Hello,
Here we are again, and within this blog post, we will be talking about some tricks that will level up (or maybe just level-down your JS into a low-level syntax) your code into something beautifully ugly but with huge performance improvements...
So why do someone could have the need to increase by 2x up to 6x and more the performance of his own code in JavaScript? Well, Javascript let you declare dynamics type of variables, so when you compare or add "1" within a "for" statement it doesn't know (the just in time compiler) which type of data is to add, very dumb things but nevertheless logical.
Meanwhile we will see later on how to rig the type of data to mostly unsigned integer, and integer (meaning entire number without floating decimals) within "for", huh ok let's see it now!
var fast_array = Uint8Array.of(1, 128, 255, 51, 128, 128, 128, 255) // Let's imagine we have RGBA, RGBA, ...
var length = fast_array.length;
for(var i = 0; (i|0) < (length|0); i = (i + 4 | 0) >>> 0) { // "|0" will round the number and force it to be an integer while ">>>0" will force it to be positive
fast_array[i>>2] = 0; // "x >> 2" will divide the number by 4, it operate a shift of bits so we're editing "R" within RGBA
}
// Inspired from: https://mbebenita.github.io/LLJS/
Just follow the link, really faster is this code, more than that, it ensure using a typed array that memory is used with less garbage collecting operation from the javascript engine and also it to be faster since they have !!warning!! fixed length...
THIS WAS HOW WE CAN WRITE LOW-LEVEL JS! And yes, http://asmjs.org/ is how it works when it compile C code into Javascript using emscripten but you can write some similar code independently from it! It uses the same "hack".
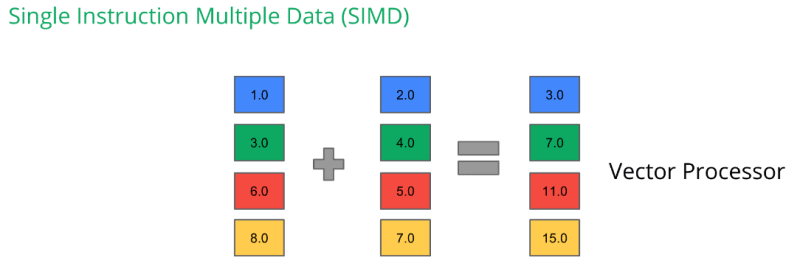
SIMD.js is a bit more complicated, we had to use a similar structure for computing color within the pixel art editor into our interface (demo at https://pixa.pics/), and it (https://github.com/tc39/ecmascript_simd) operate on "rows" of data just like that:
So we can assume that "operation will get into a kind of supercache making it being as fast to do 1 operation as to do four of them! (This is what they said)
LOOKS NEAT!
It was in fact introduced with the language "Dart" from Google... and it was supported by the Intel team.
Conclusion:
At building our software, the week we discovered those two library, our code then was some kind of 300% faster, really, so let's share and like, awesome devs could need it^^.
Thanks for reading.






Top comments (0)