Django's ability for reusable components is one of its main features. These tools enable programmers to write modular, scalable code that is simple to share across projects or even make publicly accessible for usage by others.
component-based programming has grown in popularity over the past few years among web developers. Using this strategy, complicated applications are divided into smaller, independent modules that can be reused and integrated in many ways to create more sophisticated applications. A more modular and maintainable codebase that may be simpler to test and deploy is the end result.
Component-based programming is made possible in Django by the usage of templates, which let programmers design reusable HTML elements that may be used in different web pages. These templates are very adaptable and versatile, since they can integrate dynamic data, such as user inputs or database material.
Developers can drastically minimize the time and effort needed to construct complicated apps by using templates to generate reusable components. They may simply reuse existing components, changing them as necessary to match their unique needs, rather than having to develop new code from scratch for each new page or feature. This may result in a more effective development process with less effort wasted and less error.
Step By Step On Creating Django Components
To create a Django project, you can use the following command in your terminal:
django-admin startproject EmploySitter
This will create a new directory called EmploySitter which will contain the necessary files and directories for your project.
Next, you can create a Django app called jobs using the following command:
python manage.py startapp jobs
This will create a new directory called jobs within your EmploySitter project directory, which will contain the files and directories for your jobs app.
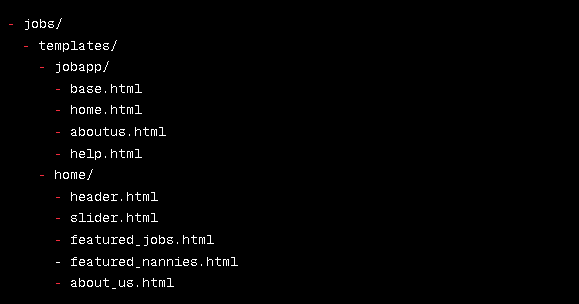
We must first create a templates folder in our app directory in order to create a template component in Django. In this instance, since our app is called "jobs," we'll make a "templates" folder inside the "jobs" directory.
We'll make a folder called "jobapp" in the "templates" directory that will house templates for the primary pages of our job application. We'll construct templates for the "home.html," "about_us.html," "help.html," and "base.html" sections inside "jobapp."
The next step is to make a "home" folder in the "templates" directory. Templates for the various elements of the home page, including the header.html, slider.html, featured_jobs.html, featured_ nannies.html, and about_us.html sections, can be found in this category.

To render these templates in our views, we can use the render() function provided by Django. For example, to render the home page, we can create a view in our “jobs/views.py” file that looks like this:
from django.shortcuts import render
def home(request):
return render(request, 'jobapp/home.html')
This will render the "home.html" template within the "jobapp" directory, which extends the "base.html" template and includes the necessary components from the "home" directory.
That's it! By creating a directory structure for our templates and using the render() function in our views, we can create reusable and modular template components in Django.
Ensure you have created a direct path that you will access in the browser
from django.urls import path, include
urlpatterns = [
path('', include('jobs.urls')),
Components slide.html, about_us.html found in home folder
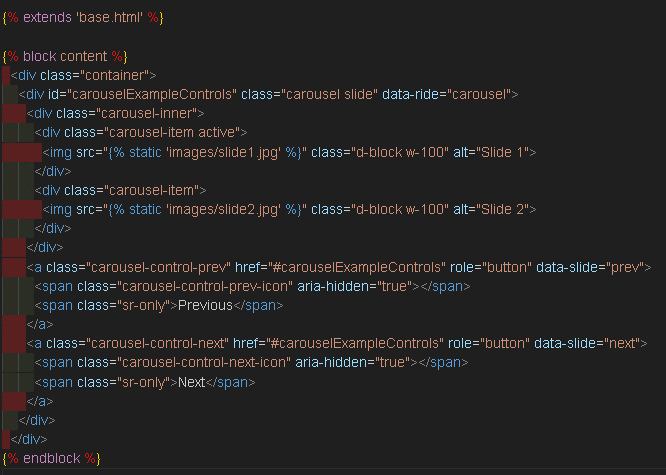
Now lets go to create a slide in the slide.html
Here, we create a container and use the Bootstrap Carousel component to display two slides with images, slide1.jpg and slide2.jpg. The data-ride attribute is set to "carousel" to enable automatic sliding of the images. We also use the carousel-control-prev and carousel-control-next classes to add previous and next navigation buttons to the slide.
You can customize the slide by changing the images, adding text captions, and adjusting the CSS styles to fit your website's design.
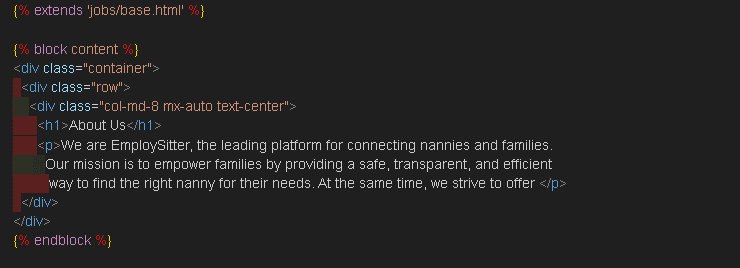
Let's create about_us.html which is found in home folder
Hopefully, you developed a base.html.
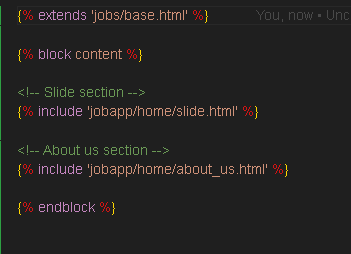
Let's use the two components we made by going to home.html right away.
In this template, we first extend the base.html template that will contain the common elements of our site such as the header and footer.
The "block content" tag indicates where the main content of the template will be placed.
We then include the slide component and about us component using the "include" tag.
This way, we can easily reuse and organize our components in a modular way.
Now let’s go to the job/about_us.tml template and re-use the about_us.html from the home folder
To reuse the about_us.html template from the home folder in the job/about_us.html template, you can use the Django "include" template tag.
Here's how you can do it:
. In the about_us.html template, found in the jobapp folder, add the following code:
We're then including the about_us.html template from the home app's templates folder.
In your views.py file for the job app, add the following code to render the about_us.html template:
from django.shortcuts import render
def about_us(request):
return render(request, 'job/about_us.html')
Now, when you navigate to /job/about_us/, Django will render the job/about_us.html template, which includes the home/about_us.html template. This will display the same about us content as in the home page, but in the context of the job app.
Benefits Of Component-Based Development with Django
First of all, it adheres to the DRY (Don't Repeat Yourself) concept, which states that duplicate lines of code should be avoided. We can lessen code duplication and improve development efficiency by producing reusable components, like templates.
Second, reducing the size of the codebase by employing reused templates might be quite beneficial. We may construct a set of reusable templates and just include them in the appropriate views or pages as opposed to having to create a new template for each page or view. By keeping the codebase organized and tidy, it will be simpler to maintain and improve it in the future.
Thirdly, repeating templates can make a website or application more unified and consistent. We may ensure that the website or application has a consistent look and feel, making it simpler for visitors to navigate and comprehend, by using the same templates for similar components, such as headers, footers, or navigation bars.
Reusing templates is only one example of how component-based programming in Django may enhance the effectiveness, consistency, and organization of the development process, resulting in better, more maintainable applications.







Top comments (0)