This article is an introduction of how to use Shirates, a mobile testing automation tool.
How to select a screen element
You can select by following methods.
- text
- accessibility(content-desc)
- id(resource-id)
- class
- xpath
By text
You can select an element by simple code.
select("text")
You can also select an element with scrolling as follows.
selectWithScrollDown("text")
By accessibility(content-desc)
You can select an element by content-desc with putting prefix "@" before the content-desc value.
select("@Navigate up")
By id(resource-id)
You can select an element by resource-id with putting prefix "#" before the id value.
select("#id1")
By class
You can select an element by className with putting prefix "." before the class value.
select(".android.widget.TextView")
By xpath
You can select an element by xpath.
select("xpath=//*[@resource-id='android:id/icon']")
See select for detail.
Material
You can get complete sample project from [https://github.com/wave1008/shirates-samples-selectors].
SelectorTest
import org.junit.jupiter.api.Order
import org.junit.jupiter.api.Test
import shirates.core.driver.commandextension.*
import shirates.core.testcode.UITest
class SelectTest : UITest() {
@Test
@Order(10)
fun selectByText() {
scenario {
case(1) {
action {
it.select("Network & internet")
}.expectation {
it.textIs("Network & internet")
}
}
case(2) {
action {
it.selectWithScrollDown("System")
}.expectation {
it.textIs("System")
}
}
}
}
@Test
@Order(20)
fun selectByAccessibility() {
scenario {
case(1) {
condition {
it.tapWithScrollDown("System")
}.action {
it.select("@Navigate up")
}.expectation {
it.accessIs("Navigate up")
}
}
}
}
}
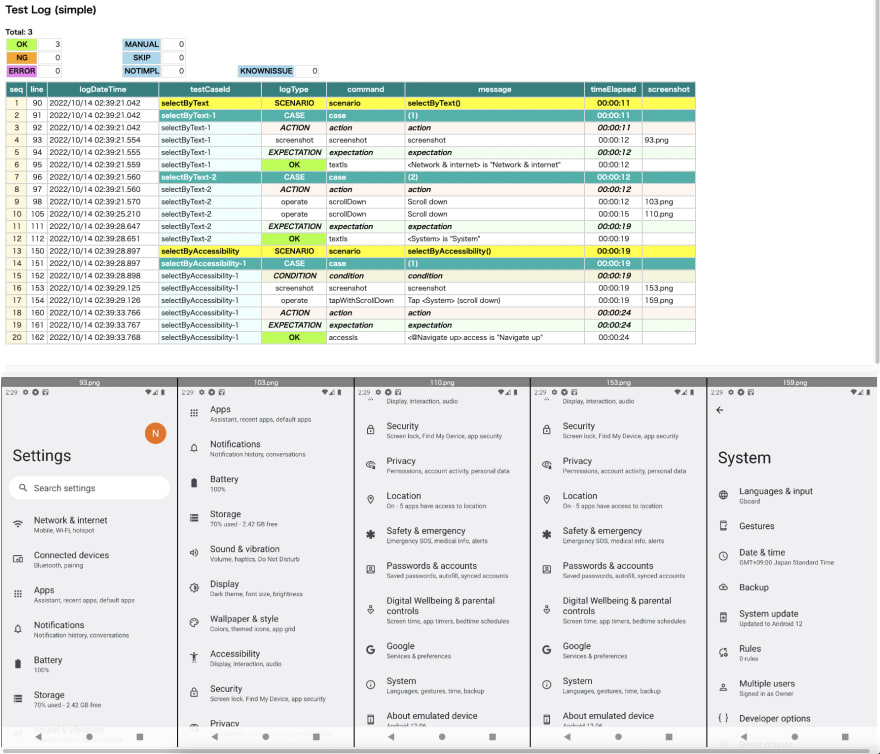
Test Result
Conclusion
In Shirates, you can select a screen element in simple description.



Top comments (0)