The word "user interface design" is a combination of three words — user, interface and design. In plain language, this means it's about the design of interfaces for the user and not ourselves — the designers. This might seem like a lot to take in, but we'll do our best to explain.
The interface in question is the point of interaction between a user and a computer system or an application.
A desktop or web application will be used by end users to perform specific tasks that's why the field of user interface design focuses on what the users might need to do their task and making sure the interface is easy to use and understand. Speaking of easy, read the following tweet:
"A user interface should be so simple that a beginner in an emergency can understand it within ten seconds." - Ted Nelson12:37 PM - 27 May 2019
When designing an interface there are lot of things to keep in mind. Now, you might ask: What should i keep in mind?
Let's find out.
One of the first thing to keep in mind when designing an interface are the basic principles of actually designing an interface. From a theoretical point of view, these are questions you need to ask yourself as the designer. They can include:
- What is the user doing?
- What information is the user looking for? (check the tweet above)
- How will they find the information?
The answer to these questions will be the stepping stone for designing any interface you might have in mind.
On the other hand, when you are designing for a computer screen, you should know your tools. The "tools" in this context are interface elements that are familiar to users, so it is best to be consistent and predictable in their layout.
The interface elements include but not limited to:
- Input controls e.g buttons and text field
- Navigational components e.g search field and pagination
- Informational components e.g tooltips and modal windows
In addition to this you should know how to:
- Group related items
- Order items
- Decorate items
- Align text based on the language (rtl or ltr)
- Use white space between items
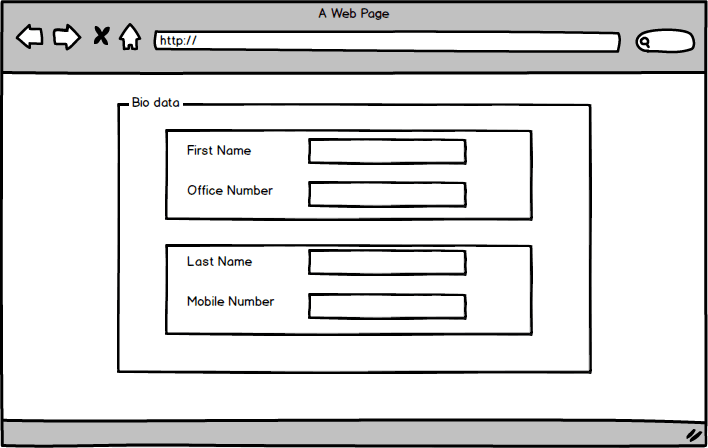
Take a look at the image below:
From the image its clear that related items like names and addresses are grouped and ordered as it should be. If you should deviate from this approach, you will be forcing the user to learn how to use this layout which is not a good thing.
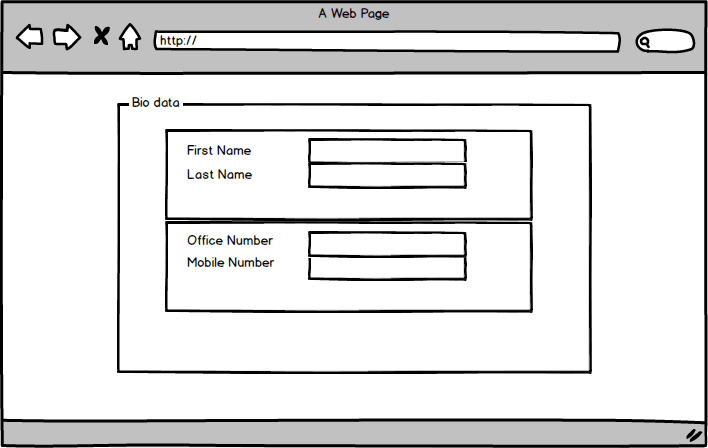
Take a look at the following image and compare it to the previous image:
English language is a left to right (ltr) language, which means the language is written from the left of the paper or screen to the right. When your layout is meant for anyone proficient in reading and writing English they'll expect to read from left to right. When you sacrifice this familiarity for some design aesthetics the user will not be comfortable using the design.
This also applies to other languages and writing formats (rtl or ltr).
When it comes to decoration, the mild use or combination of different fonts and colors is good for aesthetics.
The lack of white space can make it difficult to work or use a design.
With this out of the way, the following are considered best practices for designing a user interface (source):
- Keep the interface simple
- Create consistency and use common UI elements
- Be purposeful in page layout
- Strategically use color and texture
- Use typography to create hierarchy and clarity
- Make sure that the system communicates what’s happening
- Think about the defaults
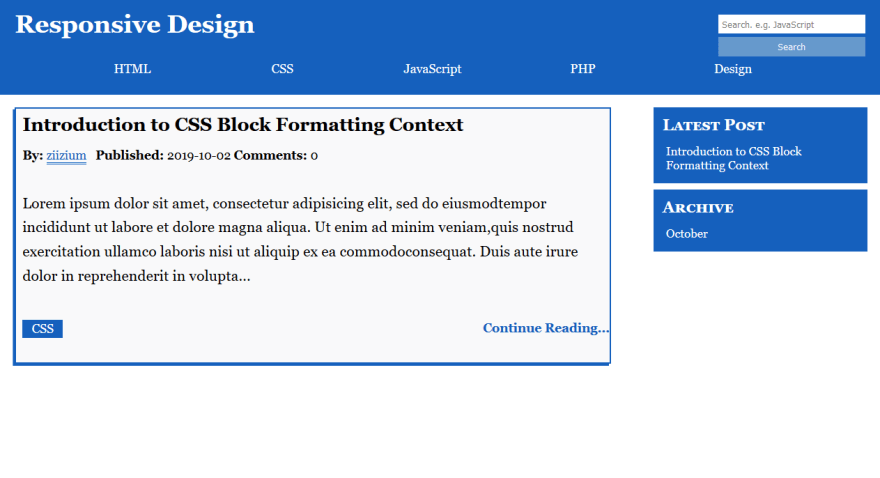
Take a look at the layout that was designed in our post on introduction to responsive design, it's as simple as it gets.
Tools for designing user interface
Designers employ tools that they find comfortable but, listed below are the common tools:
- Sketch
- Adobe XD
- Balsamiq mockup
Further reading
We've merely scratched the surface here, therefore here are the recommended reading on this subject:
- What is UI Design
- What is User Interface Design
- User Interface Guidelines
- User Interface Design Basics
Now that you a have an idea what UI design is all about and the job of a UI designer, someone will have to ensure that the user has a good experience using the UI and that's the job of a user experience designer and the field of UX design. That's next.

















Latest comments (0)