To continue on my previous post here are some more tweets with little Css tips that might help you in your projects.
Css background image set.
 Small #css tip: With the latest version of Firefox now supporting it we can use the Css image-set() function in most major browsers to serve different resolution images for different devices and internet speeds. 😃12:03 PM - 24 Feb 2021
Small #css tip: With the latest version of Firefox now supporting it we can use the Css image-set() function in most major browsers to serve different resolution images for different devices and internet speeds. 😃12:03 PM - 24 Feb 2021
Control touch interactions.
 Small #css tip: You can determine what kind of touch interactions are available for your elements by using the css touch-action property.
Small #css tip: You can determine what kind of touch interactions are available for your elements by using the css touch-action property.
Css Touch-action documentation: developer.mozilla.org/en-US/docs/Web…
Css-Tricks Almanac: css-tricks.com/almanac/proper…12:46 PM - 25 Feb 2021
No pointer events.
 Small #css tip. You can prevent elements from firing javascript events by adding pointer-events: none; This can be handy if you don’t want nested elements to fire bubbling events making your event target an unexpected element.
Small #css tip. You can prevent elements from firing javascript events by adding pointer-events: none; This can be handy if you don’t want nested elements to fire bubbling events making your event target an unexpected element.
👇Check out the CodePen below!12:34 PM - 26 Feb 2021
Pointer-Events docs: https://developer.mozilla.org/en-US/docs/Web/CSS/pointer-events
Event Bubbling: https://javascript.info/bubbling-and-capturing
Slicing with Clip path.
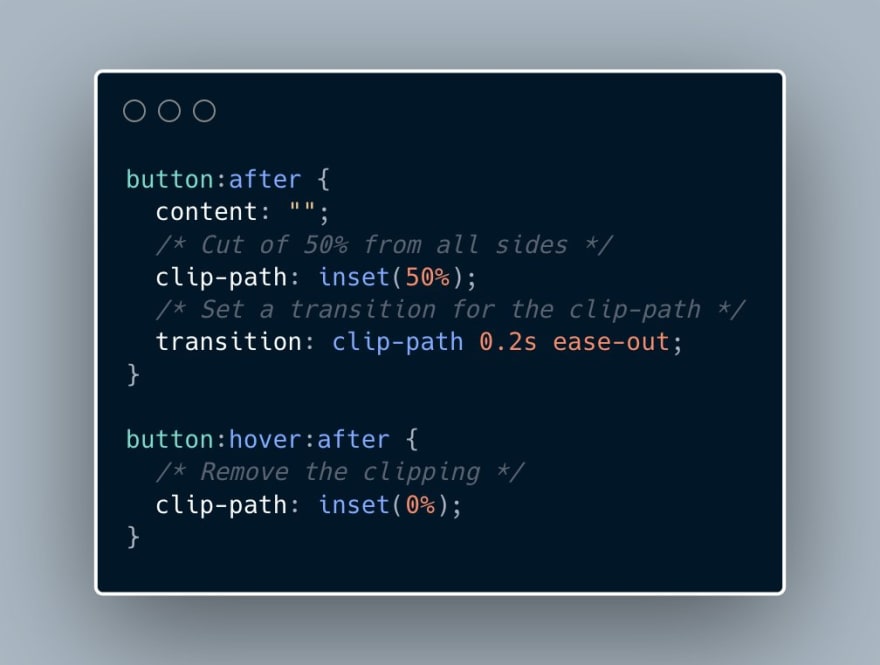
 Small #css tip: You can cut off (clip) any or all sides of your elements using css clip-path and the inset() function. Combined with an animation this can create some nice effects on things like buttons.
Small #css tip: You can cut off (clip) any or all sides of your elements using css clip-path and the inset() function. Combined with an animation this can create some nice effects on things like buttons.
👇Check out the CodePen below.12:13 PM - 01 Mar 2021
Clip-path docs: https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path
Subscribe and Follow
Subscribe to my Youtube channel.
Thanks for reading/watching and stay safe








Top comments (2)
Clip-path in that button is so cool!
Yeah. Its a pretty silly example, but you can probably come up with more creative use cases! 😀