Many of us use Figma for our daily design requirements. Figma is an outstanding free designing software using which, you can design amazing design prototypes, web and app designs etc. Figma also provides us the comfort to use many free plugins to smoothen the design process for us. In this article, I am going to share some free plugins of Figma, which I use and really do recommend you to use. Save this post for your future reference 🐶.
The list of plugins :
1. Unsplash 📷
2. Iconify🥶
3. UI Faces 🙋♂️
4. Charts 📊
5. Illustrations 📌
6. Lorem Ipsum Generator ✍️
7. Ui Gradient 🎨
8. Blobs 👨🎨
9. Content Reel 💁
10. Map Maker 🗺️
1. Unsplash

This plugin enables us to use stock pictures directly from Unplash. Unsplash is a website dedicated to sharing stock photography under the Unsplash license. Since 2021, it has been owned by Getty Images. The website claims over 265,000 contributing photographers and generates more than 16 billion photo impressions per month on their growing library of over 3.2 million photos.
2. Iconify

Iconify is an awesome plugin for natively using icons on the design. It also has a wide range of collection. We can also import different types of icons like Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji and many other icons (more than 100 icon sets containing over 100,000 icons) to Figma document as vector shapes.
3. UI Faces

UI Faces aggregates thousands of avatars which you can carefully filter to create your perfect personas or just generate random avatars. The avatars are aggregated from various sources. You can filter by age, gender, emotion, etc. Check source license before you decide to use avatar in a live project.
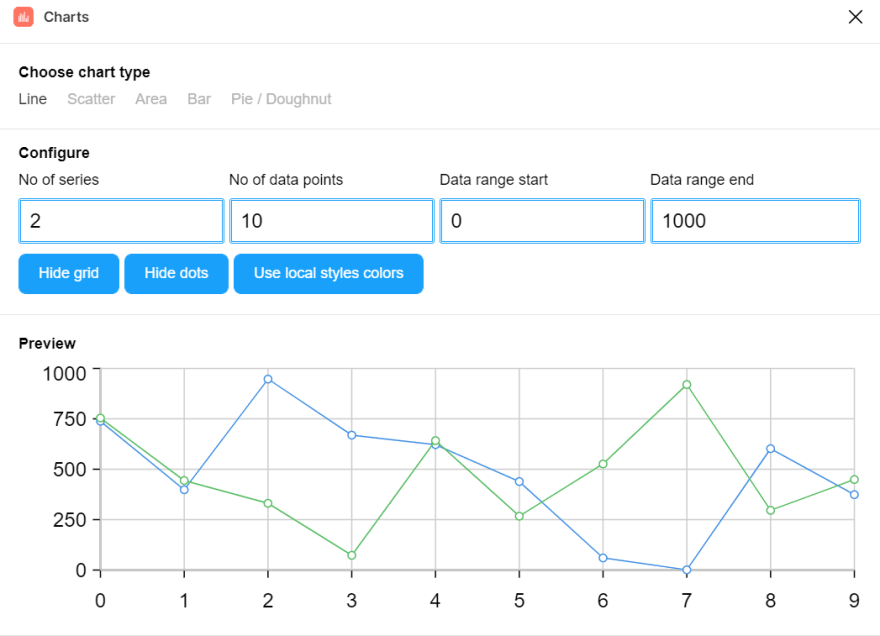
4. Charts

Chart is a plugin for Figma that uses real or random data to create the most popular charts. Chart supports copy-paste from editors like Excel, Numbers, Google Sheets, live connection with Google Sheets and remote JSON (REST API), local CSV and JSON files.
5. Illustrations

Free Popular Illustration libraries for everyone, plugin allows you to insert high quality free illustrations right into Figma. Just drag and drop to add it on Figma. All the illustrations can be used freely under creative commons license.
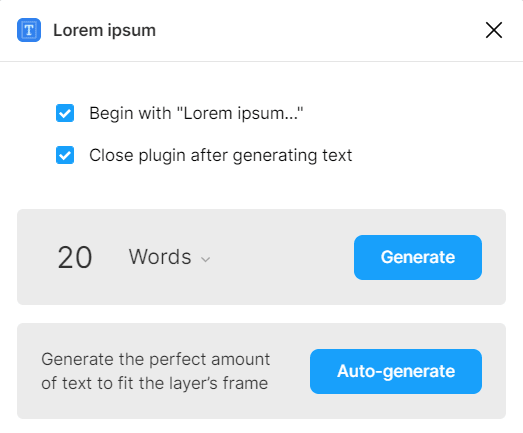
6. Lorem ipsum Generator

Generate ‘Lorem ipsum’ to fill your text layers with dummy text. Select all the text layers you want to generate ‘Lorem ipsum’ for then click ‘Generate’ — it will generate for each layer uniquely. ‘Auto-generate’ will automatically fill the selected layers with the perfectly amount of ‘Lorem ipsum’ to fit their existing frame.
7. uiGradients

Adds gradients to groups, text and frames in single click. Simply select the element to apply gradient and run the plugin. Chose from 350+ gradients to add to frames, groups, and texts in a single click.
8. Blobs

Create organic blob shapes with the click of a button. Every shape that is generated is unique to the last. You can control how unique a shape is along with how many points it has. Shapes are created using SVG, so you get those oh-so-sweet bézier curves.
9. Content Reel

Content Reel is a Figma plugin that helps you easily pull text strings, avatars, and icons into your designs. Select one or more layers in your design, then choose a content type from the Content Reel palette to apply.
10. Map Maker

Map Maker allows you to make a customized map blazing fast.It currently supports Google Maps and Mapbox.
Hope, this post added a value to your life. These plugins saved me a lot of time in my design workflow.
If you really liked the post, show your love by supporting me. Apart from this you can also connect with me on Twitter, LinkedIn, also GitHub. Thanks for reading this article 🙏. See ya 🐶🙋♂️

 Vinay Kishore@_vinaykishore
Vinay Kishore@_vinaykishore 🏁 100+ friends made.
🏁 100+ friends made.
I'm really happy for this. Started being active since 22 Oct. Thought it would take a year. Looking forward to make many friends. Love to hear your words ❤️
#DEVCommunity #webdev #100daysofcode
Thanks @puruvjdev for letting me know about tech twitter.05:49 AM - 15 Nov 2021






Top comments (3)
Thanks to share such a great information. You know, I'm happy to Get 20000+ Design Resources thorught *UIHUT Figma Plugins. *
you can try out & share your feedback.😍 figma.com/community/plugin/1162429...
Want to learn More?
» uihut.com
Happy Designing🥰
So many useful plugins here I think I only have 1 - 2 installed but there are tons of great ones out there.
These are the most plugins, I commonly use in my design workflow. They really help me a lot.