I learned this trick a couple years ago and it has saved me so much time that it's only prudent to share.
Say you built an API, and you are working on the front end to consume the awesomeness that is your API. You get your form set up to log your user in. Hit the send button and you get a 400 response. Wait, what the what? I have a very simple starting point that you can use with tools you are probably already using.
This tip involves either Google Chrome, or Mozilla Firefox. There might be more, but these are the two browsers that I use. As well as the Postman app. These are all free to use, so use them. They are awesome!
- Open your dev tools.
- Chrome (cmd + alt + i)
- Firefox (cmd + alt + i)
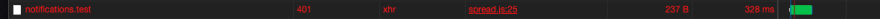
- Go to the network tab.
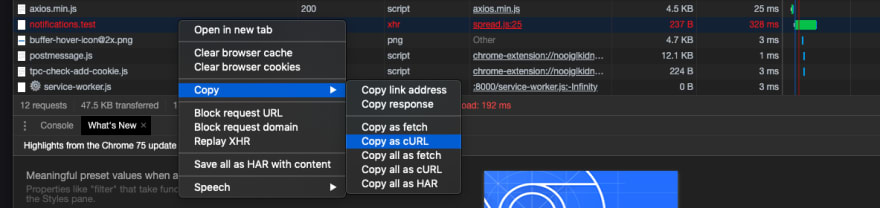
- Find the failing request.
- Right click and copy as cURL.
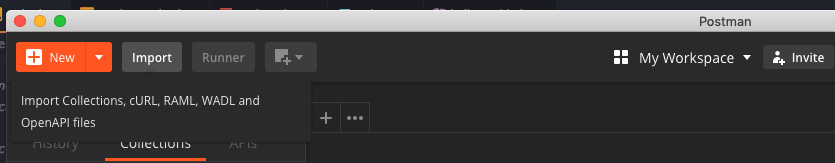
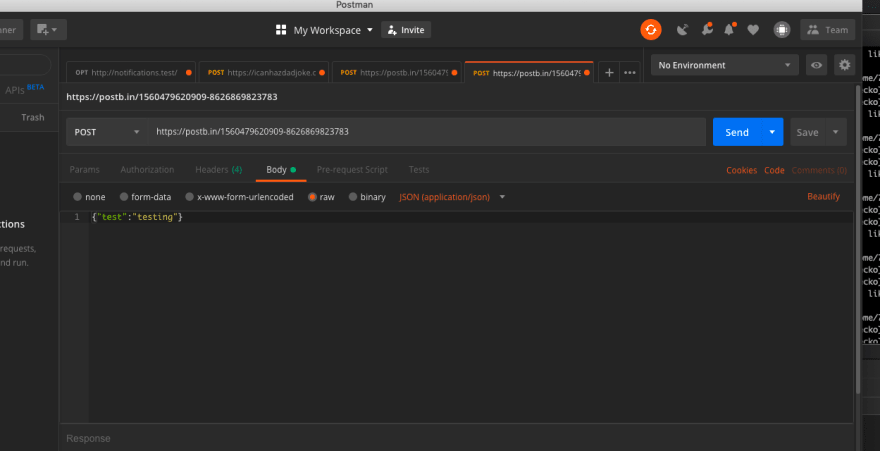
- Open Postman and select import.
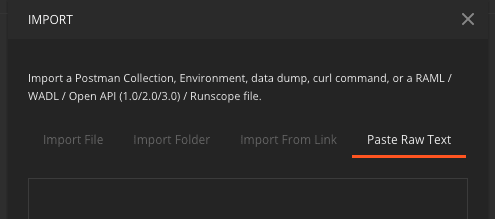
- Select the "Paste Raw Text" tab.
- Paste your cURL request you copied from your browser and hit Import.
- Send your request for much easier debugging.
One thing to take note of, your request is completely imported into Postman. This makes it very simple to debug your request. You can see your data easier and any headers sent in their nice UI.
As a backend dev, I find it handy for the front end dev to send that request to me in chat. This way I can recreate what is breaking in my API with the exact data that they are sending.
I use this trick on a daily basis. I hope that you will too!









Top comments (15)
Also useful if you are using e.g. Kibana or similar analytics tools and want to get the raw data. Copy curl command, paste it in a command line and redirect the output to a file.
One issue with APIs is of course is that things like tokens tend to be short lived.
Interesting use case. I have never considered using this with Kibana but it makes perfect sense. I could see pulling out the elastic search query with this as helpful for debugging. As far as redirecting to an output file, brilliant! I never considered doing something like that!
And as far as tokens, you are absolutely right. However, when developing the API, I always find it handy when someone can give me that so I can quickly masquerade as that user to see if there is something breaking that my user otherwise would not see.
Thanks for your comment! I look forward to implementing that idea!
I use the same technique in testing. Highly recommended.
That is great! I am happy to hear that this makes others life easier.
I interacted with an individual on Twitter, he told me such a good idea. It might pertain to you. He is a test engineer, and he said he includes the cURL request in his bug reports. I am not sure if you are in testing or not. But for me, I would love to have this in a bug report.
What are your opinions on that?
Where possible - include the response as well as the cURL Request.
And make sure to call out the steps you took to construct the request (if you captured from Chrome DevTools, remember to list the steps you took on the site before this request was made!). Also call out what you expected to happen, and what actually happened.
Go one step further, if you hit a "500" class error response (server errors), look for logs on the application/web server.
I appreciate not all testers can go this far in all cases - but if you can, you will get kudos from your Devs.
This is nice. For more advanced options, you can also use curl directly on the command line (which is more flexible)
That is a great idea! Thanks for sharing this. I have not taken the dive into the full cURL CLI.
Do you have any good tips that you can recommend?
Outside of just the documentation of course. I am curious if there is a specific command that you find useful.
the
-koption lets you ignore ssl cert issues, which is handy for local development.curl -vis really handy for debugging things. You can use it to get more info about a request, which often is not available in dev tools.You can combine it with
jqin order to do some processing on json that goes in to/comes out of a request/response.I should write a blog post about it, some things are a bit trickier/would probably be helpful for someone to have thorough examples.
I would love to read that post.
Thank you for taking your time to share these though. I greatly appreciate it!
I do it regularly, this way I can eliminate dependency of running frontend code on your system.
Absolutely!
Curious though, do you generate your requests through postman first? Then implement the front end? Or how exactly do you use this?
For me I write the API's and I like to have the front end, or test engineers send me the cURL request.
Nice tip! Thanks!
Of course! Thanks for reading!
Ooooh, nice!
Thank you very much! I hope that you find it as useful as I have!