I recently received a DigitalOcean referral link from a friend. So I got a whopping $100 in credit for the next six months.
I think this is a nice way to let people try DigitalOcean services. So I will try some of them and write about my experience.
How does it work?
DigitalOcean explains that "Everyone you refer gets $100 in credit over 60 days. Once they’ve spent $25 with us, you'll get $25. There is no limit to the amount of credit you can earn through referrals.".
So, feel free to use my referral link knowing that YOU DON'T NEED TO SPEND $25 if you don't want. In that case, I won't get any credit, but hey, sharing is caring, right?
First look into DigitalOcean
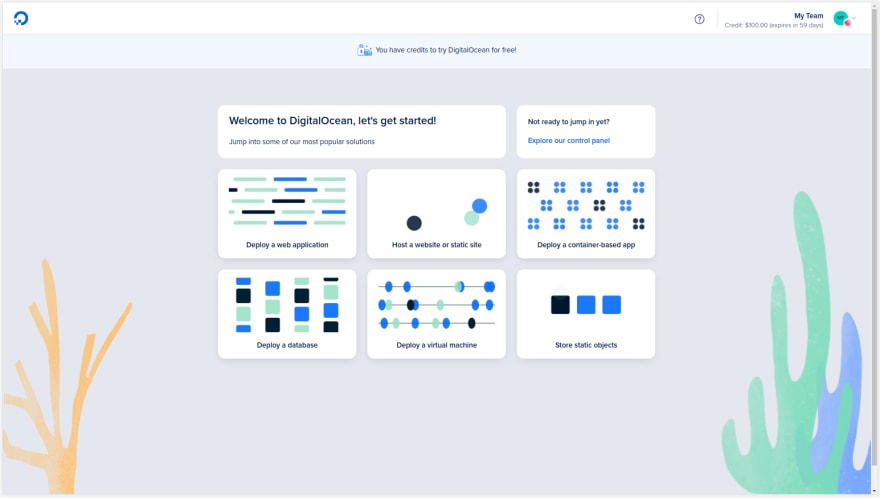
After I signed up and verified my identity through PayPal, I landed on the following screen.
Nice and clean!
Since I just wanted to try out some services, I clicked on "Deploy a web application".
Deploying a web application with DigitalOcean
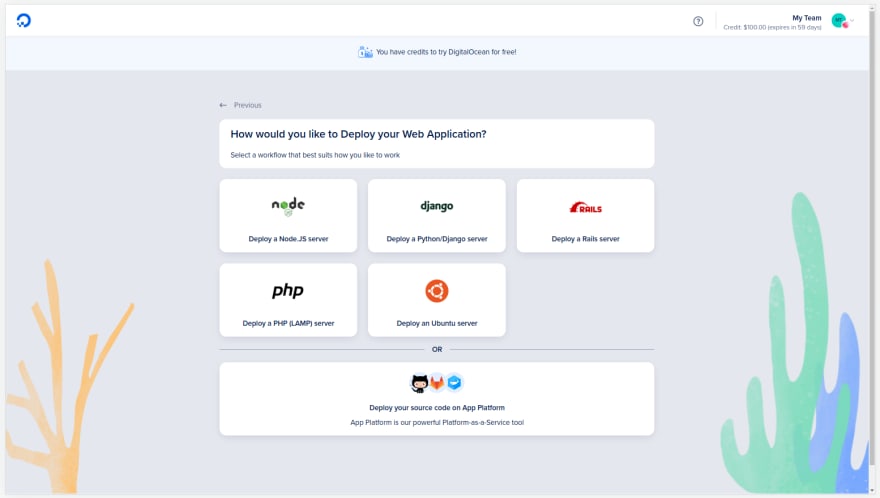
The next screen gets interesting

It offers several server possibilities: Node, Django Rails, PHP, Ubuntu. However, I just wanted to deploy a React app from my GitHub account, so I clicked on "Deploy your source code on App Platform".
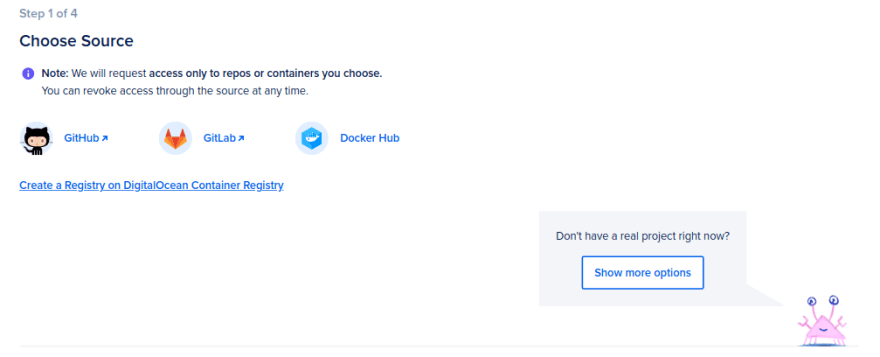
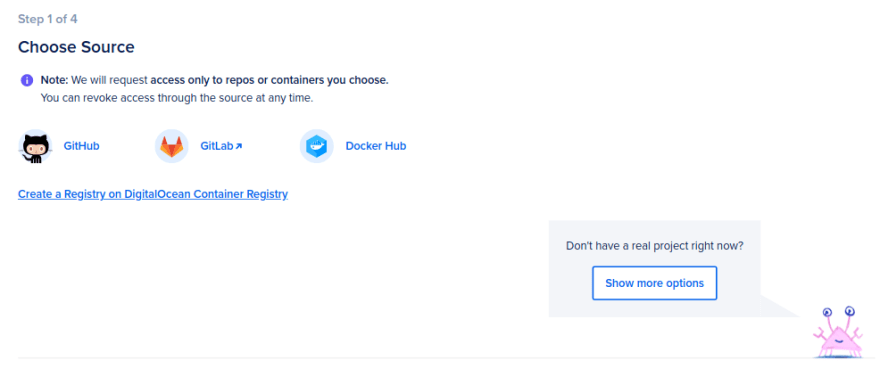
Here we go to the next screen:

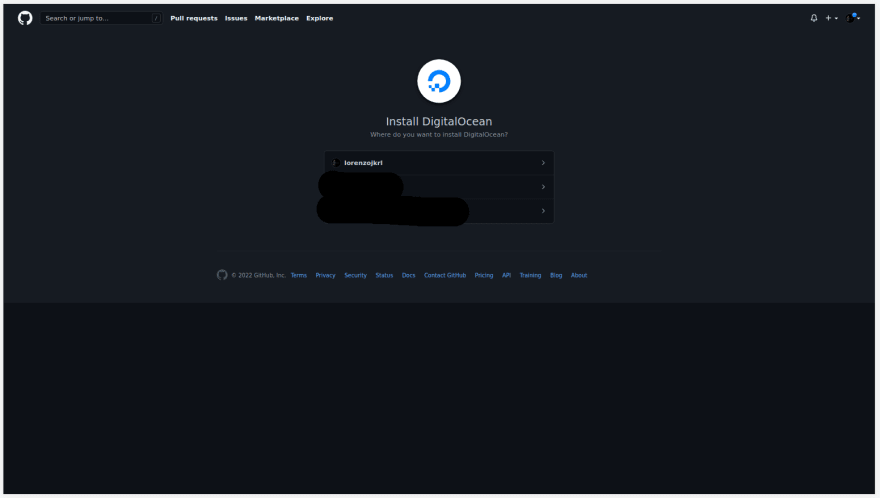
I clicked on the link to GitHub, and, as expected, they asked for access.
On the next page, Install & Authorize DigitalOcean, you will be asked to share all your repositories or only selected repositories. I selected one and clicked on "Install and Authorize".
Finally, you will be asked for your GitHub password to authorize the access.
That is a bit strange because I just gave them access to my repo on GitHub! I would expect a page where they talk about deploying my app! Anyway, I clicked on the link to GitHub again.
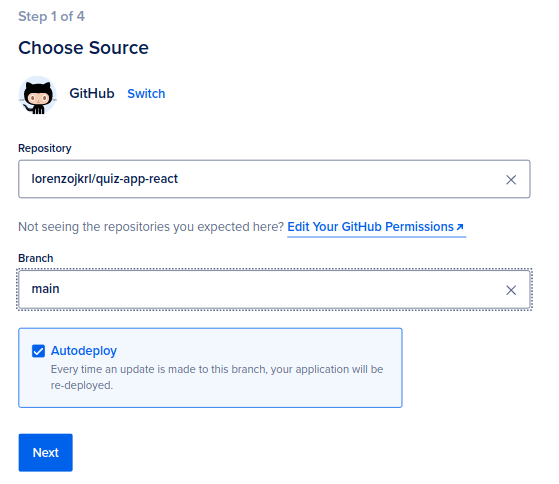
Select repo and branch
The next page makes more sense, and I select the repo I want to deploy. The "main" branch is pre-selected. Consequently, they will deploy the code from the "main" branch.
It is a good idea to have a "master" or "main" branch that is always ready for production e.g. deployment.
Autodeployment is also pre-selected. This means that if you push some new code to the main branch DigitalOcean will automatically deploy it for you. This is a simple example of CI/CD.
It is great as long as you use a good branching model and don't push breaking changes to your "master" or "main" branch.
Once everything is setup, click on the Next button.
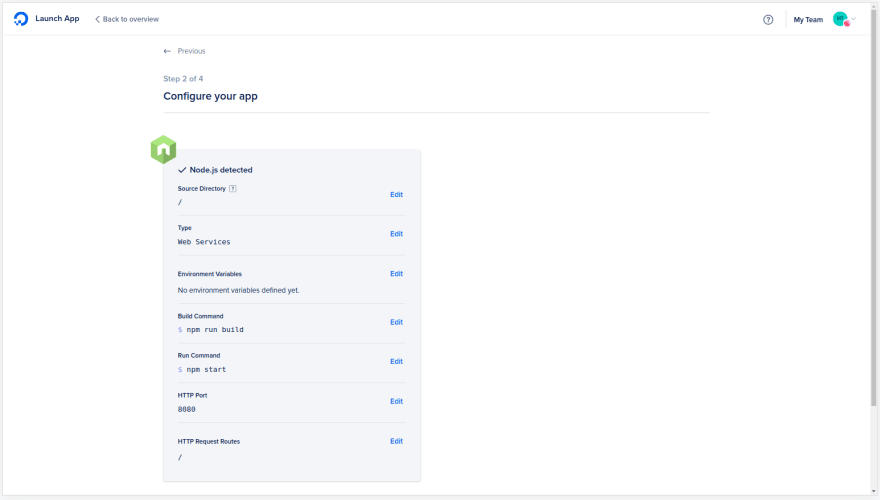
Configure your app
Since I am deploying a React application DigitalOcean detects Node.js. In fact, React renders on the server using Node.
The next screen is the following:
I trust DigitalOcean in doing a good job with the configuration and I click on the Next button.
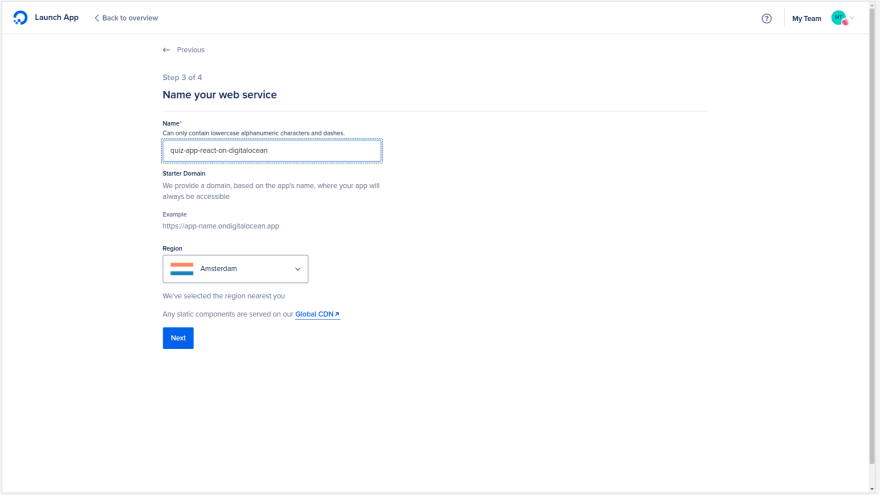
On the next screen, you can select a name for your app. Furthermore, you can select a region where to deploy your app. Apparently, Amsterdam is the nearest region to my location so I won't change it.
There could be more regions but the selection is not bad. Europe and North America are covered well. India has Bangalore and for the rest of Asia, there is Singapore.
I click on next and I get to the next page.
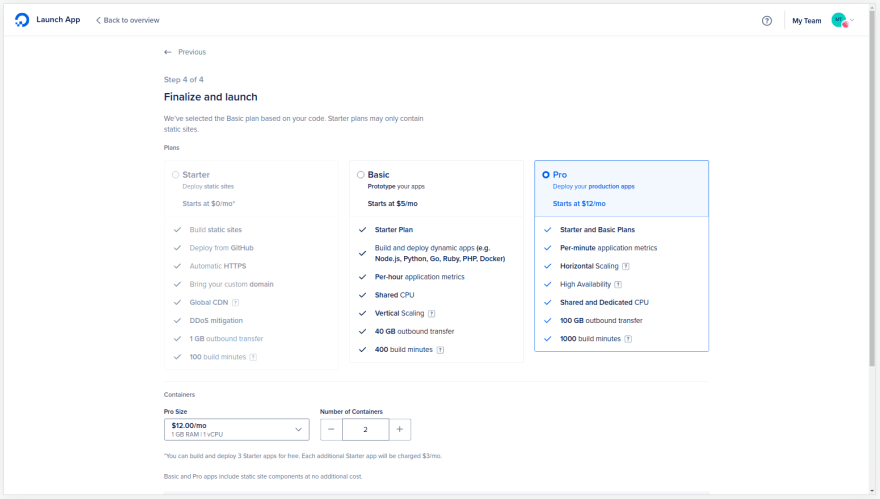
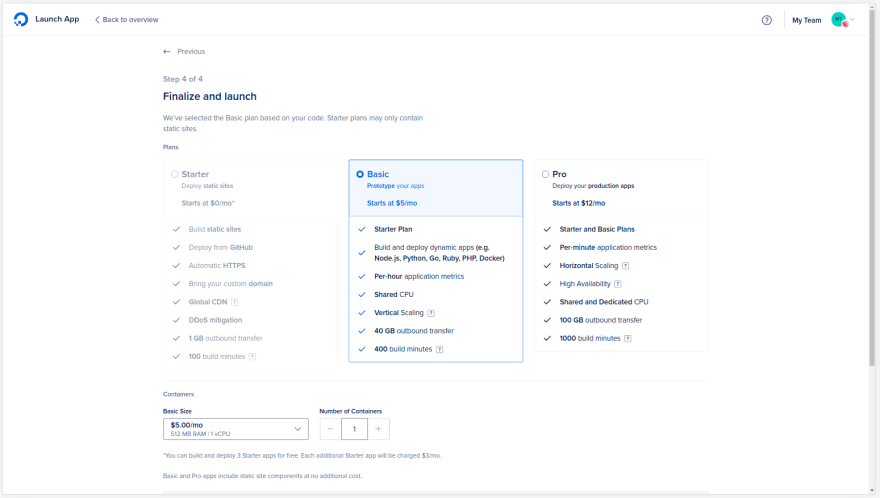
Money money money
The default proposal would cost me $24.00 per month which is crazy since I just want to try out this service!
Interestingly enough, I cannot choose the "Starter" option! DigitalOcean, what are you doing??? Surely, I didn't deploy three Starter apps.
Let me know if you can choose that in the comments, please!
So, I am left with the $5 per month option.
I want to believe there is some other way, and I will look for it. However, so far, I have no choice.
Let's move forward and click on "Launch Basic App".
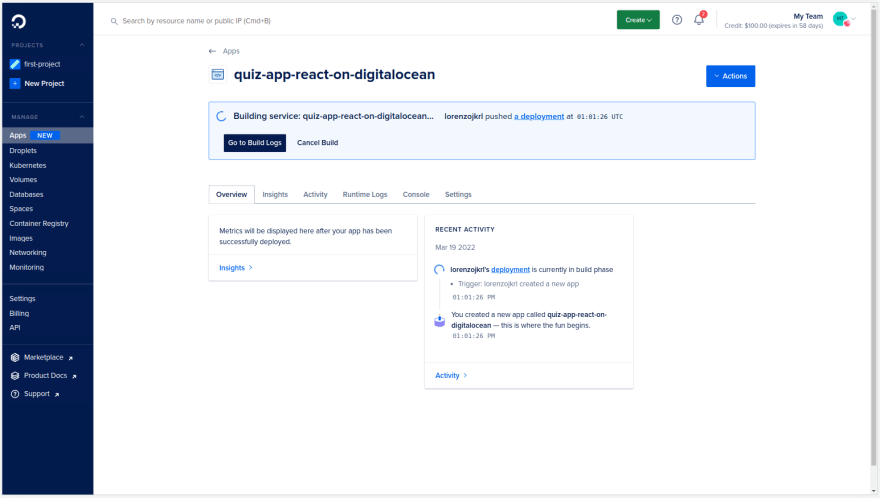
Depending on the size of your app, the build and deploy process in the next step can take more or less time.
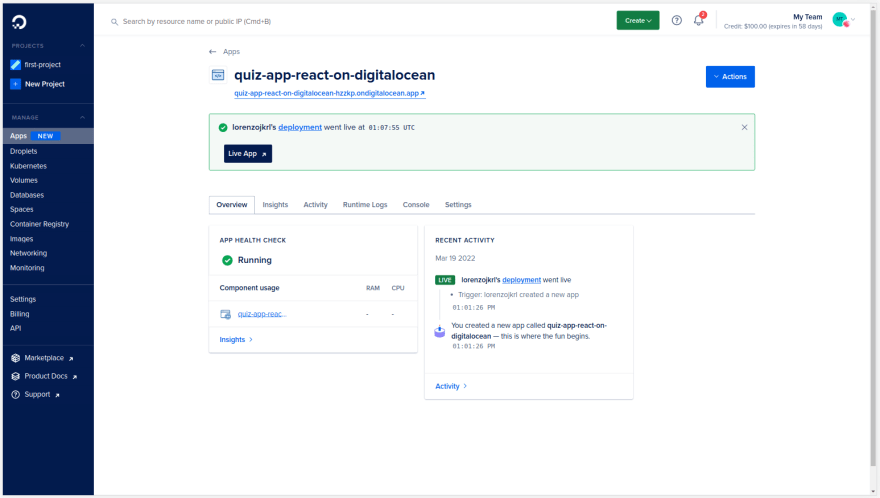
Finally, you will get the possibility to check your application live on DigitalOcean.
Plot Twist!
Boooooooom!
The app breaks down as soon as I touch it!
First of all, I didn't really include any error handling in my app. This is a bad practice, obviously. But I didn't think about that some years ago. A good reminder for me!
Second, the same app is deployed on Heroku and it works fine.
Now, this is unexpected!
Maybe I commited some changes after the deployment on Heroku?
I quickly checked the last significant commit in that repo. It has been made on Nov 29, 2020.
I also checked when I deployed the app on Heroku and that is Nov 29, 2020 at 12:52 PM.
There are no commits after Nov 29, 2020 (except for something regarding the README that doesn't impact the code).
I am thinking that the app is pretty old and I should probably update it. This could be the reason why it breaks down on DigitalOcean and I will investigate this later.
My conclusions
I like DigitalOcean interface and user experience. It seems pretty smooth even though it is the first time I am using it.
Despite a seemingly successful deployment, the app breaks down as soon as I try to use it. Most likely, this is not due to DigitalOcean. However, thanks to this, I took a look at the dashboard offered by DigitalOcean.
The dashboard is quite nice and insightful. Probably more than other platforms.
There is much more to say. However, the elephant in the room is the pricing! I think there must be some way to deploy an app on DigitalOcean free of charge.
You can easily deploy your app free of charge on:
and more that I don't know.
Why is DigitalOcean proposing me a free "Starter" option that I can't select? Just don't put it there if I can't use it! Let's try to ping them on Twitter and see what they say. Feel free to comment or like the tweet to grab their attention.
In the meanwhile, you can use this referral link to get $100 in credits on DigitalOcean. No questions asked. Enjoy!















Top comments (0)