Contributed by Alex Verdurmen, Managing Director Hifyre

Every developer knows there is nothing more frustrating than completing a project only to have to revisit it when the interface designers change one little detail and force a major change to the code base. Flinto and other UX/UI design mockup tools make this frustration negligible, while optimizing the developer’s and designer’s time on the project.
So how does Flinto work?
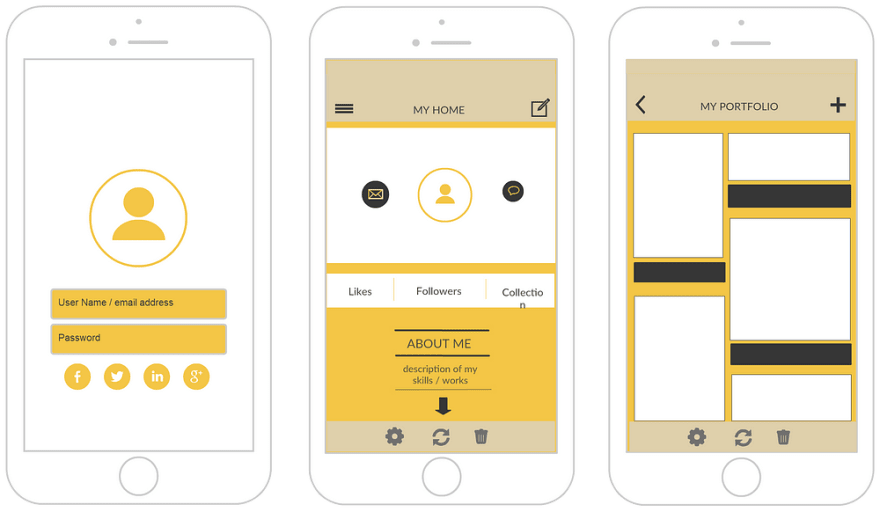
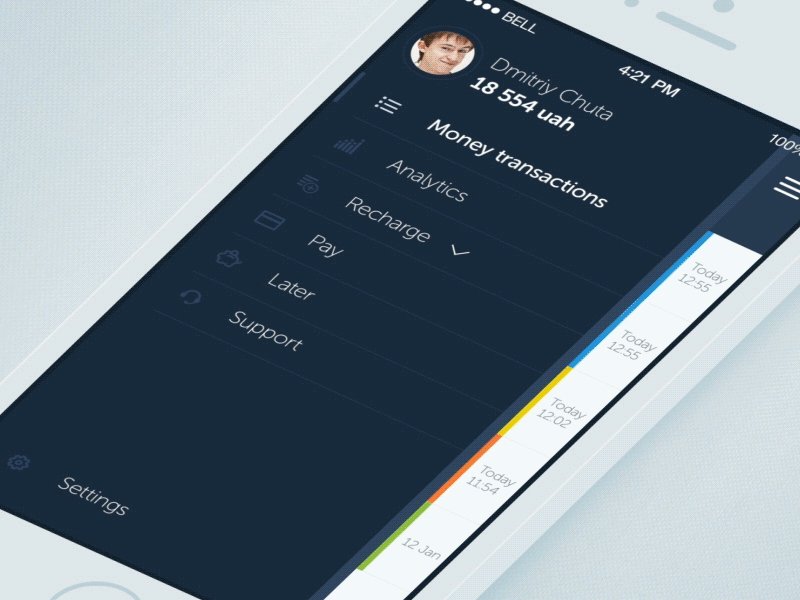
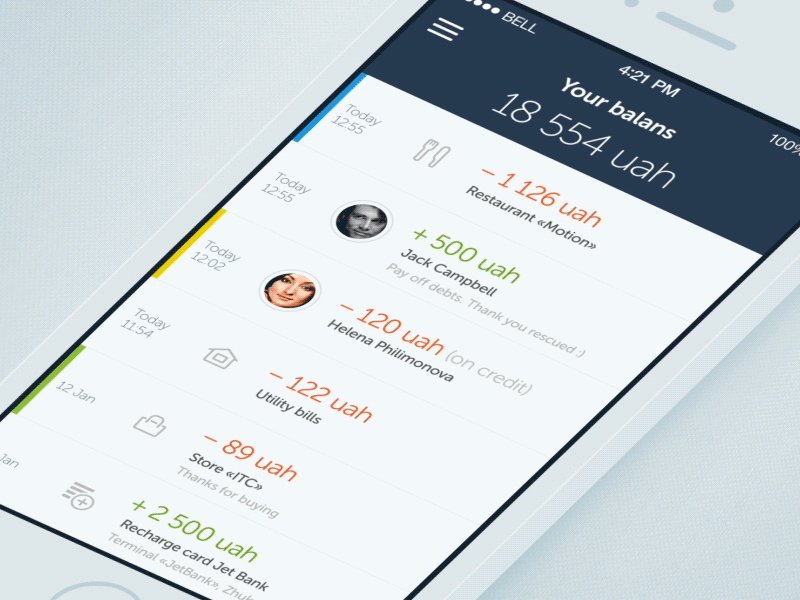
It’s a way for designers and usability experts to easily mock up and demonstrate preliminary functions of an app. The designs created using Flinto can be very basic and wireframe based, or fully developed art. Either way, the tool easily allows companies to demonstrate interactions in the app beyond just the initial screens.
Operationally, we here at Hifyre use our prototyping software early on in the development phase between planning and execution. It’s an excellent tool that gives life to all of the discovery, planning, and business objective mapping that’s gone into the early phase of developing a product. By approaching our projects this way, we quickly bring life to the application being built and validate assumptions we’ve made throughout the initial phases. Equally important as how it’s used, Flinto allows us to prototype a project without investing a significant amount of time in developing an actual product and ultimately wasting time and money in the long run going through a trial and error process. As a result of the utility of design mockup tools, we are gradually introducing this step into every one of our incoming projects.
How do design mockup tools make my job as a developer easier?
The biggest value to a tool like Flinto is that it makes things easier for everyone who’s involved in the product development process, from ideation to execution.
For the client, it allows us to sell in ideas that are tactile. They say a picture is worth 1000 words, and when we’re proposing functionality and specific user flows — having something to touch, feel, and actually interact with goes infinitely further then trying to discuss and demonstrate the idea through static screens.
For the design team, tools like Flinto allow them to flesh out ideas without having to invest significant time and effort into getting someone on the production team to build it. They can quickly test and validate an idea on their own, all while iterating or pivoting to new ideas during the preliminary ideation phase.
For the development team the mocked up design acts as a blueprint and helps eliminate a lot of the guesswork when it comes time to actually build the product. The initial designs give everyone an opportunity to see if the idea that was originally pitched gives a clear defined set of tasks for the developer. Assuming it does, the developer and designer can move forward in tandem versus waiting for back and forth decisions.
For the client and management team, it satisfies operational goals like driving efficiencies and ensuring the best ROI for our clients. When ambiguity is removed from the build process, and a defined plan is in place with a clear end result outlined, it allows for a smoother flow of execution which ultimately keeps development costs down, budgets in line, and everyone on the same page.
At a more general level, prototyping designs isn’t so much about the tool, but more about the process the tool facilitates. Using something like Flinto during our blueprinting phase goes a long way in meeting a number of operational objectives internally, and for our clients. It’s in the planning phase that we can properly establish a budget, clearly communicate the deliverables to our team, and ensure we build products that aren’t just what our clients want, but perform well and maximize ROI.
Is Flinto the ONLY tool out there like this?
Not by a long shot. Other tools like this exist as well. For example, some of the tools that we’ve come across are Sketch, Marvel, and Adobe In Design — and each has pros and cons.
Additional Resources:
Pivoting from Graphic to Product Design by Andréa Crofts
Prototyping Tools
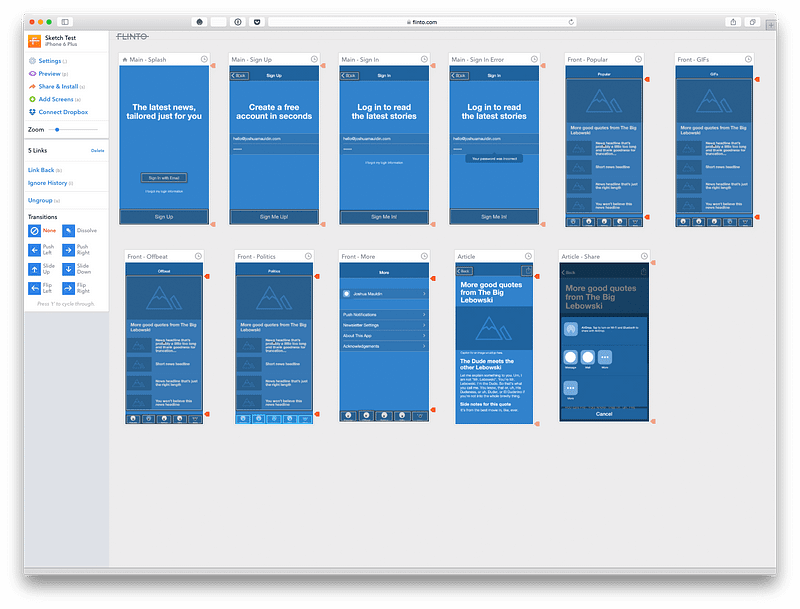
A fantastic example of a project in Flinto
UX Tools
Quick iOS prototyping in Flinto
11 Tips for Prototyping in Sketch
Prototyping in Pixate
Did we mention that we're hiring? Get in touch.




Top comments (6)
Ugh. Yes! I've been trying to preach "Design Before Develop" to my engineering team for over a year now and it always results in an eye roll and a brief silence before someone changes the subject. This post brings up the exact points that I try to use in my ploys. Great post, thank you for sharing it!
Our team loves it! It's an effort for the transition initially, but everyone wins in the end.
I have a hard time adopting any of these habits and/or processes. Thanks for the post/resources.
Are you speaking in the context of front end & UI development or project overall? When planning I try to focus on the domain and then the tangibles (inb4 MVP, MVVM layered architectures). When it comes down to it though, in my experience wireframes are a great way to go like you said it removes ambiguity and focuses on results.
Project overall. A lot of our work invollves custom software that ties into the front end design enough that it's pretty important to consider the moving parts up front.
Haven't done much UI work that's why I asked. I'd expect it to be even more important recently with heavier in-browser clients