Hello everyone, this is my first 'dev.to' post. I will be going over, step by step, how I created two web components that I used on my personal website.
Building a Web Component
To begin I created two separate files, one was an html file (index.html) and the other was a JavaScript file (skillCard.js).
HTML
The HTML is very straightforward:
The (skill-card) tag is what I worked on in the JavaScript file.
Another important part of the HTML code is referencing the JavaScript file.
JavaScript
After I created the HTML document, I went ahead and created the JavaScript file.
The first thing I did was create a class for my custom element. Inside the class I created a constructor and also used the "super();" method to call the constructor of the HTMLElement that is being extended.
Inside the constructor, I also created a "shadow DOM".
Then, I defined the custom element at the bottom of the JavaScript file.
Above the class, I created the new element and that is where I am able to set the inner HTML to whatever I want.
This is where I can control the structure and styling of the information.
Completed Web Components
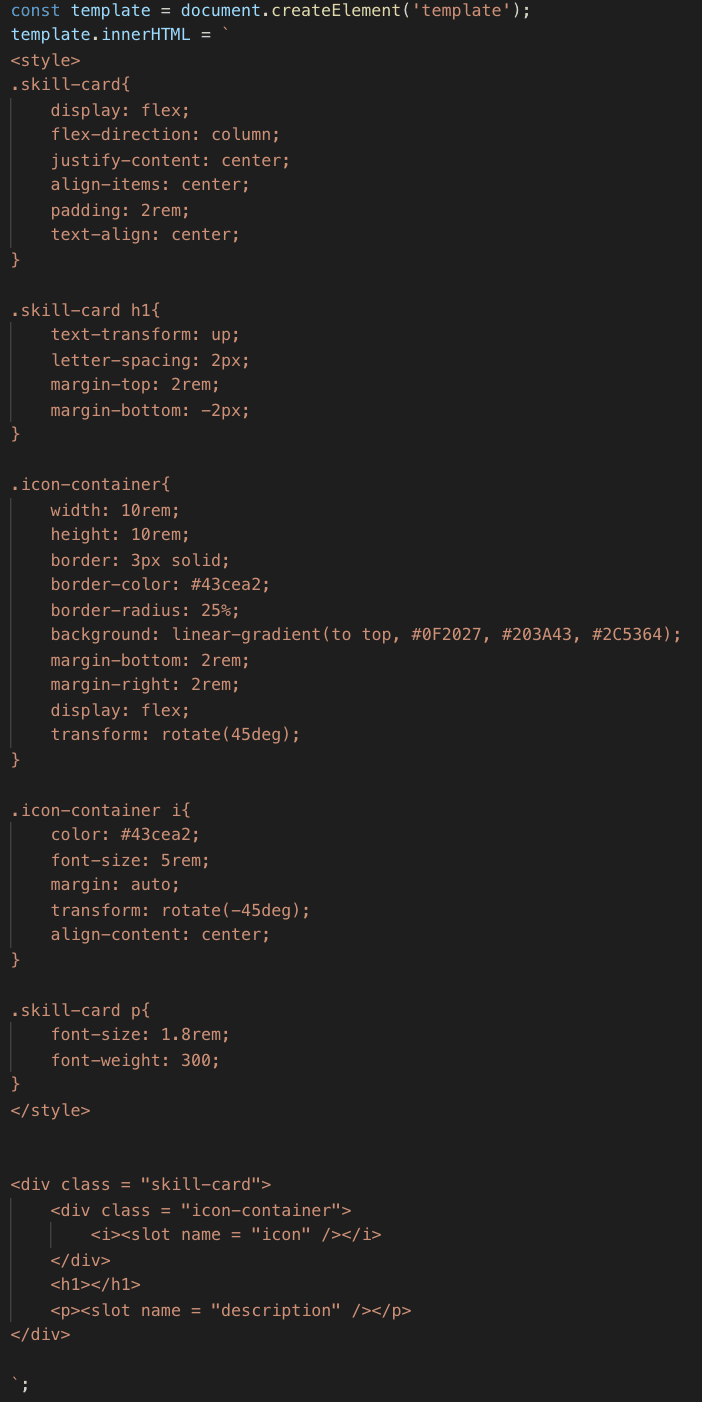
Complete HTML for skill-card
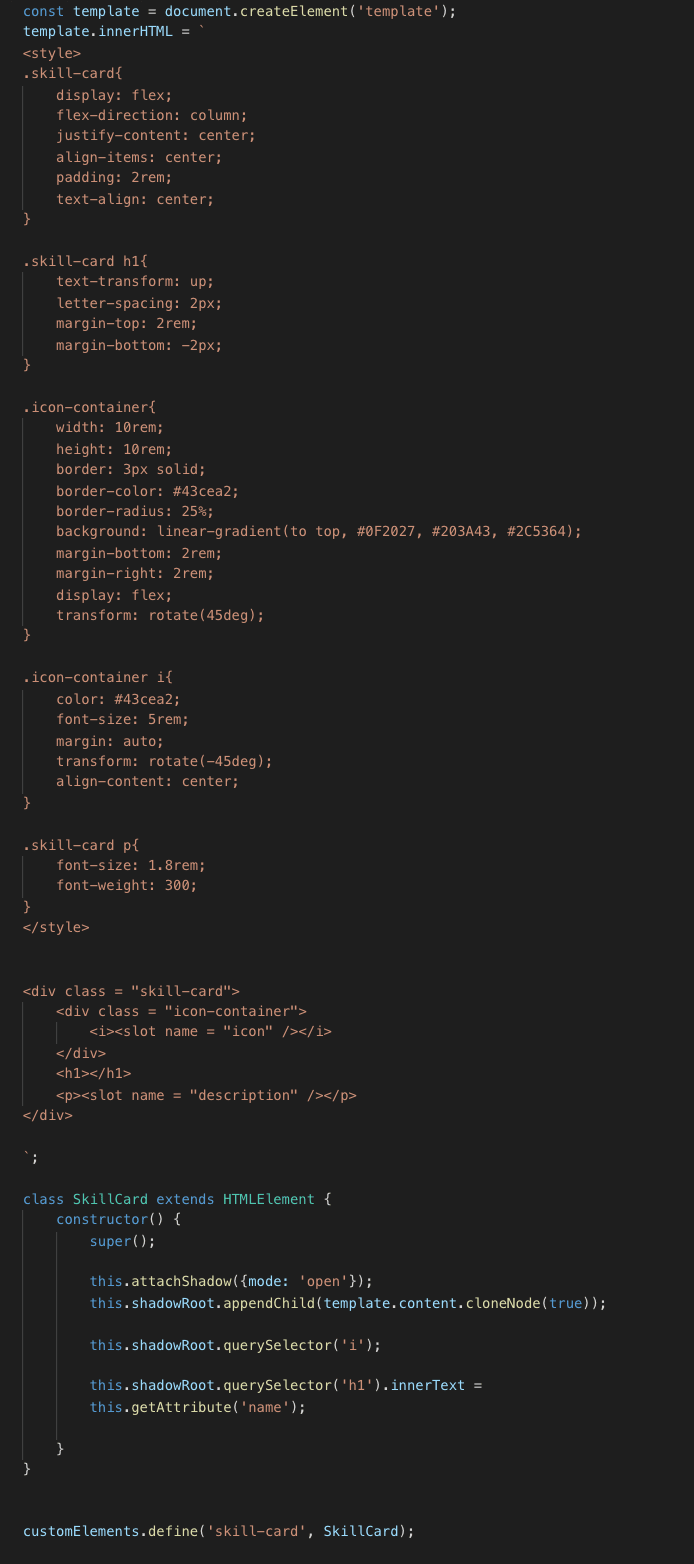
Complete JavaScript for skill-card
To view the changes as you go, I opened the HTML file in the Chrome browser.
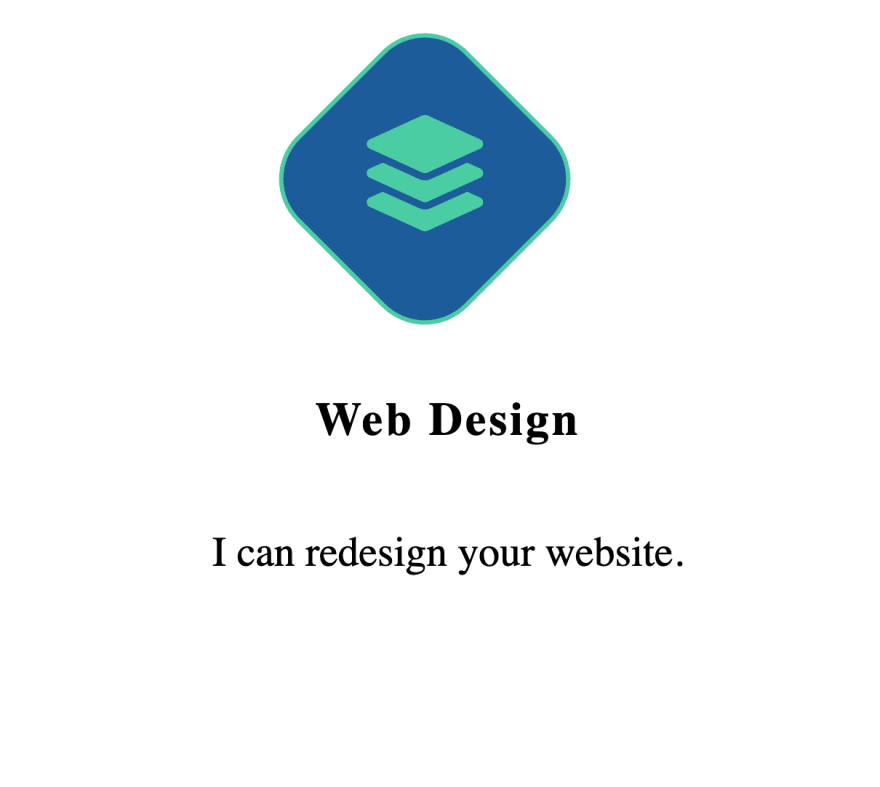
Finished Web Component
The other web component was similar, except it did not use an icon. It is a basic project card where I describe my work and also provide a link to my project.
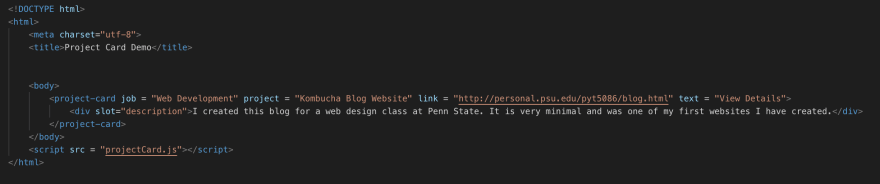
Complete HTML for project-card
Complete JavaScript for project-card
Finished Web Component
Additional Resources
This is a link to a YouTube video that I used to help me get started:












Top comments (1)
Forem.dev