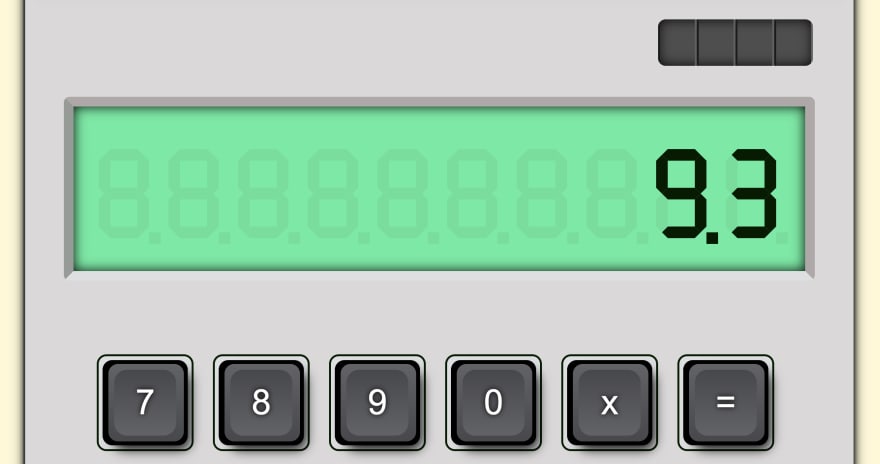
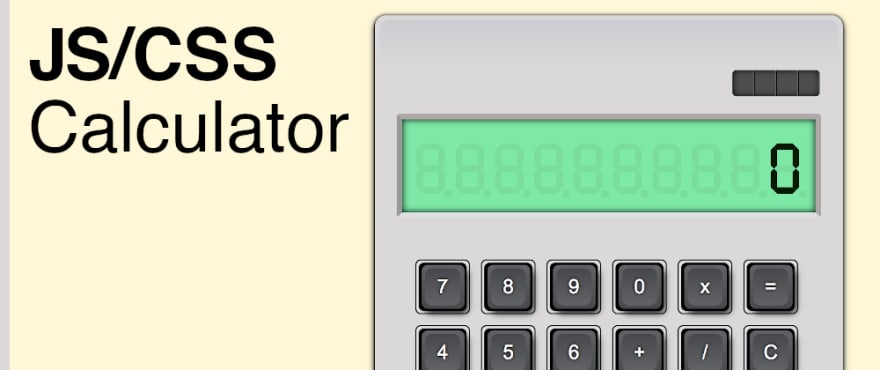
Here is a really simple classic calculator, is my attempt to practice JS and CSS, because I am being off of the FrontEnd environment for several years.
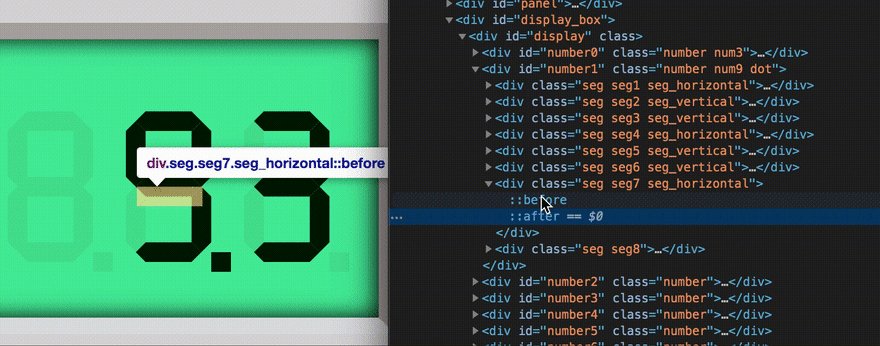
Like a classic calculator, the first part and kind of most difficult is the display segment.
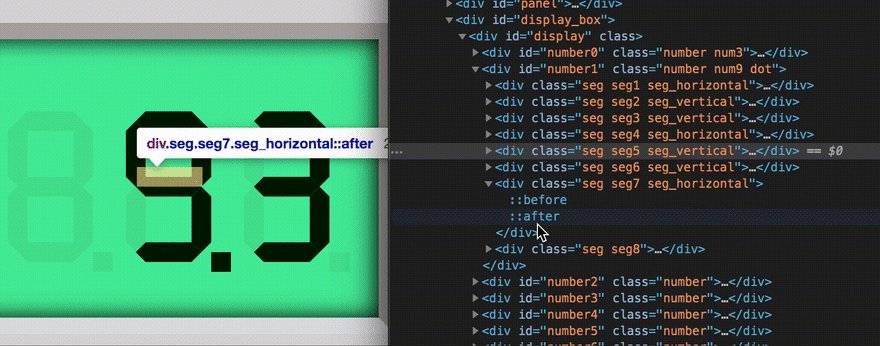
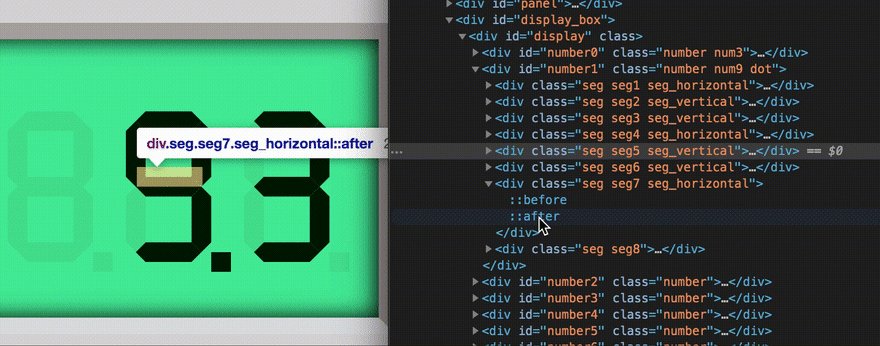
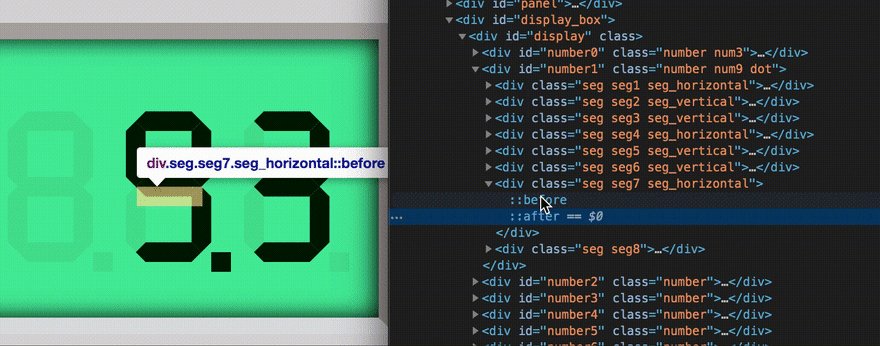
To do it I am using a normal div, but with the ::before and ::after
The next part was the buttons, with some div/shadows

There are a LOT of things to improve, just the code needs some documentation, maybe using a more modern approach.
I can use all of your opinions and suggestions.
Thanks for the reading.
Repository






Top comments (2)
Haha, nice 💙 Great to see an alternative implementation of the ol'good seven segment display out in the wilds. Tried this, uff, 8 years ago: codepen.io/0x04/details/KdBuA - but it's less elegant as yours 💅
Tried a fourteen segment display as well, but that it is some kind of overkill 😅 codepen.io/0x04/pen/cdGir
Wow 🤩