Infinite scroll is often used on social media sites such as Twitter or Pinterest. The feature allows users to load some pictures/contents on a website and then load more once reaching the end of the webpage.
I used Unsplash API to get random pictures. This article will focus on how to use JavaScript to make use of some properties to achieve infinite scroll. You can find other project files (HTML or CSS files) in this repo.
Four Properties to Achieve Infinite Scroll
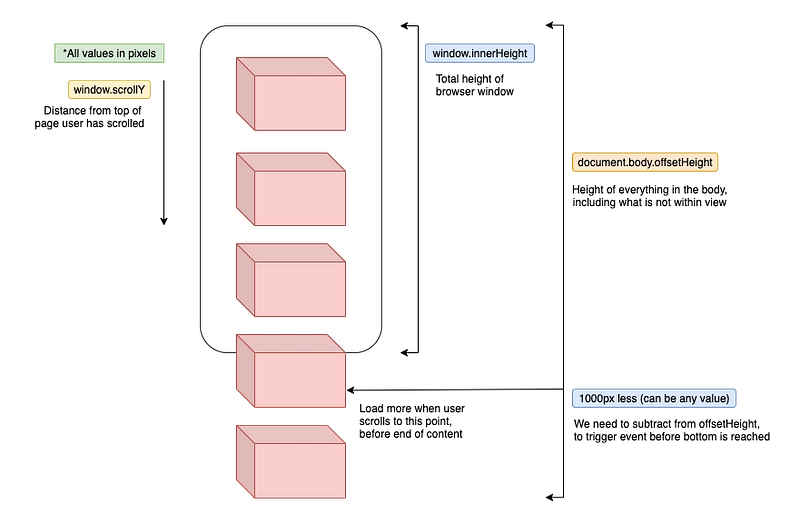
A) window.scrollY: How far the document has been scrolled from the top
B) window.innerHeight: The visible part of the window
C) document.body.offsetHeight: The height of the entire document
D) 1000px (or any value): The distance from bottom of document
The diagram below better illustrates these properties:

Looking at the above, we can listen to the scroll event:
If A (scrollY) + B (innerHeight) >= C (document height) - D (1000px)
-> load more photos
// Check to see if scrolling near bottom of page; load more photos
window.addEventListener('scroll', () => {
if (
window.scrollY + window.innerHeight >= document.body.offsetHeight - 1000
) {
getPhotos();
}
});
Final Thoughts
There're other tools (Intersection Observer API) to implement infinite scroll. If you find this article useful or have any questions, connect me on LinkedIn or follow me on Medium for more articles.



Top comments (0)