Hello there Hackers,
I'm excited to share that this is my first complete web development project, game and hackathon all rolled into one. This was made possible by this hackathon which I unfortunately missed the deadline. But I still submitted this project and made this post because I would really appreciate it if I received critical feedback from the hackathon creators if they judge my project according to the contest standards. I don't mind if I'm not included in the contest for the prize run. But I'm shameless enough to admit that I'd be glad if I'm still considered.😂
What I built
A mental stretch or flex is what I like to call it but due to clarity it's called Slapomania.
Category Submission:
I'm submitting this game to the Wacky Wildcards.
When you mix a beginner, JavaScript and games what you get is truly wacky.
App Link
You can play the game at here.
Want to go for a mental stretch? Why don't you head on over.
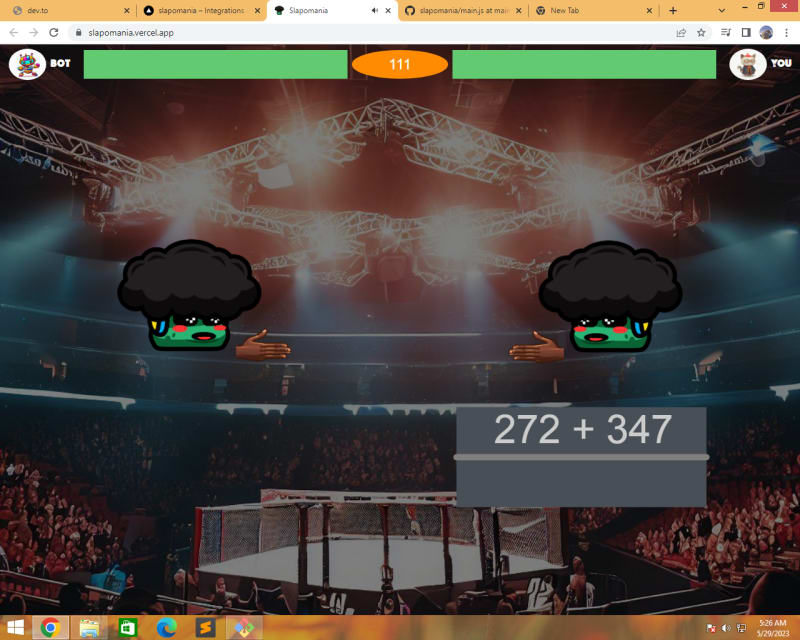
Screenshots
Description
It's a game that generates a random addition or subtraction question in a drill-like manner every few seconds (8 to be specific). After the questions appear, a player can enter their answer by keyboard (numbers or "-" for negative numbers only) which will be evaluated as either "correct!" or "wrong". A slap animation will follow. A player slaps the bot every time an inputted answer is correct but the opposite happens when you're wrong or don't answer.
Until a new question is generated, there's bound to be a slap action between the player and the bot.
After all, slapping is the theme.
You die after your life runs out.
Lastly, wait for few seconds after game starts for question to be generated.
Link to Source Code
Source here.
Permissive License
This game is under the BSD-2 license.
Background (What made you decide to build this particular app? What inspired you?)
I'm an aspiring web developer who's obsessed with improving my programming skill now. I was searching for an idea to develop as my first web project in the middle of May when I came across this hackathon. And I must say I was intimidated and almost skipped right past but coincidentally I happened to be reading Think Like a Rocket Scientist by Ozan Varol. I came to the conclusion that I had nothing to gain by being like this and that my skill can only be honed by breaking through my limit and getting out of my comfort zone.
I took on this challenge though because of the Wacky Wildcards category which could allow me to try things in a more general way. That's how I settled on building a game. I wanted to build something simple so I settled on a mix of the drill like questions that stimulate and engage you mentally and other familiar game specifics like health bar and game effects that denote changes in the game.
My inspiration came from the concept of games itself, something that's meant to be fun, engaging and stimulating.
How I built it (How did you utilize GitHub Actions or GitHub Codespaces? Did you learn something new along the way? Pick up a new skill?)
I built it utilizing just HTML, CSS and JavaScript and run tests using the Jest library.
I learned a great deal programming in JavaScript when coding this game. As a beginner building this game gave me several migraines and sleepless nights but every time I solved a huge problem or got past a hurdle I felt this rush as I savored the new knowledge I gained.
Some of the hurdles I faced were structuring the logic in the code and my major headache, refactoring.
I've gained a new perspective on how programs are executed and how logic should be structured when programming. I also learned a lot about testing.
As I said earlier, this contest really pushed me but I'm still thrilled as I sit and enter this post at 1:51 am in my time zone.
Additional Resources/Info
I'm open to feedback from everyone too.
Thanks for reading this far,
Till next time.





Top comments (0)