To continue on my previous post here are some more tweets with little Css tips that might help you in your projects.
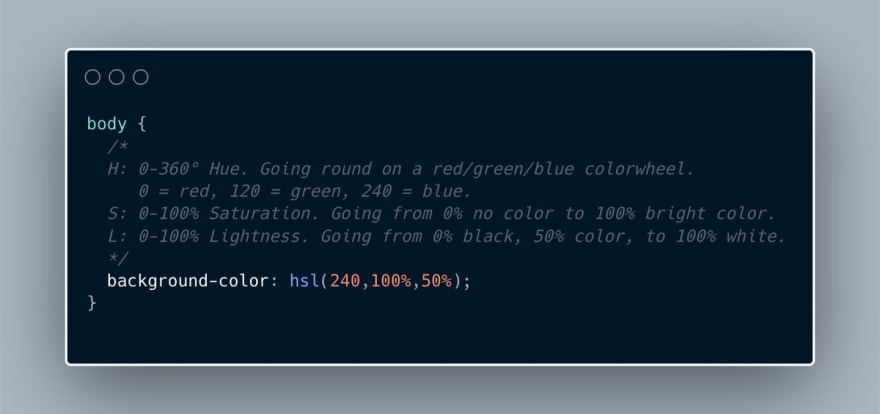
Easier colors with the hsl() function
 Small #css tip: The Hsl color function is an amazing and more intuitive alternative to hex colors. I created a codepen that lets you play around with it, and it also has a small description of the different parameters.
Small #css tip: The Hsl color function is an amazing and more intuitive alternative to hex colors. I created a codepen that lets you play around with it, and it also has a small description of the different parameters.
👇Codepen in the comment below11:46 AM - 06 Jan 2021
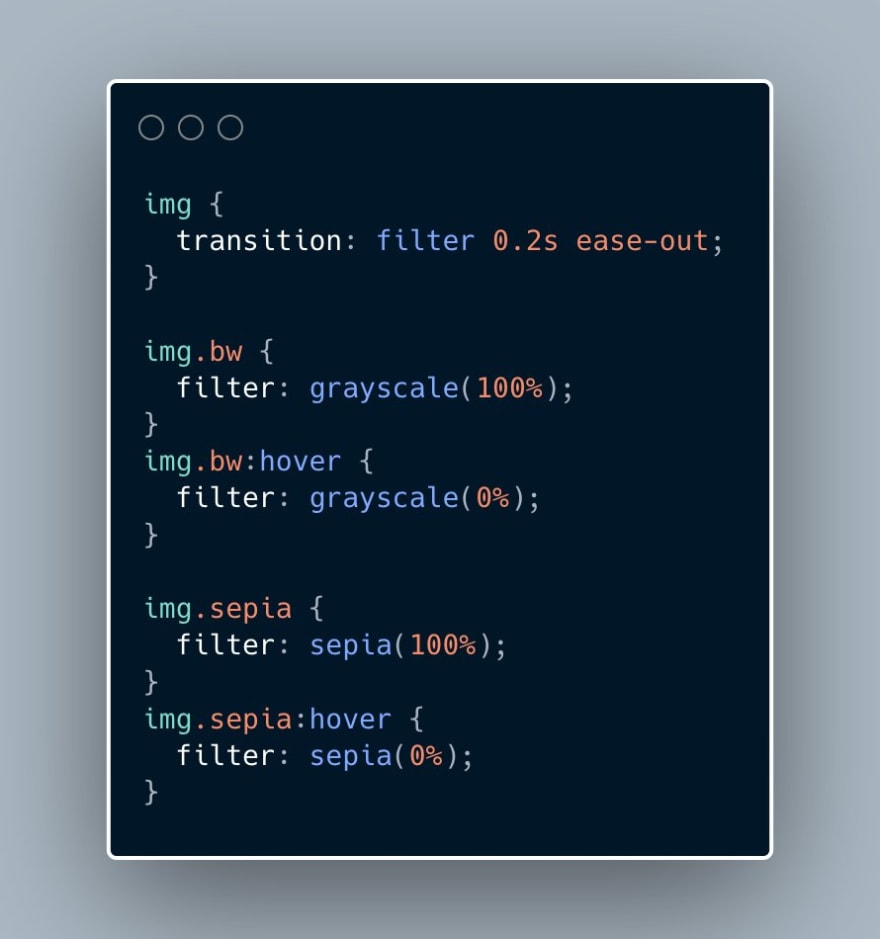
Filters Grayscale and Sephia
 Small #css tip: You can easily turn your images into grayscale or sepia images and transition them on hover too.
Small #css tip: You can easily turn your images into grayscale or sepia images and transition them on hover too.
👇Check it out in the CodePen below.12:42 PM - 09 Jan 2021
Css filters docs: https://developer.mozilla.org/en-US/docs/Web/CSS/filter
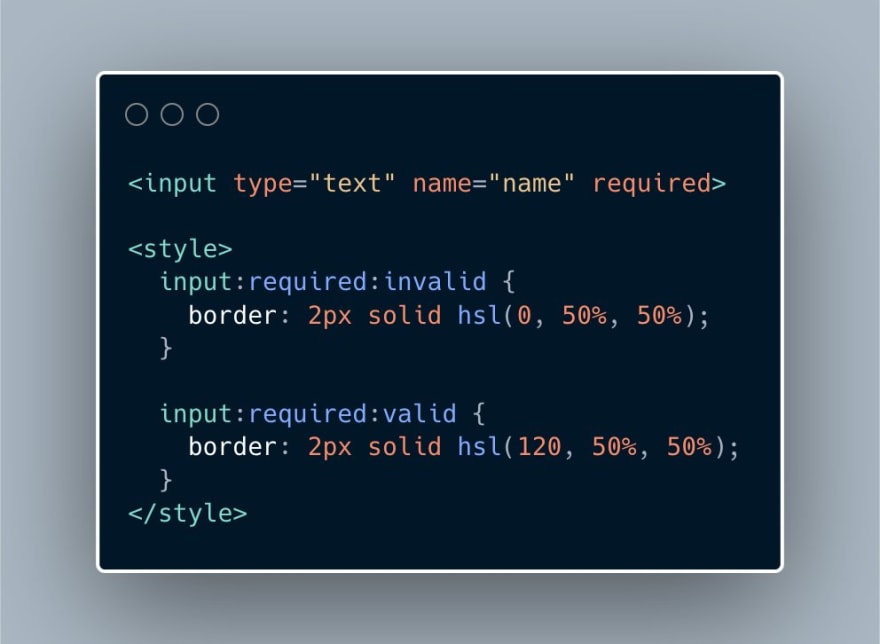
:required :valid :invalid
 Small #css tip: You can combine the :required, :valid and :invalid pseudo-selectors to style your valid and invalid form fields
Small #css tip: You can combine the :required, :valid and :invalid pseudo-selectors to style your valid and invalid form fields
👇Check it out in the CodePen below..13:17 PM - 11 Jan 2021
left-aligning list elements
 Small #css tip: In this week’s (short) video, i will show you a nice trick that we can use to perfectly left-align our ordered and unordered lists with our text.
Small #css tip: In this week’s (short) video, i will show you a nice trick that we can use to perfectly left-align our ordered and unordered lists with our text.
👇Check out the video in the comment below.12:20 PM - 03 Feb 2021
Blog post: https://dev.to/vanaf1979/css-aligning-your-lists-with-your-text-340o
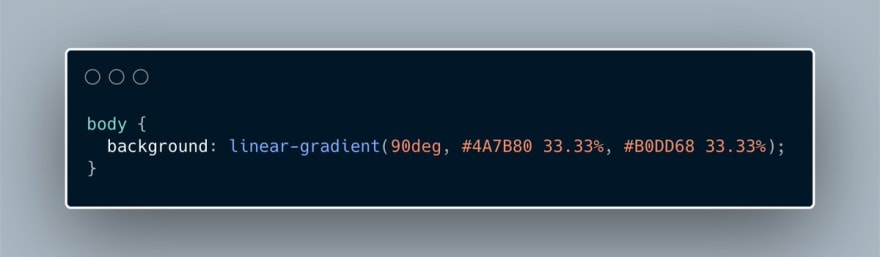
Multiple color backgrounds without images
 Small #Css tip: Today I needed a background that was 33% white and 66% blue without using any background images. Turns out we can use css linear-gradient to achieve that exact effect.
Small #Css tip: Today I needed a background that was 33% white and 66% blue without using any background images. Turns out we can use css linear-gradient to achieve that exact effect.
👇Check it out in the CodePen below..11:12 AM - 12 Jan 2021
Css linear-gradient docs: https://developer.mozilla.org/en-US/docs/Web/CSS/linear-gradient()
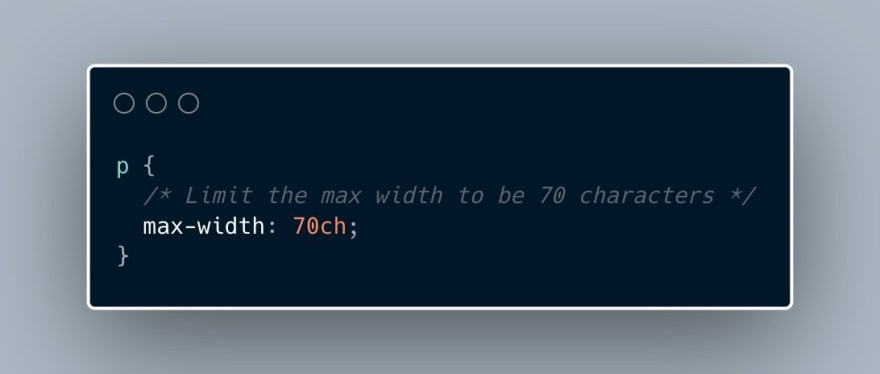
Max characters width
 Small #css tip: You can improve readability by using a max-width set in the ch unit to limit the max number of characters in a paragraph.12:53 PM - 13 Jan 2021
Small #css tip: You can improve readability by using a max-width set in the ch unit to limit the max number of characters in a paragraph.12:53 PM - 13 Jan 2021
Subscribe and Follow
Subscribe to my Youtube channel.
Thanks for reading/watching and stay safe








Top comments (0)