I recently started a new blog TheDailyTechTalk where I create free content. If you liked this post and would like to read more posts about javascript please check it out 🎉🎉
🥰
If you like what I write and want to support me, please follow me on Twitter to learn more about programming and similar topics ❤️❤️
Bracket Pair Colorizer
With over 5.8 million downloads, Bracket Pair Colorizer is definitely one of the most popular VS Code extensions out there.
This extension allows matching brackets to be identified with colours. It is highly customizable and with a lot of configuration options.
Simply mind blowing extension.
Prettier - Code formatter
Prettier - Code formatter With more then 14.3 million downloads this is definitely one of the best VS Code extensions.
Prettier is an code formatter which enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary etc. It is highly configurable to better fit your and your teams coding style.
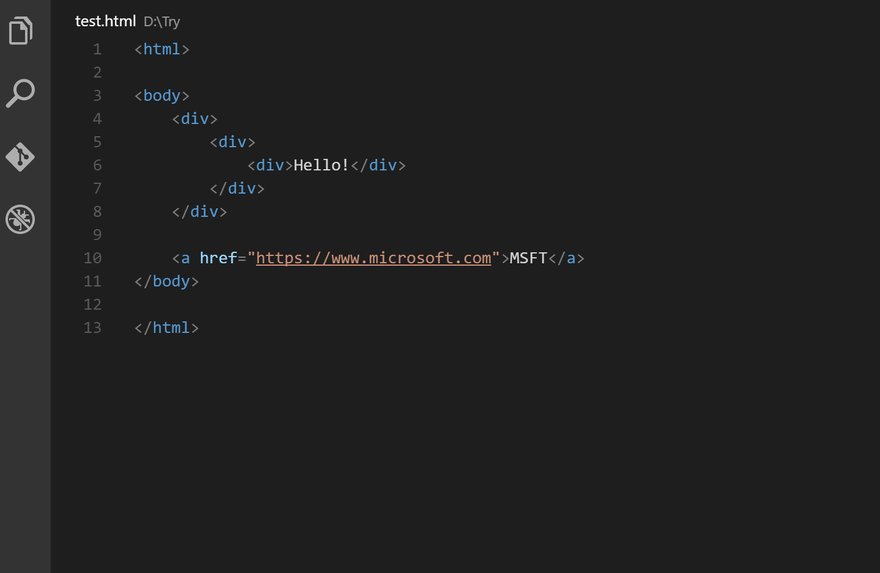
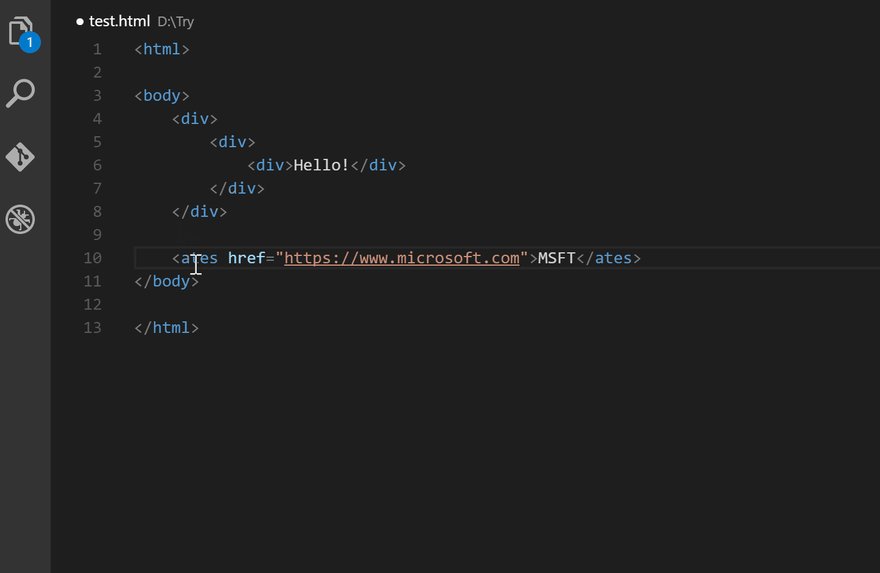
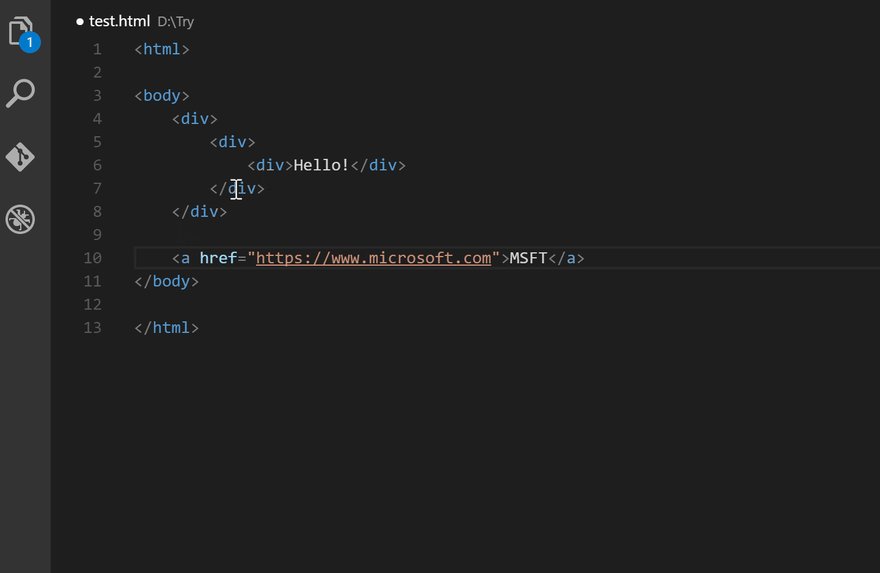
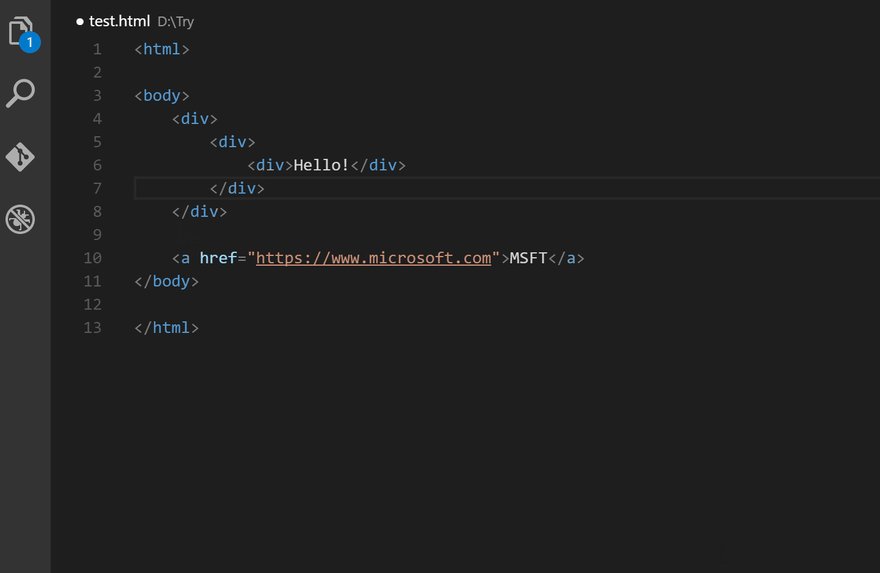
Auto Rename Tag
Auto Rename Tag is a super useful VS Code extension for web developers. As the names suggest, Auto Rename Tag renames the second tag as the first one is updated and vice versa. Really useful for writing HTML, React or Vue.
Ponicode
Ponicode is an AI-powered extension pack that generates unit tests.
AI shows you what functions need to be tested the most and
it handles repetitive part of unit testing, by writing the test file for you.
It also generates and suggests you relevant inputs for your tests scenarios.
Supports
- Typescript
- JavaScript
- Python
ESLint
With this plugin, you can code with ease knowing that you will maintain correct code etiquette make things easier to read, both for yourself and others.It is really easy to customise, simply modify Json settings file according to your needs.
I recently started a new blog TheDailyTechTalk where I create free content. If you liked this post and would like to read more posts about javascript please check it out 🎉🎉
🥰
If you like what I write and want to support me, please follow me on Twitter to learn more about programming and similar topics ❤️❤️





Top comments (4)
I don't use VSCode anymore, but I heard that Bracket pair colorizing is built in?
Not sure, but there's also a 2nd version of the extension lol
VSCode has build in bracket colorizations since last release.
I think Auto Rename Tags is also built in to VSCode.