Too Many Programming Languages
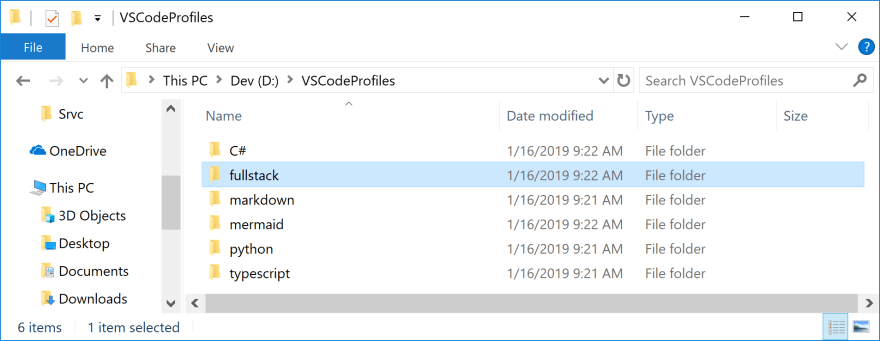
I've installed over 50 extensions into VS Code in the last year, but I've yet to encounter a scenario where I need TypeScript linting while I'm doing data science in Python. A quick search for a solution revealed this GitHub repo, and the plan seemed pretty genius to me at first. The result was this collection of folders, each with a copy of the extensions I would use:
I was happy … for a while. I didn't like having multiple copies of the same extensions eating up gigabytes of space, and eventually I went back to installing all the plugins into the default directory, disabling them all, and enabling the specific plugins I needed on a per-project basis.
Enter Project Manager Extension
During this process I found an extension, Project Manager, that would allow you to effectively bookmark folders you use on a frequent basis. I didn't find any use for it, because, really, how hard is it to open a folder the old-fashioned way? I wish there was a good segue here, but the truth is that I didn't figure out what worked for me right away, and when I did, it wasn't a major AHA! moment.
My Workflow Now
I just started with a fresh install on a new laptop, and it gave me the opportunity to rethink how I manage all the different types of work I do with VS Code.
Two Ways to Begin
I like to open VS Code without a folder specified when I'm working on the base setup, just in case I have any user settings lying around from previous work.
If you're new to VS Code, maybe you only want to install a few extensions you'll want to use everywhere. For me, this is a very short list:
Git Extension Pack - I put everything under version control, even my notes (more on that in a minute).
VS Live Share Extension Pack - The fastest way to get a second pair of eyes on your code.
Project Manager - Quickly access your frequently used projects, and make it simple for you to hop from one playground to the next.
WakaTime - This is a really neat tool for estimating how much time you're spending on a particular project. There are team options, too.
The second option, for more experienced users, is to install everything you remember using in one go, disable them all, and then enable only the base extensions (like the ones I mentioned above).
Set Up a Few Playgrounds
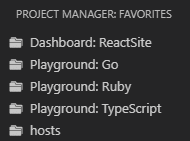
Sometimes I want to try something out in JavaScript, or more recently, Ruby. I took the previous VSCodeProfiles folder idea and start a playgrounds folder that contains various folders named by their environment. Then I open the folder, enable the appropriate extensions, and save the folder to Project Manager. Edit: You can also configure the appropriate shell for each environment. That way if I want to quickly try something out, I can open code and enter the correct environment for the job right from my sidebar:
Taking Notes
A quick aside: I've started a new note-taking process. I rarely open notepad, I've used notepad++ and enjoyed it, and I still use Microsoft's Sticky Notes to pin up bits of information that I use all the time—nuclear launch codes, administrator passwords, that kind of thing. No, I'm not serious, Mom.
When I want write something down, whether it's to add to our documentation later, to remember a work-related process, or to remember a gift idea for my little boy, I open Project Manager and click on notes. In this project/directory is a somewhat-organized system of Markdown files and, of course, two extensions that shine when writing Markdown in VS Code:




Top comments (2)
Hi Jesse,
I recommend to give it a try to workspaces, and create a workspace per project(s). Then you can enable/disable extensions per workspace.
Hi men, how this posible?