Intro
Hey! I'm Rudy Alula, and I work as Front-end Developer for Stanley Robotics, which is solding the first outdoor robot parking vallet in automobile industry.
In this article you're gonna see what are the modules that you can use to build front applications and at the end I'm going to talk more about Ogone 0.17.0-rc.1.
Quick words
this article is made to help people searching for front-end tools compatible with deno and also to improve your knowledges.
all modules are sorted by number of stars on github and the style of rendering
these are repertoried in deno.x and x.nest.land.
Why ?
with deno Front-end creators are free from Webpack, RollUp, Parcel, Browserify and other bundlers.
it also allows some features like downloading remote components with url.
Diagnostics
- Creator: author of the module
- version: actual version
- stars: number of stars on github
- style: CSR | SSR | SPA | PWA | MVC | GUI
- examples: repos has examples
- Component oriented: is the module using components ?
- React dependent: is the module using React to render ?
- Sass Support: is the module supporting Sass css pre-processor ?
- Ejs support: is the module using Ejs (or handlebars) ?
- deno.x: can get it on deno.land/x
- x.nest.land: can get it on nest.land's gallery
- repository: the repos.
Server Side Rendering
Most of these tools are using React to render the html. if you're good with JSX on server side you can check these.
| Creator | version | stars | style | examples | Component oriented | React dependent | Sass Support | Ejs support | deno.x | x.nest.land | repository | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| pogo | sholladay | 0.4.0 | 255 | SSR | yes | no | yes | no | no | yes | no | https://github.com/sholladay/pogo |
| denjucks | denjucks | v1.1.1 | 23 | SSR | no | no | no | no | / | yes | no | https://github.com/denjucks/denjucks |
| angular_deno | alausor | v0.1.1 | 18 | SSR | yes | yes | no | no | no | yes | no | https://github.com/alosaur/angular_deno |
| view_engine | deligenius | v1.3.0 | 16 | SSR | no | no | no | no | yes | yes | no | https://github.com/deligenius/view-engine |
| adka | apiel | 0.1.5 | 6 | SSR | yes | yes | yes | no | no | yes | no | https://github.com/apiel/adka |
| Dexr | AkifumiSato | v0.2.2 | 5 | SSR | yes | yes | yes | no | no | yes | no | https://github.com/AkifumiSato/dexr |
| next | mtwzim | / | 5 | SSR | yes | yes | yes | no | no | yes | no | https://github.com/mtwzim/next |
| jsx-html | apiel | 1.2.1 | 1 | SSR | yes | yes | yes | no | no | yes | no | https://github.com/apiel/jsx-html |
| postJs | postui | 0.0.15 | 1 | SSR | yes | yes | yes | no | no | yes | no | https://github.com/postui/postjs |
| domdom | eirikb | v4.12.0 | 0 | SSR | no | yes | yes | no | no | yes | no | https://github.com/eirikb/domdom-deno |
| Qcom | maheshkareeya | / | 0 | SSR | no | no | no | no | no | yes | no | https://github.com/maheshkareeya/ssr |
- 11 SSR are available for deno.
- 7 of them are using React.
Client Side Rendering
Client Side Rendering is the way to bundle HTML, JS, CSS and static files for Server-less applications. Ogone is one of the deno's available front-end build tools.
| Creator | version | stars | style | examples | Component oriented | React dependent | Sass Support | Ejs support | deno.x | x.nest.land | repository | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Ogone | SRNV (Rudy Alula) | 0.17.0-rc.0 | 9 | CSR/SPA/PWA | yes | yes | no | yes | no | yes | yes | https://github.com/SRNV/Ogone |
| webcomponent | Matheus Vinícius | / | 0 | CSR | no | yes | no | no | no | yes | no | https://github.com/DenoBRComunitty/webcomponent |
Desktop
| Creator | version | stars | style | examples | Component oriented | React dependent | Sass Support | Ejs support | deno.x | x.nest.land | repository | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| webview_deno | webview | 0.4.3 | 430 | GUI | yes | no | no | no | no | yes | no | https://github.com/webview/webview_deno |
| carol | uki00a | v0.0.6 | 7 | GUI | yes | no | no | no | no | yes | no | https://github.com/uki00a/carol |
MVC
these tools are not made for front-end works but can be used to render a static site.
| Creator | version | stars | style | examples | Component oriented | React dependent | Sass Support | Ejs support | deno.x | x.nest.land | repository | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| deno-drash | Drash.land | v1.0.8 | 526 | MVC | yes | no | no | no | custom | yes | yes | https://github.com/drashland/deno-drash |
| Mandarine.ts | Andres Pirela | v1.2.1 | 52 | MVC | yes | no | no | no | yes | yes | yes | https://github.com/mandarineorg/mandarinets |
Ogone 0.17.0-rc.1
Searching for collabs, Ogone is still under development and aim to reach the 1.0.0 version.
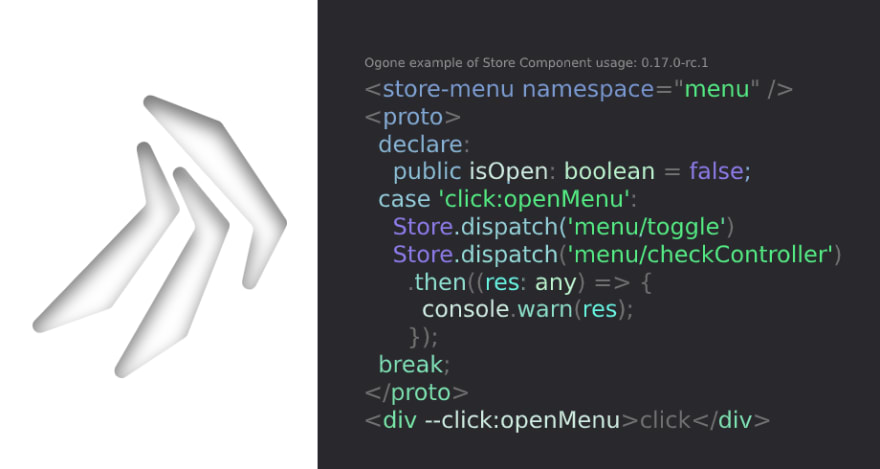
The last version implements a new way to declare the properties of the component with typescript.
if you don't know Ogone, Single File Components based, it uses a protocol to code the component.
protocol is a custom concept, it accepts 5 labels:
- def
- before-each
- declare
- case ...
- default
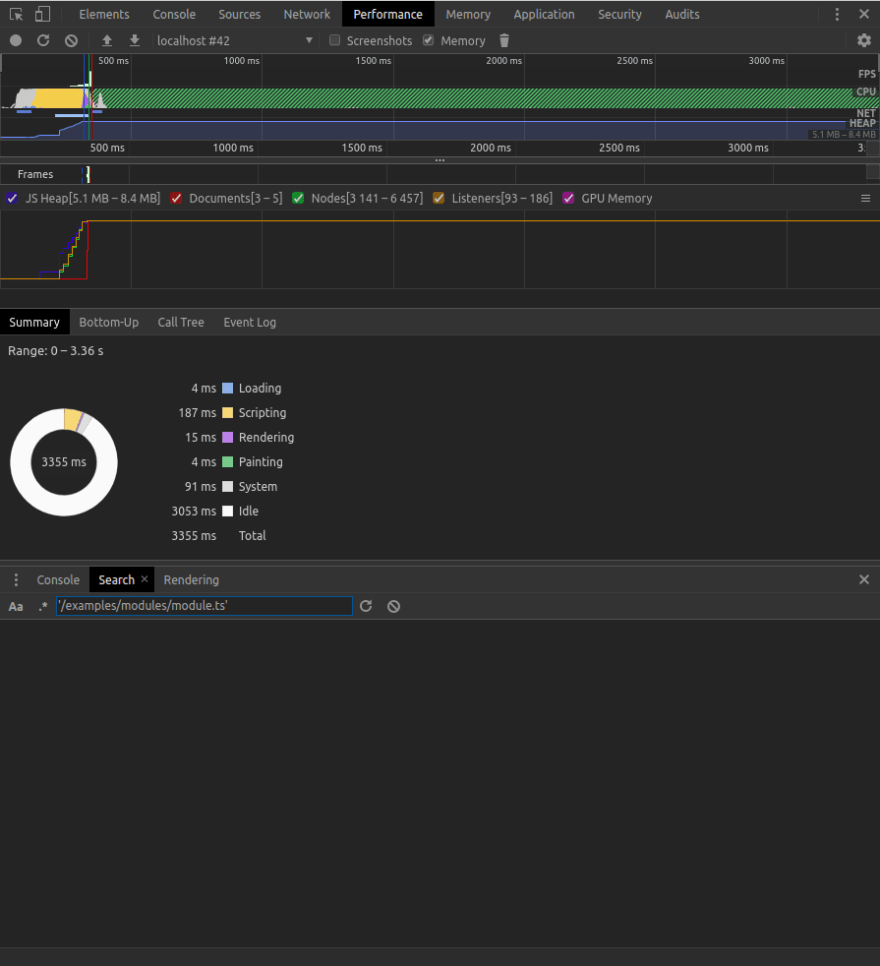
Ogone 0.17.0-rc.1 performances
rendering the example/app from Ogone repository.
rendering with187 ms scriptingand 6000+ nodes used.
Examples
Otone 0.0.8 (Syntax HighLighter for VS Code) is available and supports Ogone 0.17.0-rc.1
Want to learn more about Ogone ? check it!
Any module is missing or wanna see more diagnostics ? don't hesitate to comment!
Peace.






Top comments (0)