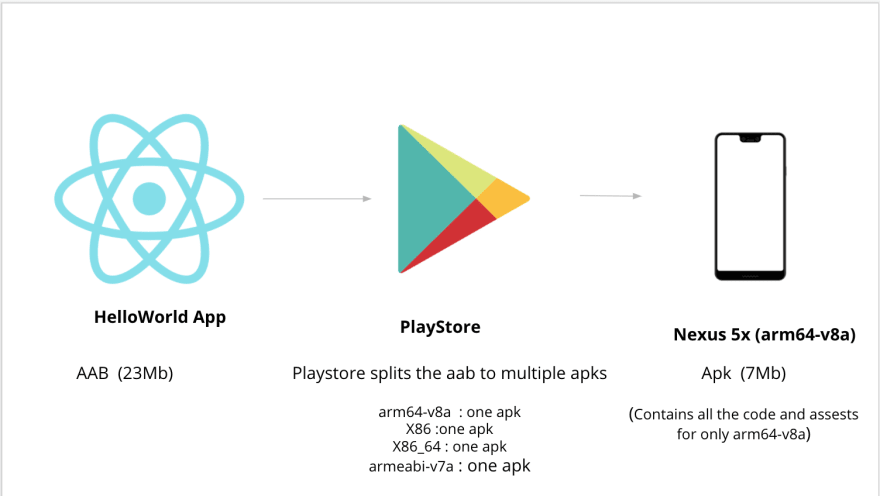
Instead of Generating a Universal apk we switched to a completely new Publishing format called .aab
After generating aab file and uploading to Google Playstore, The Application size reduced drastically by 70% and App size to 7.29 MB from 23 MB 🍻
Seems Interesting Right 😎
So What exactly is aab and how did it help us ?
An AAB (Android App Bundle) is a new publishing format from google that includes all your app’s compiled code and resources.
Google Play uses the app bundle uploaded to generate and serve optimized and smaller APK for each device configuration and hardware, so only the code and resources that are needed for a specific device are downloaded to run your app and no extra files are bundled in apk which reduces the apk size massively.
Below Flowchart will help you to understand how does the whole process a little better.
APK
AAB
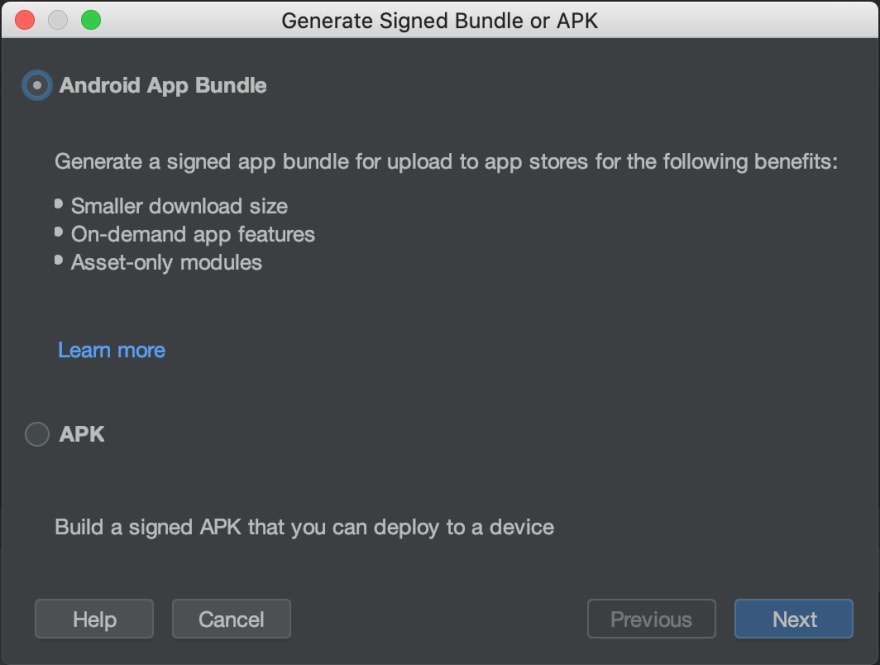
How to generate aab ?
To generate an aab is very simple.You can generate an aab both from Android studio and also through terminal.
Android Studio
Terminal
cd android/ && ./gradlew bundleRelease
The generated AAB can be found under android/app/build/outputs/bundle/release/app.aab, and is ready to be uploaded to Google Play.
That's it let us know if you have any doubt's in the comments below 🍻









Top comments (17)
But this is not related to React Native at all, just standard Android stuff that native developers have been using for a while now. How would you go about trimming size on the React side of things would make for a much more helpful article IMO.
Hi Harsh, thanks for your feedback.
I have written the above article as my experience as a beginner in react-native development, where it started from why react-native is dumping a universal apk which was huge.
Thanks for your suggestion i will try to add trimming size on react side too in the article soon.
How was your intial react native apk size 43MB. Were you using Expo?
Because it is not possible at all. By default the universal apk will be around 25-27MB.
Hi ali ,the app which i spoke about 43mb was our production app, which was created from react-native cli which had lot of features and third party integration,
Assets and sso and ads and push notifications, so the universal apk bloat up to 48mb.
You are right the initial react native app's universal apk will always be around 23-27mb.
If you can see above hello world, example app was 23 mb.
43 mb was our other core production app.
Okay. Now I understood. Thanks for taking the time out and replying.
Good to know
still 28 MB abb file of my hello world app
Mine is 72 MB
Does the aab file reduce in size only when uploaded to google play? Because, if you go ahead, right click on the .aab file to check it's size, it is equivalent to the size of .apk file.
Can I upload the AAB file play store if it is already uploaded APK file.
is there a problem with the currently running APK?
Hey Niyasali, you can upload the aab to playstore,when u will upload aab it will be considered as an update to app and older apk will be deactivated.
Hi sai, thanks for your sharing.
Is there any problem when we do codepush on the AAB file uploaded to play store?
Hey Rahmandi we are also using aab and codepush combination in production nothing went wrong till now.Everything seems to be fine
Can I get the optimized 7 MB app generated on my system without publishing on Play store as it's my internal app?
What is the command for ios?
@mohammad Makeen, in iOS, the ipa file optimisation is already available in the AppStore. Based on the device, the ipa is rebundled to include only the necessary resources. While developing the app you could use other optimisation techniques available such as:
thanks for article.
my question is if i dont want publish in some applications store i just want to have download file!
what can i do??
in this case i just have the huge file ??