Introduction
Hello, dear reader! Happy to see you in this article that, we are sure, you will find most helpful. The reasoning behind our assurance is simple: we'll show you the way to create a headless CMS for a Tinder-like app that requires no, and we emphasize strongly – absolutely no, coding.
You can do this using a brand new Full Stack Web Application Generator by Flatlogic, which gives you the most awesome of awesome powers – creating fully functional apps without writing a single line of code in a few easy steps. In fact, we have sat down with a person who has never written a single line of code in his life with the goal of creating a Tinder-like app to prove the above-mentioned point. And let us tell you that the point was proven right.
But we are getting a little bit ahead of ourselves. Let’s get back on track, – “Why would you need a Tinder-like app in the first place?”
Why create a Tinder-like dating app
Tinder’s monthly traffic is about 75 million users around the world, and almost 8 million of them are from the United States.
Source: https://www.businessofapps.com/data/tinder-statistics/
Although such a question is deeply philosophical, there are actually a couple of pretty grounded reasons to create an app that allows you to choose between different variants of the same category, which is the stripped-down purpose of apps like Tinder. A couple of these reasons are:
Creating a competing app
Yes, there is already Tinder. Yes, it is a hugely popular dating app, to say the least. The monthly traffic of Tinder is 75 million users around the world, and almost 8 million of them are from the United States. But here lies its most vulnerable point – its size does not allow it to be precise. To draw an analogy, using Tinder is like being in the open sea, trying to catch a specific species of fish. It is quite possible, but it is relatively less likely that you are going to catch that specific fish purely because of the wide array of fish that lives in the sea.
And you can have all the necessary equipment (options like geolocation, age, ranges, etc. in this analogy), but there is still no way to secure more particularities. And that’s where your app can come into play. Your app can be more precise, give more search options such as, back to the analogy, you can be the fisher that fishes in the exact spots of the sea where the needed fish lives. Moreover, it is always good to have more players on the market in order to promote progress in the field.
It does not have to be about dating
The overall stripped-down concept of Tinder, which we have mentioned in the previous point, is solid. It is a way to filter through great quantities of information. And that way, it allows you to not only train your on-the-spot decision-making skills but to do it quickly. Your Tinder-like app can be about pretty much anything: selling cars, adopting pets, or even choosing between job applicants. The possibilities are extremely varied.
Gamification possibilities
Marketing is an undoubtedly important part of today’s business. And gamification is quite an effective marketing strategy, which allows your potential clients to engage more deeply in your product by interacting with it. And, once again Tinder-like apps give you an opportunity to gamify your potential client’s experience with the product. For example, an app like this can be made into a decision-based game.
And that’s not even close to unlocking the full potential of such an app format. But we would be here all day and half a night if we tried to do it full justice. So, what we suggest is getting down to the actual way that you can greatly simplify the whole process of creating a Tinder-like app by effortlessly creating its CMS with the help of Flatlogic’s Full Stack Web Application Generator.
Creating CMS with Web App Generator
As we’ve already said, we’ve actually sat down with a person that has zero knowledge about coding to do this part of the whole process to prove that it is easy. And here’s a little walkthrough that this person has come up with after this experience that you can also follow to create your Tinder-like app if you would like to.
Step №1. Find Full Stack Web App Generator
This step is quite simple and straightforward. What you need to do is to go to flatlogic.com/generator and here you are. As you will see there, you are able to create apps on React, Vue, and Angular. Boldly press the “Create your app” button and go to Step №2.
Step №2. Name Your Project
Once again, a simple step, which as you will see, can be said of the whole process. What you need to do here is to name your project and go forward to the third step by pressing the “Next” button.
Step №3. Select Your Project’s Stack
The third step leads you to the basis of the headless CMS for your dating app, which is the project’s stack. Flatlogic’s Full Stack Web Application Generator provides you with a multitude of Stack choices for backend, frontend, and database. The choices for the frontend are:
- React
- Angular
- Vue
The choices for backend are:
- Node.js
- Python
Java, Python, and .Net backends are under development now and will be available a bit later.
And as for databases, the present variants are:
- MySQL
- PostgreSQL
In the free version of the Generator, you could use all of the variants of the backend stack, Node.js for the frontend and MySQL and PostgreSQL for the database. So, the choice kind of made itself when it came to our “lab rat’s” Tinder-like app. And, after that, it was up to the fourth step.
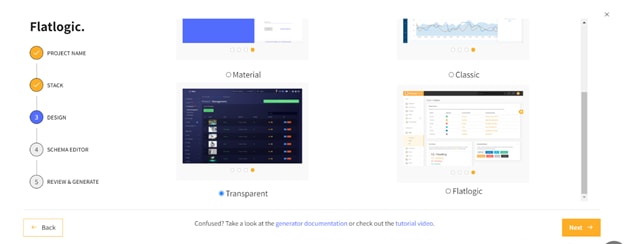
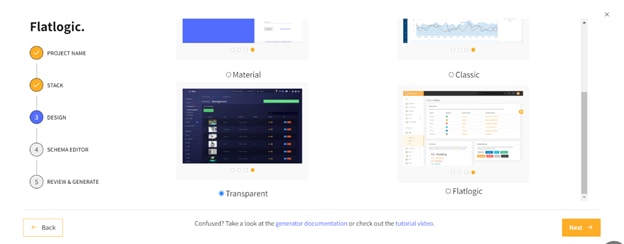
Step №4. Choose a design for your Tinder-like app’s CMS
No app is truly finished without a nice and slick design. And that’s doubly true for Tinder-like apps, as to why would you want to find a partner on an unfinished building site? Well, once again, you could want to do that, and kudos to you for sticking to your own ways, but if we speak broadly, the chances of such an occasion are exceptionally slim. That’s why most apps have eye-pleasing designs that lure their customers in. And that’s also why Flatlogic’s Full Stack Web Application Generator provides an opportunity to choose from a number of ready-made designs and all you have to do is choose the one you find most fitting for your purposes.
This is exactly what our inexperienced friend did, setting his choice on the transparent design version, judging that the dark tones of this option would fit rather nicely into the whole selection and matching process, as it would contrast beautifully with the bright and vibrant colors of the photos, whilst also complementing the dark ones. And that’s not mentioning that it was just very stylish. After that was done and dusted, it was time to go to step number 5.
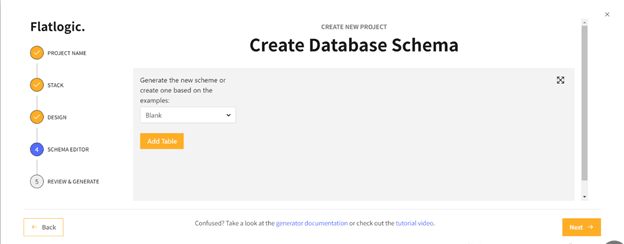
Step №5. Create the app’s database schema
This step was probably the most challenging for our inexperienced friend, as it was the closest one to the actual code writing. But, with a bit of tinkering around and a bit of a spark of excitement in the eyes, he got down to work.
The first thing this step required was to select a ready-made scheme from the variants offered, which include such entrees as:
· Blank, which effectively means creating a Database Schema from scratch;
· E-commerce;
· Time tracking reports;
· Book store;
· Blog;
· Chat (messaging);
· Social Network.
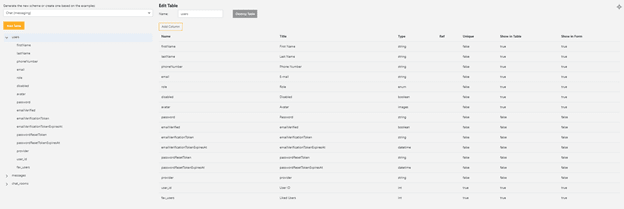
The closest thing to Tinder from the above-mentioned variants would actually be the Chat (messaging) option, as Tinder is not a full-blown social network, but rather a messaging app with an added layer of setting up and presenting profiles and other choice-related necessities. So, what is definitely needed in the case of creating a Tinder-like app is the ability to swipe left or right to make a negative or positive decision. An app like this would also need to be based on pictures and descriptions. Now we get on to setting up our Database Schema.
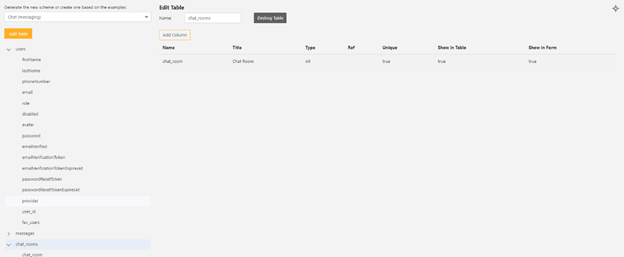
We start with adding a couple of points to our “user” Table. They are:
- User ID, which would be of int Type and should be unique to each user;
- Liked Users, which would have similar attributes of int Type and is unique to each user.
The rest is already set up for our Tinder-like app in the Chat (messaging) database schema preset. After that, we just need to tinker with the chat rooms the tiniest bit.
What we need to do in the chat rooms portion of our schema is also change its properties to int Type and give make each chat room unique as each dialogue between the users should be separate from the others and we do not need the ability to create group chats (we don’t judge and we are not prudes in any way, our app is just not of that variety).
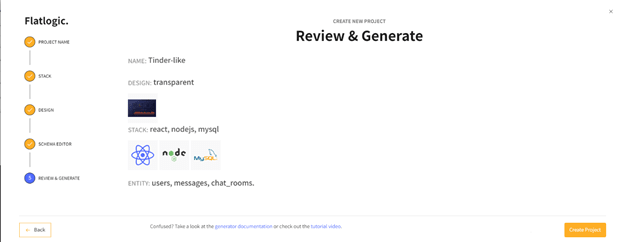
And that is pretty much it! All you need to do after that is to review your choices and press the “Create Project” button. After that, you just wait for Full Stack Web Application Generator to do its secret magic and download it.
As it comes to our inexperienced friend, he learned nothing new about actual coding, except that it can be done effortlessly and quickly with the help of Flatlogic’s Full Stack Web Application Generator. Especially when it comes to setting up database schemas, as it came off easy, but required just a smidgen of imagination. So, as you can see, using Flatlogic’s Full Stack Web Application Generator is so simple that even a person with no experience whatsoever in creating apps can do it.
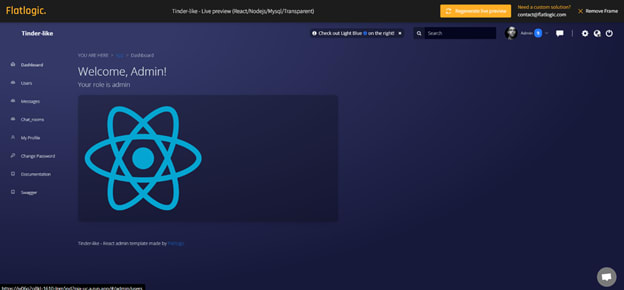
Now when your dating app like Tinder is created and ready for deployment and usage, don’t shy away from actually booting it up and seeing your marvelous results. You can see our finalized and usage-ready app on the screenshot below.
Conclusions
Now that our educational article about building CMS for dating app like Tinder comes to an end, let’s set out a few take-away points:
Apps like Tinder have quite a potential despite what you may initially think. Yes, its primary goal in the user’s mind is to find dates or people to chat with, but, as we’ve already discussed, its actual implementation can be much wider. And that’s because its primary function – simple “yes or no” voting, is easily understandable and highly usable. So, you can use it according to your project’s actual needs.
Creating a CMS for your Tinder-like app can be done pretty easily and effortlessly with the help of Flatlogic’s brand new Full Stack Web App Generator. All you, as its creator, have to do is take five self-explanatory steps, that we have taken together in this article.
And that’s it for today’s article. We really hope you have found the text useful. Create your own vibrant and beautiful CMS for your dating application with the help of Web Application Generator and feel free to read up on more of our articles!









Top comments (1)
For serious long distance relationships, a platform that helps to bring you closer together is important, and in my opinion the International dating website sakuradate.com/ does this perfectly. It has cool features with video calls, chat rooms with translator and regular communication tips. Thanks to all this, I was able to build a connection with a girl from China. We chat every day, make plans, and I feel like the site has really helped me find my person.