Designing an eye-capturing og:image can be easy, and can be difficult.
That's why, let's look at some of the awesome design that I've curated here. But before that, just in case you don't know what is og:*, here's a small preview of what og can do to display your website beautifully on Facebook.
So, what is og? Well, we will leave it for another article.
10 list of og:image inspiration
SaaS
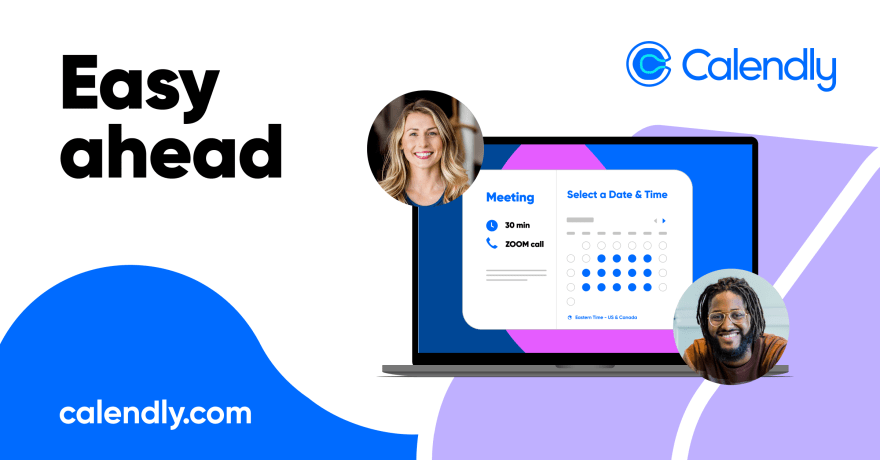
1. Calendly
As a popular software, Calendly no doubt has one of the most simple and beautiful og:image. Just a simple screenshot of your landing page is sufficed. If you are building a Software-as-a-Service, this approach is highly encouraged!

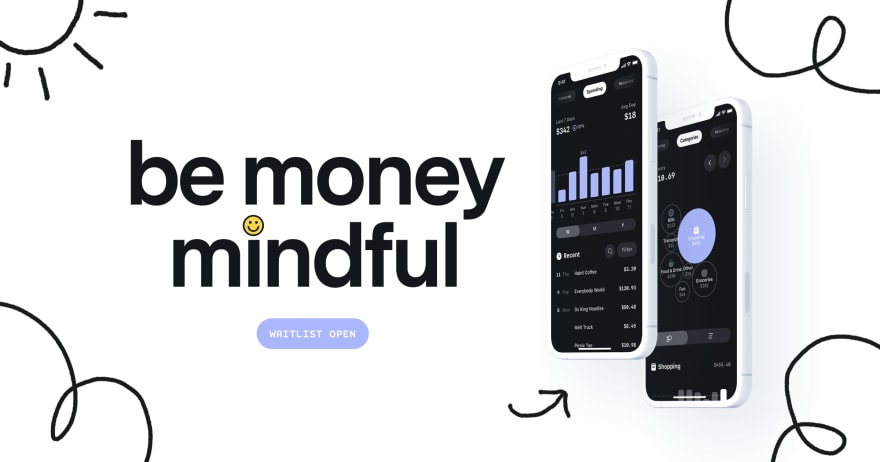
2. Billi
Billi is another software that has a beautiful preview link when shared on social media.(Facebook, Twitter, Discord, etc.). The emphasis on Mobile Device as shown in the og already provides the visitors that this is a mobile apps before landing on their websites.
3. Notion
Notion, is well-known for its minimalistic design, and flexible integrations with a tons of software. The monotone art, with white background style really distinguished them from the other SaaS.
Portfolio (Agency/Personal)
4. Unshift
For a agency/personal website, first impression is always the key to client's heart. When you share your website on social media. Unshift has a very unique design, which intrigued the client/visitor to find out who is the awesome designer behind that banner.
5. Ali Ali
AliAli, as a commercials director showcase their masterpiece straight from their og:image. Check it out!
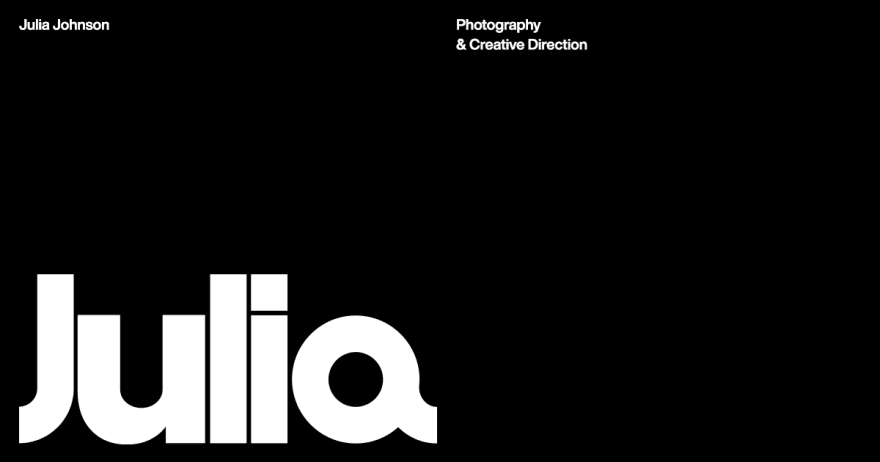
6. Julia Johnson
Another awesome screenshot of landing page as og:image, who says that style only applicable to SaaS? 😉
Blog
7. How Many Plants
How Many Plants, if you are a plant lover, are you intrigued to click on it? I'm sure you do!
8. Dev.to
Dev.to is a Developer focused community.
This is not the normal og:image, this is the dynamic image that auto-generated for every blogpost that has no cover photo.
9. IndieHackers
Indiehackers, let developers and entrepreneur to share they strategies and revenue, thus og:image design is so awesome in attracting anyone scrolling through social media.
10. Daily Dev
Lastly, another dynamic og:image that showcase the blog easily. Check out Daily Dev to see the awesome design.
That's it!
If you are interested to see more information regarding og:* (Open Graph Protocol), follow me!!!
See ya! Cheers!

















Top comments (2)
Thank you for this. I have been thinking of adding these meta data to the projects I have bn working on. But I never seem to have idea on how to go about the og image or what it is supposed to contain. And now this article has helped me alot on how to go about it now. Thank you.
I have learnt now that it's not just about pasting a snapshot of the webpage, but actually using it to sell the and convince people to click on the link.
You're welcome! 😄