Hi everyone, the summer is over, and I'm going back to my usual schedule. So, today I will present you the September 2021 edition of my blog post series - Top 10 Best Web Dev Tools. Every month I try to pick the most intriguing and handy instruments that, I believe, are must-haves for every web developer. This time there are:
1). SolidJS
Today I will start with SolidJS, which is a productivity and performance-based JavaScript framework. I am not going to lie, I have not tried it yet properly, as I was more focused on my Next.js basketball-related project. Anyway, it seems very impressive and encouraging. It has been for a while on my todo list, and I can wait to try it out.
2). Hackr.io
Hackr.io is a platform providing access to a curated collection of different programming courses. It is a great tool to learn overall, as well as get started with web development. Feel free to submit a course or tutorial you like the most (I also plan on doing it sometime soon).
3). RAW Graphs
RAWGraphs allows you to easily create and export data visualizations as images and embed them into your web page. You can use tabular (TSV, CSV, DSV) or JSON data.
4). Hasura
Hasura is a web application server that provides instant access to the rich possibilities of GraphQL.
5). Slinkity
Slinkity is a plugin that can extend your 11ty project. It allows you to use JS frameworks (React, Vue, and Svelte) for writing page and layout templates. Even though Slinkity is currently in an early alpha state, it is already a very useful tool with an impressive approach.
6). Jamstack Themes
Jamstack Themes is a resource with a brilliant collection of themes, templates, and any kinds of boilerplates for your next Jamstack project. Eleventy, Next.js, Jekyll, Hugo, Gatsby, and many more are supported.
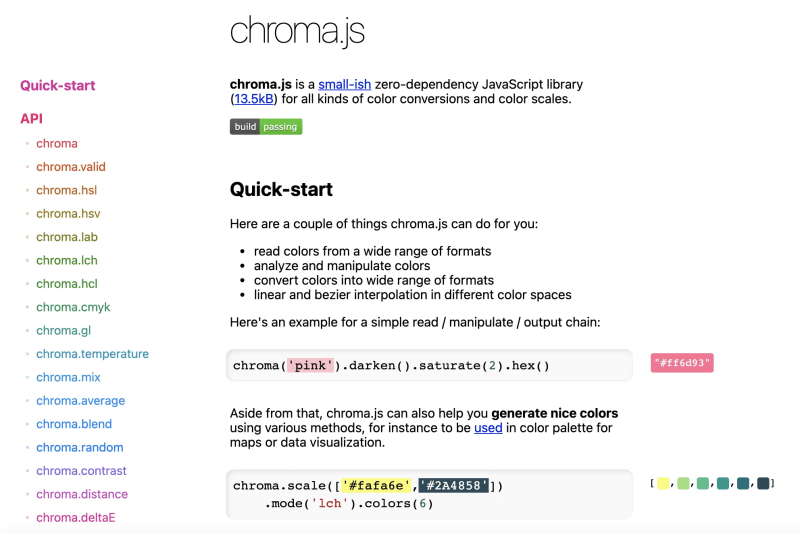
7). Chroma.js
Chroma.js is a tiny JavaScript library for all kinds of color manipulations. It is has a very intuitive syntax and is easy to use.
https://gka.github.io/chroma.js/
8). This Person Does Not Exist
This Person Does Not Exist is a funny (and a bit creepy) web app that uses AI to generate endless fake faces. It can be useful for projects that need some mock data.
https://thispersondoesnotexist.com/
9). SpeedVitals
SpeedVitals is a new Lighthouse alike tool that allows you to monitor your site performance. It is valuable for optimizing your website for core web vitals.
10). Variable Fonts
Variable Fonts is a simple resource for finding and trying variable fonts. Even though most of them are commercial, they also have many free ones.
Original post @ create-react-app.com
My Site https://villivald.com/
GitHub https://github.com/villivald
Twitter https://twitter.com/crapp_blog

![Cover image for [25] Top 10 Must-Have Web Dev Tools – September 2021](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fa0z4yetlru84tmr6xb5l.png)











Top comments (0)