A Web developer’s step-by-step guide to implementing JavaScript libraries for validating forms.
Table of Content
Introduction
Prerequisite
What is form validation
Creating a form in React
Top 4 form validation libraries
Validating a React form with a library
Conclusion
Introduction
Almost all available website in the world has a form. Therefore it is important to get the correct details filled in those forms. In this guide, we will learn what form validation is and how to validate forms more easily by using JavaScript libraries.
Prerequisite
This guide is aimed at people with basic HTML, JavaScript, and React knowledge. If you are not familiar with these we recommend you to familiarize yourself with them before going through this guide.
What is form validation?
Form validation is the process of making sure that the text or details that a user is inputting into a form are in the correct format and within the restrictions of the application. For example, an email field is required to have at least one ‘@’ and one ‘.’, if the user inputs an email without ‘@’ the validation process kicks in and informs the user that the inputted email is invalid. The same process and rules go for other fields in your form.
Creating a form in React
In this part, we are going to create a simple react form.
From the above image, we can see the code of a simple React form.
After setting up our environment, we have our form tag, input tag, and placeholder. (Ignore the tailwind styles from the above picture, it is there just to add little styles to form which we will see in the output below).
Above we have the output of our simple React form, displaying the Name, Email, and password just as it is written in the code.
Top 4 form validation libraries
- React Hook Form
React Hook Form is a lightweight, flexible easy-to-use form validating library. React Hook Form reduces the amount of code you need to write while removing unnecessary re-renders.
Features of React Hook Form:
Minimal re-renders
Flexibility
Useable with external UI Libraries
Form State Management
Error Handling
Built-in Validation Rules
- Formik
Formik is another popular and open-source form validation library. It offers a set of easy-to-understand components and utilities for form management and validation
Features of Formik:
- Declarative API
- Well documented
- Large and active community
- Error handling
- Asynchronous validation
- Validation schema integration
- Form events
- Yup
Yup is a form validation library used in conjunction with form management libraries to handle form validation.
Features of Yup:
- Asynchronous validation
- Conditional validation
- Declarative Validation
- Flexibility
- Schema-based validation
- React Final Form
React Final Form is a form validation library for managing complex forms in React. It is suited for projects that require robust form validation, asynchronous form submissions, and dynamic form fields.
Features of React Final Form:
- Asynchronous validation
- Validation schema integration
- Form events
- Performance optimizations
- Form state management
The above libraries are some of the most popular form validation libraries available.
As you continue with this article you will see how you can validate a form with one of the libraries listed above.
Validating a React form with a library
In this example, we will use React Hook Form library for the form validation.
To get started with this library, you need to install it with this single-line command below.
npm install react-hook-form
After the installation, we can import the ‘useForm’ hook and use it to validate our form.
In the image below we’ll see how we can use the react hook form to validate our form.
From the ‘useForm’ hook we can destructure it and get three properties out of it:
- The ‘Register’ function
- The ‘handleSubmit’ function
- The ‘formState’ object
The ‘register’ is a call-back function that returns props and is used to register the input fields.
When an input is registered the form can track its validation process and other properties.
The ‘handleSubmit’ function is passed to the ‘onSubmit’ event handler in your form tag, and this function handles the validation process and form submission for all registered inputs when the submit button is clicked passing the 'data' as an argument as you can see in image 1.0 above.
The ‘formState’ object contains multiple properties, but we use the ‘errors’ property in this example.
The ‘errors’ property contains validation errors if the details inputted in the input fields are not according to the rules you set, as you can see in image 1.0 above.
To make any input field required, you can add the ‘required’ object with the ‘message’ you want to display to the input field as seen in image 1.0 above.
The image below shows the result if the input field is empty
When it comes to validating an email field you will need a regular expression, the regular expression is stored in the ‘pattern’ object as seen in image 1.0 above as well as the error message you want to display.
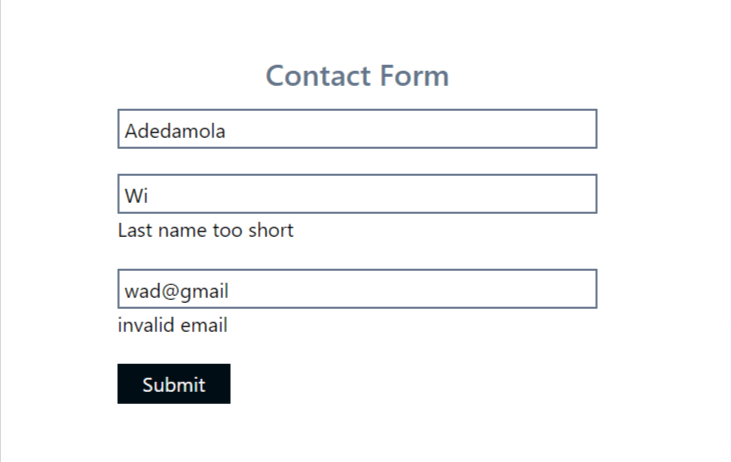
The image below shows the result if the email format provided is invalid
As we can see from the image above, the email provided does not have a “.com” so it displayed the error message we stored in the ‘pattern’ object.

As we can see in the image above, the data fields are not empty and the details inputted into the fields are in the right format so there are no error messages.
Conclusion
In conclusion, it is important to make sure that your forms are properly validated and the JavaScript libraries listed above are a very good and easy way to validate your web forms.
Now that you have learned how to use JavaScript libraries to validate your form, consider learning how to send email from an HTML contact form without any server code.












Top comments (2)
Wow! Thank you for the useful article! It's always good to have some good resources to validate a form and react-hook-form seems quite handy to me! I will try it 😃
I am happy you found it useful