🤩 If you find this newsletter useful and satisfying, please support us by subscribing and sharing it with others! Thank you!
🗞 Article/news of the week : Lost in the OpenAi VS Sam Altman drama? Here's a day-by-day rundown of the affair to help you make sense of it all! Read the article: Here's a timeline of the OpenAI saga with CEO Sam Altman or watch Fireship's summary here: The truth about the OpenAI drama
Frontend 🎨
Announcements
CSS
Width and Height in CSS It's always good to understand how these 2 more complex CSS attributes work.
Getting started with CSS container queries | MDN Blog If you haven't yet seen how it works, this article is for you!
-
CSS Nesting by Ahmad Shadeed. Great explanations as usual.
React/Next.js
Combining AI with React for a Smarter Frontend - The New Stack
Building towards a new default rendering model for web applications – Vercel
Angular
Component-Store in Angular: Component Level State Management with a Practical Approach
Angular Interceptors Unleashed: Solving Complex Scenarios with Ease
WebComponents
Misc
How Qwik’s Astro Integration Beats Both React and Vanilla JS
Is Elegant JavaScript Always Performant? Concise vs. Fast Code Explained
Three.js
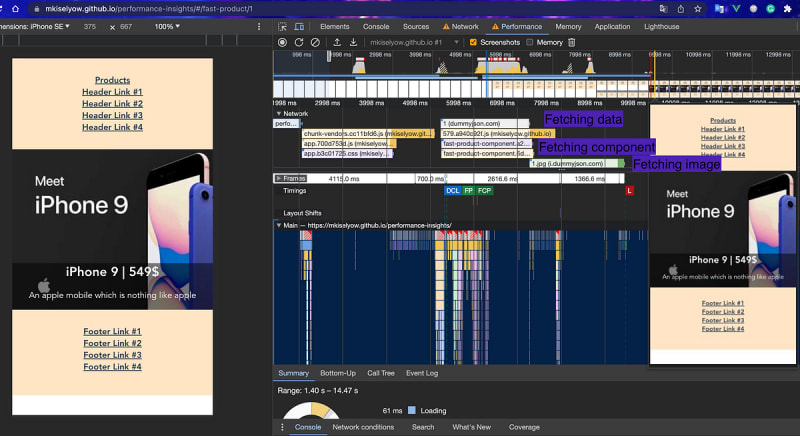
Web performances⚡
UX / UI📱
🤩 If you find this newsletter useful and satisfying, please support us by subscribing and sharing it with others! Thank you.
Work, productivity 📇
In-Depth: How To Prevent High-Performing Teams From Burning Out
Johan Cruyff's influence on adaptive role switching in Product Design
Misc🔋
Tutorials 💻
Tips ✨
💡 I started to share some tips about web development and some tools. Take a look and upgrade your frontend skills and knowledge
Tools & ressources 🔧
Prettier 3.1: New experimental ternaries formatting and Angular control flow syntax!
Grep.app : Search across a half million git repos
Fnm: Fast and simple Node.js version manager, built in Rust
Browser-window: Used in demos as a way to fake a Safari-esque web browser window.
Vectorizer.AI - Trace Pixels To Vectors in Full Color, Fully Automatically, Using AI
Videos 📼
-
4 Web Devs, 1 App Idea (Salma Alam-Naylor, Scott Tolinski, Eve Porcello). I really like the idea. Lot of fun!
For French speakers: Présentation d'AdonisJS 6 - CodingTalk #3 by NeoElectron and Romain Lanz
Podcasts, talks...🎙️
🎧 Find our list of the best English and French podcasts here
Whiskey Web and Whatnot
Learning Angular, Leadership Opportunities, and Google Culture with Sarah Drasner - Episode 117
Leveraging CSS, Web Design, and Gaming UI with Adam Argyle - Episode 118
Syntax.fm
Misc
JavaScript Jabber - JSJ 608 | Next-Level Web Performance with Patrick Meenan
JS Party #302 - What's new in CSS land featuring Una Kravets
ShopTalk 592: Web Component Therapy, SEO Therapy, and Learning Something New like Swift
Asian Efficiency - From Burnout to Balance: Reviving Your Energy and Focus
The French corner
Génération Do It Yourself - Éléonore Crespo - Pigment - La Française qui va remplacer Excel
IFTTD #246 - Plans de carrière : Tracer sa route avec Nicolas Guerin
Fun 👾
This week, I've seen a lot of people on twitter talking about the tweet below and I must admit that the result is impressive, I'll let you judge and a little Video from Wes Bos who was obliged to test this for us! This isn't websockets! fun multi-window demo
💌 If you like this newsletter, don't hesitate to subscribe, to share it and support us! We are also on Twitter/X and BlueSky, come and say Hello! We share content throughout the week in advance! Thank you!











Top comments (0)