As a web developer, you may have mixed feelings about CSS and design. You may love it. You may hate it. You might be afraid of it.
Regardless of those feelings, one thing you can't do is ignore it.
Every project requires design and CSS. The poorer your design, the less likely users are to use, the less likely buyers are to buy, and the less likely bosses are to ……reward.
If like me, you fall into the camps of either hating or fearing design and CSS, then you have extra work to do. Eventually, you have to do some design and CSS whether it's a small personal project or when the CSS expert on the team is just too busy to get to it.
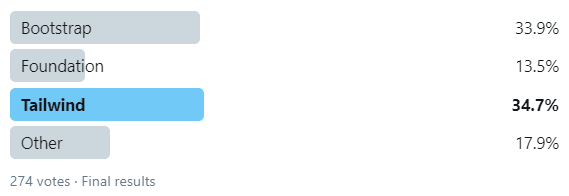
So the question is, which CSS framework should you learn? I recently tweeted a poll and got some pretty interesting results.
I chose 3 frameworks specifically because of their position as being popular in use, and also seeming to be popular with current/new projects. Those were Bootstrap, Foundation, and Tailwind CSS. I also included an "other" option to see if I was missing something. Based on the results and replies, I didn't.
Here are the results:
My Assessment
So why did Bootstrap & Tailwind come up as the winners, and everything else falls way behind?
Simple:
1) Bootstrap is the most popular CSS framework ever used, and it has no indication of slowing down. This makes it a compelling choice to learn. There is more documentation, more ancillary tools, talks, and touting of it than any other framework. It's well supported and will likely maintain its position for many years to come.
2) Tailwind CSS is the most promising framework (subjectively). It appears to be the hottest new thing. Their philosophy is similar to Bootstrap, but they have really re-thought things. Their documentation is good, there are tons of people talking about it right now, so if anything could unseat Bootstrap, at the moment Tailwind CSS looks to be it.
Happy coding!
Signup for my newsletter here.
Visit Us: thinkster.io | Facebook: @gothinkster | Twitter: @gothinkster








Top comments (0)