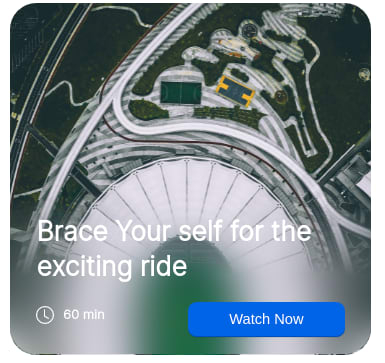
I am trying to achieve linear blur on a card as shown in the following
linear-blur is applied with the following CSS properties
.app-container {
position: relative;
background: url("https://res.cloudinary.com/dmwrugc6z/image/upload/v1639725427/wallhaven-lq1ezq_blo0mr.jpg");
background-size: cover;
border-radius: 24px;
margin: auto;
width: 328px;
height: 320px;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
}
.blur-background {
height: 144px;
position: absolute;
left: 0;
right: 0;
border-bottom-left-radius: 24px;
border-bottom-right-radius: 24px;
-webkit-backdrop-filter: blur(6px);
backdrop-filter: blur(20px);
-webkit-mask-box-image: linear-gradient(to top, black, black, transparent);
}
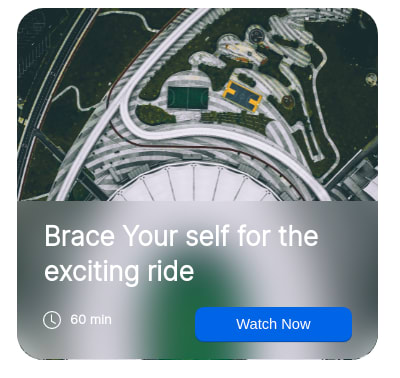
After adding overflow:hidden; -webkit-mask-box-image property is not applying, any reason for this weird behaviour?
.app-container {
position: relative;
background: url("https://res.cloudinary.com/dmwrugc6z/image/upload/v1639725427/wallhaven-lq1ezq_blo0mr.jpg");
background-size: cover;
border-radius: 24px;
margin: auto;
width: 328px;
height: 320px;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
overflow:hidden;
}
.blur-background {
height: 144px;
position: absolute;
left: 0;
right: 0;
border-bottom-left-radius: 24px;
border-bottom-right-radius: 24px;
-webkit-backdrop-filter: blur(6px);
backdrop-filter: blur(20px);
-webkit-mask-box-image: linear-gradient(to top, black, black, transparent);
}
The blur is not masking as shown in the below
you can find the source code here: https://codesandbox.io/s/linear-blur-issue-vdjw7?file=/src/styles.css





Top comments (0)