Table of Contents
- CodeSnap
- Colorize
- Beautify
- Live Server
- autoDocstring
- GitLens
- Remote - SSH
- .gitignore
- Auto Rename Tag
- CSS Peek
- Conclusion
CodeSnap
Quickly allows you to create screenshots of your code by simply highlighting the respective snippet within your project. It's that easy! No more opening a new tab, copying over the code, and saving the photo. The image will be generated live side by side with options to cut, copy, and paste.
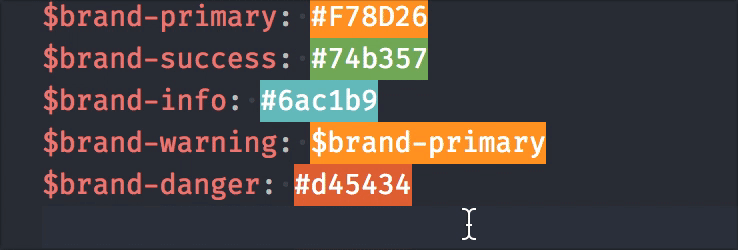
Colorize
Colorize visualizes color variables by highlighting them with their color value. This is a handy timesaver for translating hex codes and variable names.
Beautify
Beautify will easily help you with any kind of problems with readable your code and so on. Everything that you need is: Press F1 and choose “Beautify file”. It will automatically fix what you want.
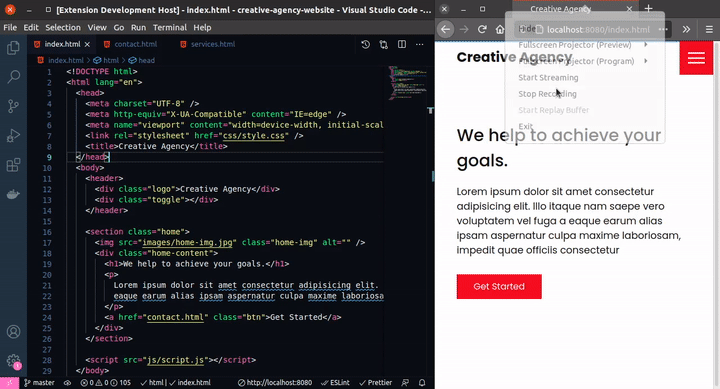
Live Server
When you write your HTML, CSS, or JavaScript file you can press “Go Live” at the bottom of your VSCode window and it will automatically add your changes on a webpage without any reloads, etc.
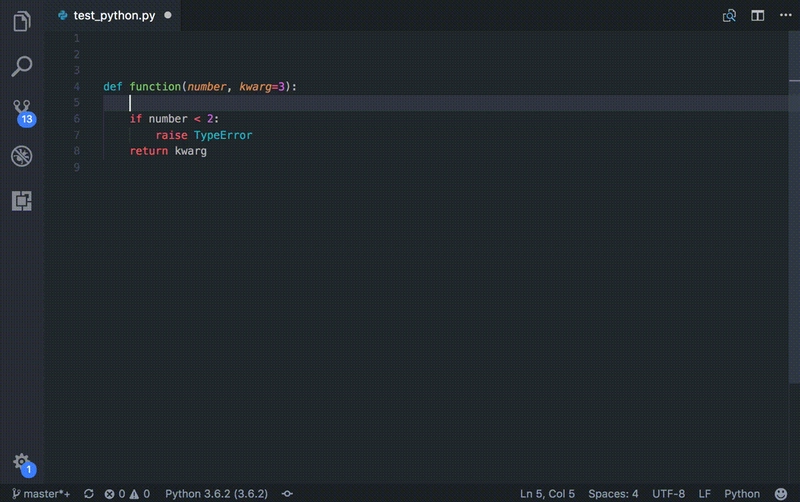
autoDocstring
The docstrings are declared using ”'triple single quotes”' or “””triple double quotes””” just below the class, method or function declaration. All functions should have a docstring.
GitLens
GitLens is an open-source extension for Visual Studio Code. GitLens simply helps you better understand code. Quickly glimpse into whom, why, and when a line or code block was changed. Jump back through history to gain further insights as to how and why the code evolved.
Remote SSH
The Remote - SSH extension lets you use any remote machine with a SSH server as your development environment. This can greatly simplify development and troubleshooting in a wide variety of situations.
gitignore
Lets you pull .gitignore templates from the https://github.com/github/gitignore repository. Language support for .gitignore files.
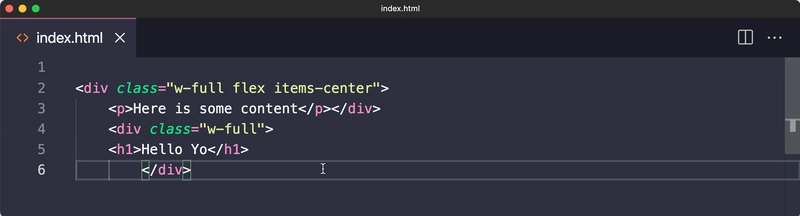
Auto Rename Tag
Auto rename paired HTML/XML tag
CSS Peek
Allow peeking to css ID and class strings as definitions from html files to respective CSS. Allows peek and goto definition.
Conclusion
What are your favorite VSCode extensions? I excludes icon packs and themes but I would love to see what everyone is using out there!
Happy coding!












Top comments (42)
Nice list!
I was a huge fan of the Settings Sync extension for the longest time.
VS Code has native sync now, so the extension is no longer necessary. 😎
Looking forward to your next post!
I've recently used settings sync to clone my VSCode setup onto the new laptop. It makes things really seamless 👌🏻
Great article, there's a couple I didn't know but will definitly check out.
(Also, some of the picture aren't explicit enough, IMO :3) but still thanks for sharing.
Here's a couple I use a lot :
Have a good day :)
Thanks for the suggestions
Good list! I use several of these! For Live Server, you should try Five Server instead. Live Server is no longer maintained, and Five Server also has some other nice features like updates WITHOUT saving.
Well, the last release is from March... Look: github.com/ritwickdey/vscode-live-... so it is maintained.
Yeah ok, it is maintained, but Five Server still has more features.
Noted! Thanks <3
If you are looking for a lightweight replacement for Postman, you should really check out Thunder Client. Indispensable for testing APIs within VSCode. thunderclient.com/
Oh thank you! Will definitely look into it
Emacsian 😂 I just thought of another one, emacsimalist. Cool kids use emacs or vim.
How do you call someone that uses VSCode then? VSCoder? That sounds lame.
If you're a TS / JS dev like me:
If you're an Angular dev like me:
Anyone:
Thanks for the suggestions!
No. 8: As many people mentioned, this is now a built-in feature.
No. 9: I'd suggest
Auto Complete Tagbundle, which also includesAuto Close Tagfrom the same author ofAuto Rename Tag.nice list, I installed codesnap. I use also "Path Intellisence", "HTML End Tag Labels", "Live Sass Compiler", "indent-rainbo":
marketplace.visualstudio.com/items...
marketplace.visualstudio.com/items...
marketplace.visualstudio.com/items...
marketplace.visualstudio.com/items...
Oooo interesting thanks for sharing
I really love Tabnine, it's a really really good AI assistance for fast coding, it predicts code such as name functions, parameters, string structures, and things like that, it's perfect if you like the "snippet" thing, it really saves much time. Here's the link:
https://www.tabnine.com/install/vscode?utm_term=&utm_source=google.com&utm_medium=cpc&utm_campaign=14854202152&utm_content=&gclid=Cj0KCQjw3v6SBhCsARIsACyrRAmN2fqJIWFS5PQt9yL7mcmAEm-tfFaAcgngcno9LqkZtDRNr5Uuom4aAjEfEALw_wcB
Thanks for sharing!
I would like to add bookmark extension. It's really handy. You can book mark lines of code and give label to it. And find them on bookmark tab on the left side of the panel. Great list btw!