Do you have a goal in 2020 to learn web development? Allow me to give you a jump start by setting up a modern frontend coding environment to prepare you to begin coding with HTML and CSS.
This post is the first in a series called "Learn How to Make a Website with Steph". Each post will be accompanied by a video tutorial, with the post expanding on topics covered in the video.
Follow along with this video, or keep reading for an expansion on the video transcript.
In this video and post, you will learn how to get set up to begin coding HTML and CSS. We will cover:
- How to navigate to Github and download the starter project that will be the foundation for your work in this course
- How to download and set up VSCode which is the free software you will use to write your code in
- How to get the starter project running
A few things to be aware of as you watch this course that may be different from your experience on your computer. I will be using Chrome browser on an Apple MacBook laptop. This series will work for those on Windows as well, however, you will need to use either Chrome or Firefox for a comparable experience when we talk about reviewing code in the browser.
First, you will need to go to the Github page which contains the files to quickly get you started: https://github.com/5t3ph/howtowebdev-starter
This page is called a repository, and it will give you all the files necessary to begin working on this course. Select the green "Clone or download" button and choose "Download zip".
With that download, you will have all the files necessary to get started with this course.
When the download completes, you will need to download VSCode: https://code.visualstudio.com/download
Finally, you will need to download Node: https://nodejs.org/en/download/
Take a moment to complete the installation of VSCode and Node, and unzip the project starter from Github. Be sure to save it where you want your project files to live on your computer.
Once the installations are complete, open VSCode. Then, choose "Open folder" and select the parent directory of the project starter that you downloaded from Github. You'll see that the project files are displayed in the left pane. YOu can now close the "Welcome" tab.
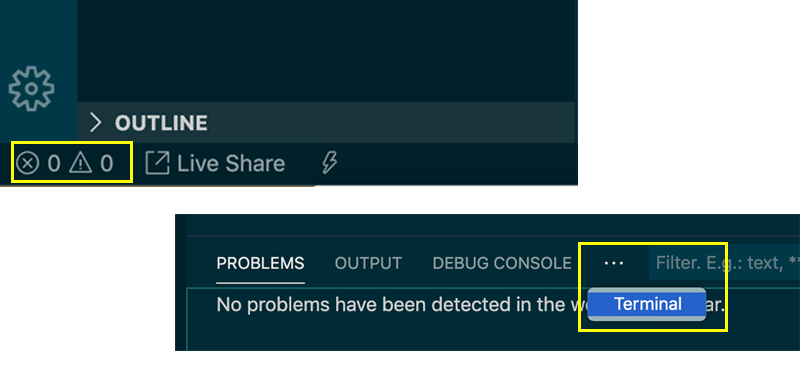
To continue, you will need to open what's called the terminal. The quickest way is clicking the left-most icons at the bottom of the VSCode window, and then in the panel that opens, you may need to click the icon of 3 dots and then select "Terminal".
Now, as with most projects that come as a package like this starter, there is a README file. Within this file is information on how to use the package, and towards the end of the file, you will find commands that are used to run this project. These commands will use Node that we installed earlier.
The first one is npm install. You will only run this command once and it will install what are called dependencies that will allow you to build a modern website.
Once this completes, the next command as defined in the README file is npm start. This will launch a few processes that will lead to your first website being viewable in the browser! You are now ready to continue this course.
🎉 Congratulations! You have created your first webpage.
In the next post and video, you will learn what HTML is and how to create an HTML file.
I'd love to hear from you and am happy to answer your questions in the comments. If you enjoy the video format, please subscribe to the YouTube channel.




Top comments (0)