About
Hi everyone 👋
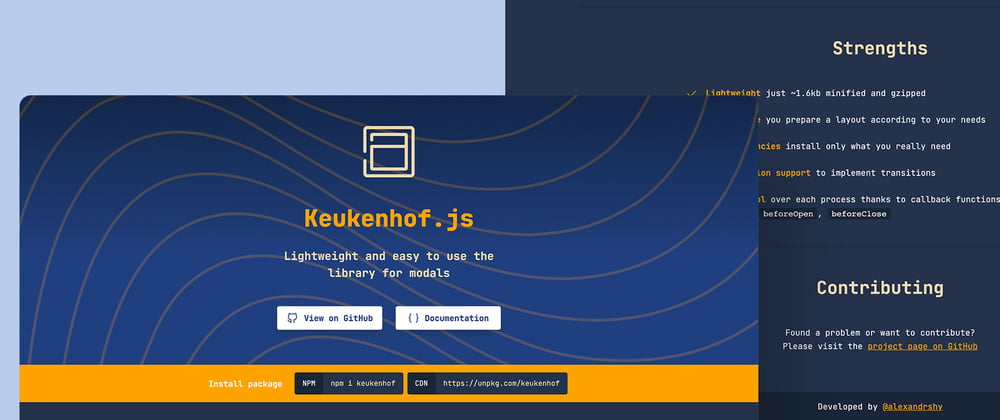
A few days ago I asked a question about creating a documentation page for your projects and got a lot of great answers and tips, it was awesome 🤩 But to develop documentation for Keukenhof.js I decided to go the other way and develop the page myself using the stack - HTML & CSS & JS, why I went this way I plan to write in a separate note 😉 By the way, here's what I got
Today I offer you a small challenge to create part of this documentation, namely the header 🎩
Task
This is how the design looks, you can find all the necessary resources here. A prerequisite is to implement responsive. How the design should behave at small screen sizes is up to you, the main goal is to make the content easy to read
I hope this challenge will be of interest to you, I'm waiting for your links and ready to conduct a code review 🤗








Latest comments (6)
Great challenge. In our experience - everyone* is way too chicken to try them. Hahaha. Looking at your HTML, we were curious why you didn't use any
sectiontags and why you used amaintag / but also adiv.mainelsewhere. Also curious about the choice forbody: min-width: 320px;Also - what's the story with the default css@import? Is that going to create 10 http requests - and block rendering and stuff?Other than those things - this is some of the best HTML and CSS we've ever seen in the wild. Seriously. You are in the top of class. You are truly a hero for helping to teach people to write quality code. We applaud you.
Also - this is a really smart and organic way to show people your thought process and skills and to introduce them to your project. ; )
😀 you caught me, in "challenges" I also want to draw attention to my project, but I really expect that someone will take part and I will be able to help the person with my advice (or I'll learn from him myself 😉). Initially, I wanted to do challenges separately from what I do myself, but it took too much time, so I decided to combine these two directions into one
There is really no reason why I ignore
section, I just rarely use it and then I forgot about it again, in the next release I'll fix it, great note! I also agree aboutdiv.main, now I opened the code and looked at the page and I understand that it looks strange, a more correct solution would be to make.installationpart of theheader, and get rid ofdiv.maincompletely, I also wrote it down as a necessary fix 👍body: min-width: 320px;I use because I see no reason to adapt the layout, at such a width. I'm not sure that there are real devices on which the user will surf the web with a smaller screen width (and if they do, the markup may still have problems due to long titles or something similar)No, I split CSS files and use
@importonly for convenience during development, the ready-made bundle includes all the styles in one file. If I understand your question correctly 🙂I was very happy to read your message and comments on the code (with your example, you showed how the code review works, it was cool), it gave me new strength, thank you very much 😊
Yeah. You are pro. I've never been able to read such great code - and then as questions - and then have the person actually receive it well. You are AWESOME. I (in this case
@sheriffderekc/o PE) will do the challenges for sure. But I'll do all 3 together. Who knows when the 'watch' will support websites... but we just leave the width as fluid as possible... what if there is a phone with 310px? With the @import / I like to teach with it - but haven't checked in on it in a while... maybe soon http 2 will deal with it better? But for now we use a preproecessor. Thanks for being cool! - but now / side question... do we really need modals?Also - you should join the CSS Discord: we need people who can write HTML and CSS well! discord.gg/pFc6XmH
Regarding the width, yes, you are right, but in this case, the content can be scrolled 🙂 here I also took into account the specifics of the site and since this is documentation, I think the main users are users with a large screen, so I decided to save a little time and do this restriction
Modals are a tool that marketers actively use, and I think our goal as developers is to make this interface element as convenient as possible, but if your interface can do without it, that's great, you will definitely take some unnecessary load off the users 😄
💾 Source code of my solution
🔎 Page who just wants to see the result
🖥️ YouTube video coding without parsing and comments, just writing code