Creating CRUD interfaces with DRY patterns in Django.
In this tutorial, we will learn how to use Class-based views to create CRUD interfaces for any model.
At the end of this tutorial, we will be able to add, list, view, update and delete a particular model(here Book and the project is based on library). This tutorial can be extended to create CRUD based interfaces for any model.

Django has 5 class based views
- ListView — to view the list of objects
- CreateView — to create a particular object
- DetailView — to view a particular object
- UpdateView — to update a particular object
- DeleteView — to delete a particular object
Let’s consider that we are creating a library project. We will have a Book model in an app called store.
We will create a Django application, which will use Class based Views to create CRUD interfaces around the Book model. The complete code for the repo can be found here
We will start by creating a list of all the Book objects stored in the database.
ListView
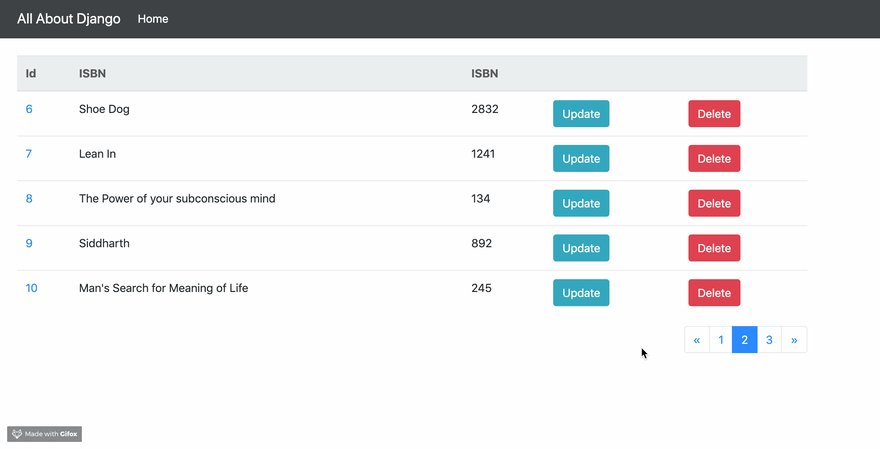
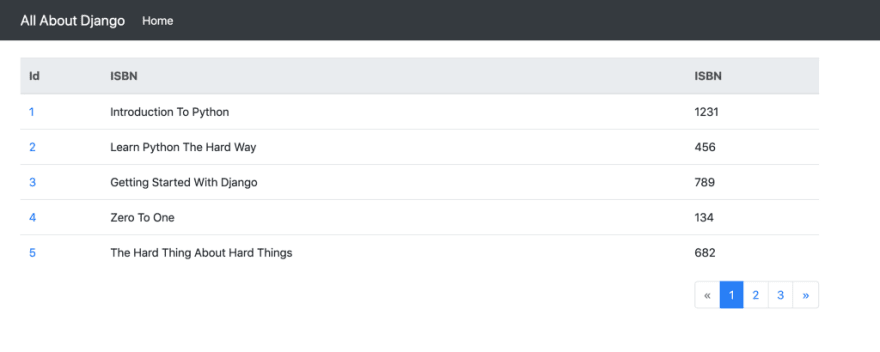
We will use ListView to create a new view called BookListView which will also have support for pagination.
In the above code, we can see that we are overriding get_context_data to add support for pagination, by passing in an additional query parameter called page.
We will add a URL for BookListView in store/urls.py
We need to make sure that the store app URLs are included in the project URLs. If not, we will have to include it.
We will now write the template code. We are using Bootstrap v4 and have a base template called __base.html from which we extend every other template. The __base.html looks like
We will now create book/list.html .
We can see that book/list.html includes a generic template _pagination.html .
With this, our first Class-Based View ListView is complete.
CreateView
Next, we will add support for creating a new Book by using CreateView.
We will add the following code in the views.
We will add a new URL for the above view.
We will now add a template book/create.html .
This completes our second Class based View CreateView. We can see that Class-Based Views helps us achieve DRY code pattern.
DetailView
We will now create a detail view using DetailView class-based view. We will add the following code in views.
We will add the following URL to include the above detail view.
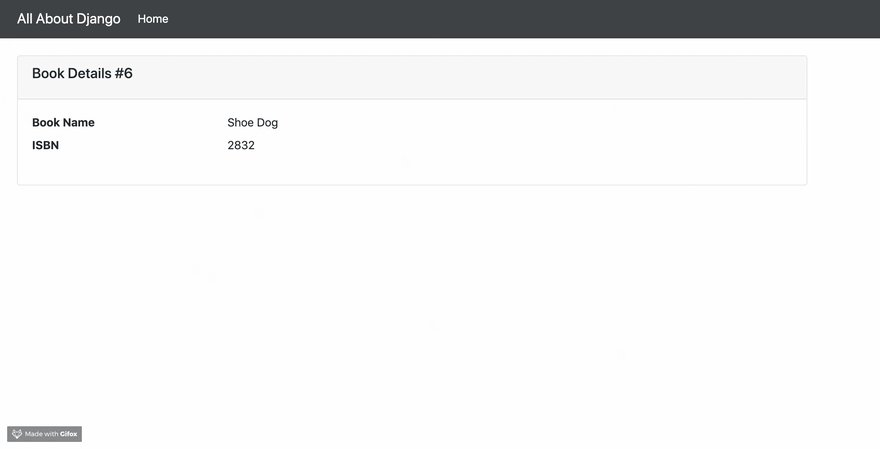
We will now add a new template book/detail.html
This completes our detail view.
UpdateView
Now we will add a UpdateView for this.
We will add the following code in the views.
We will add a URL for this view.
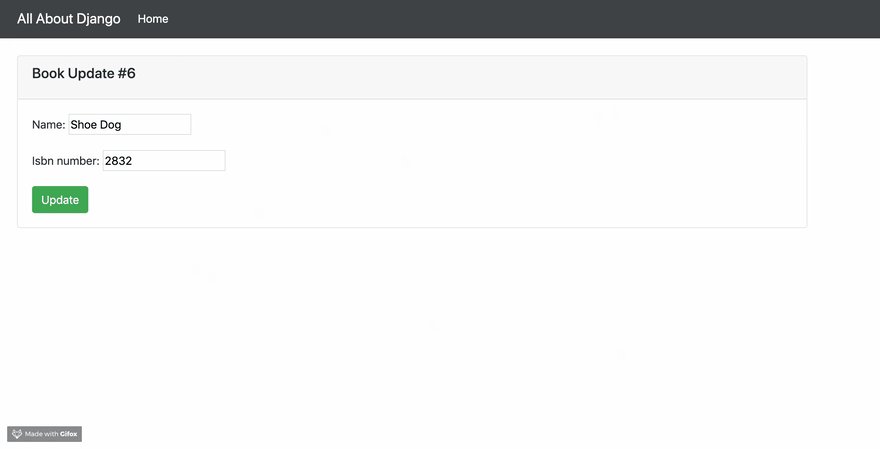
We will add book/update.html template.
This completes our UpdateView.
DeleteView
We will now add the last DeleteView.
We will add the following code in the views.
We will add a URL for the above view
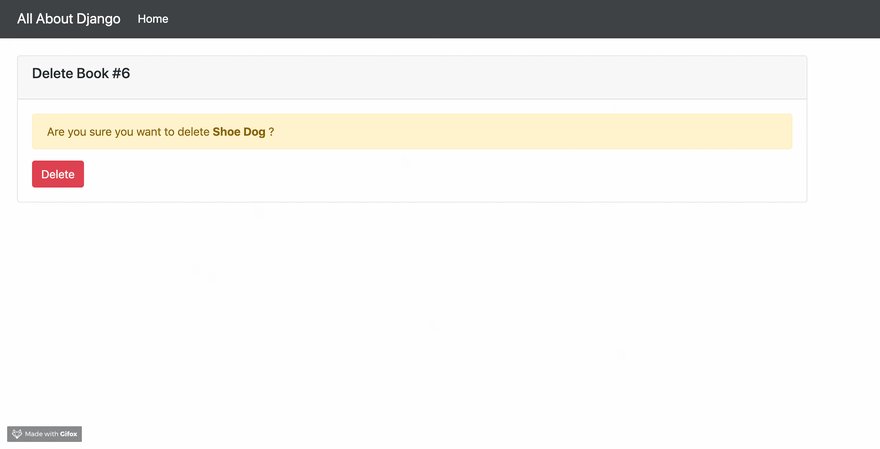
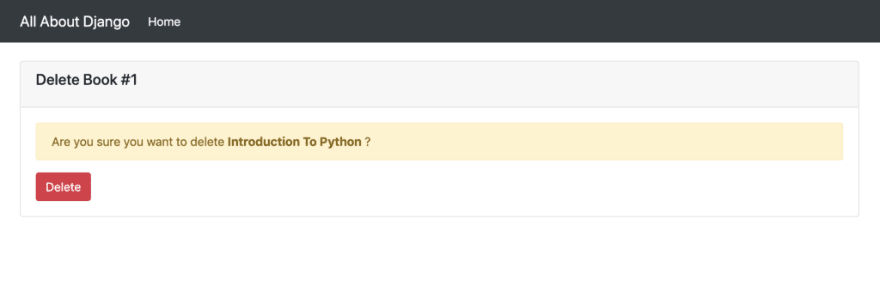
We will add a template book/delete.html for the above view
This completes our DeleteView.
Conclusion
In this tutorial, we learned how to use Django Class-Based Views to create CRUD interfaces for a given model. This tutorial touched on the basics and focussed very little on styling and extensibility.
Extensions
- A new repo is created using this tutorial and Argon Design System. Most of the code changes are in templates only.








Top comments (2)
Thank you Taranjeet for this code. Unfortenately I got this warning message: UnorderedObjectListWarning: Pagination may yield inconsistent results with an unordered object_list: QuerySet. paginator = Paginator(items_devis, self.paginate_by).
How can I fix this?
Thank You for this great tuto,
The things Im asking as not clear, is when we want to add some logics or condition to the views ?