Random number can be generated easily in Javascript. Hence, by using it we can build a game to guess a number.
If we are building a random number between 1-10 range, then guessing in between will be a fun.
Let's have a look at the code here first:
<html>
<body>
<p>Guess the number between 1-10</p>
<input id="guessed" type="text" style="padding: 5px" />
<button onclick="verify()">Submit!</button>
<script>
function verify() {
const value = document.getElementById('guessed').value;
const getRandom = Math.floor((Math.random() * 10 + 1));
const p = document.createElement('p');
if (value == getRandom) {
p.innerHTML = 'You have successfully guessed the right number.';
} else {
p.innerHTML = `You havent guessed the random number i.e.${getRandom}. Please try again!`;
}
document.body.append(p);
}
</script>
</body>
</html>
Let's go through line by line to understand it.
<p>Guess the number between 1-10</p>
<input id="guessed" type="text" style="padding: 5px" />
<button onclick="verify()">Submit!</button>
p -> shows the mentioned message on web page.
input -> allows user to enter the number.
button -> to perform action after entering.
onclick="verify()" is the one responsible to perform validation against the random number with given number.
Ok. now, what is there inside the verify()?
const value = document.getElementById('guessed').value; - get you the value entered by user.
const getRandom = Math.floor((Math.random() * 10 + 1)); - calculates random number between 1-10. To dig little deeper, Math.random() generates number from 0(inclusive)-1(exclusive).
Let's say, Math.random()given value as 0.23... * 10 gives 2.3.. + 1 gives 3.3... Hence, Math.floor(3.3) - 3.
const p = document.createElement('p'); - creates p element.
In if...else, setting ps innerHtml the message to show to the user based on the matching condition.
document.body.append(p); - once we set message to p then appending it to body to show on web page.
Depends of the range we need we can update Math.random() * 10 + 1.
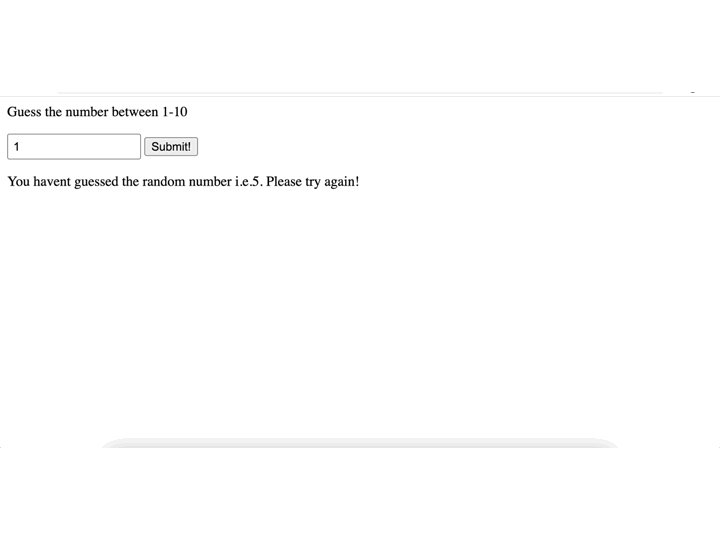
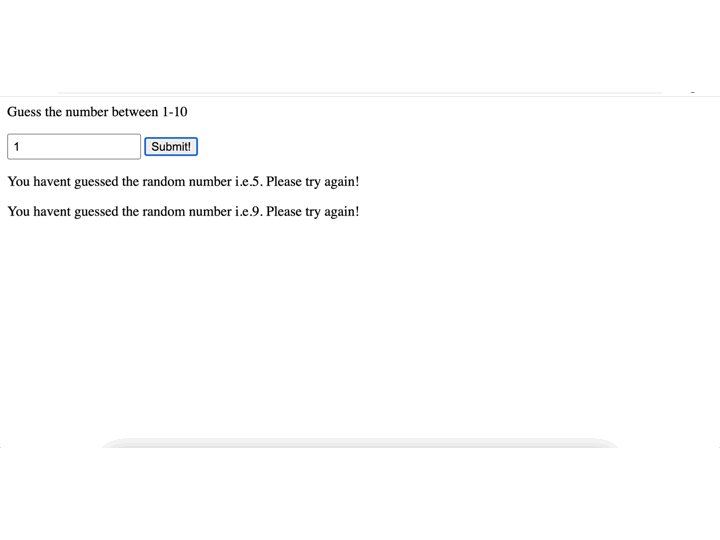
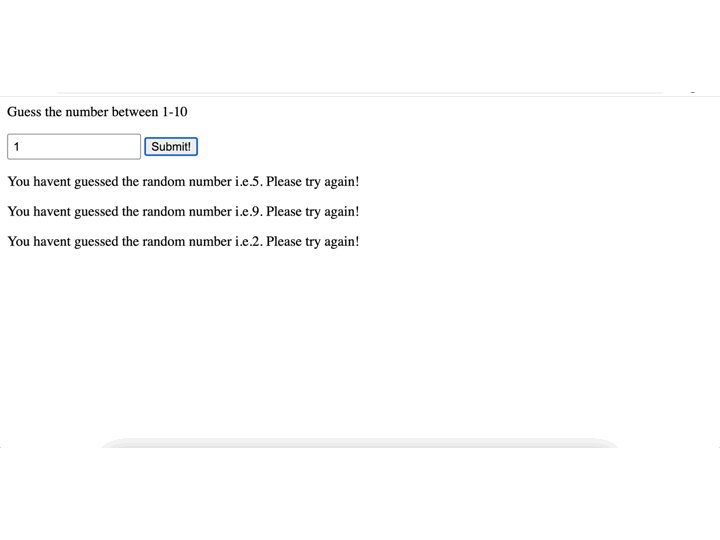
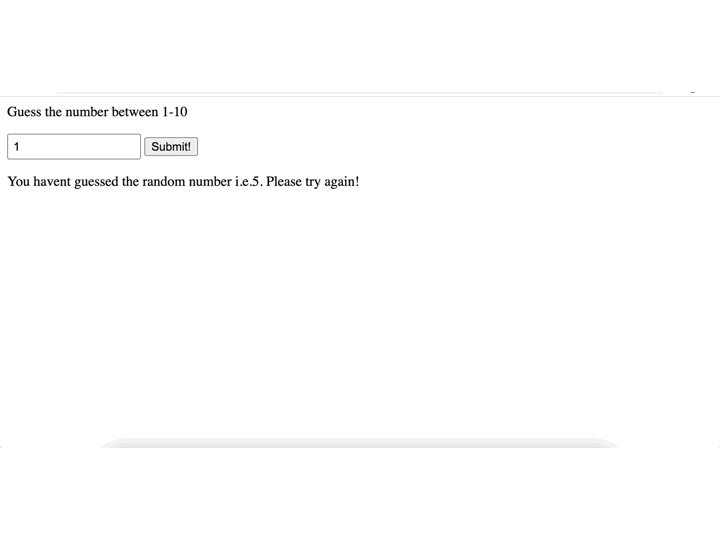
at last, here is the result:
Thank you 😊 Happy Reading !
💎 Love to see your response
- Like - You reached here means. I think, I deserve a like.
- Comment - We can learn together.
- Share - Makes others also find this resource useful.
- Subscribe / Follow - to stay up to date with my daily articles.
- Encourage me - You can buy me a Coffee
Let's discuss further.
- Just DM @urstrulyvishwak
-
Or mention
@urstrulyvishwak








Latest comments (0)