I've been having a blast with AI for years, and the pace keeps accelerating.
I can't wait for every code newbie to be able to build the future with AI and JS. Here's a lil blog post on my current vibe with ML in JavaScript.
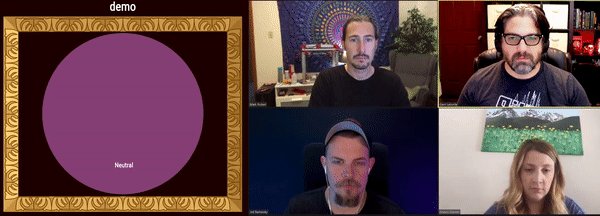
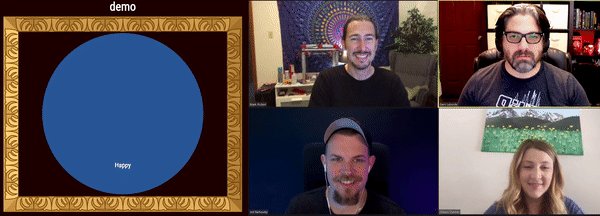
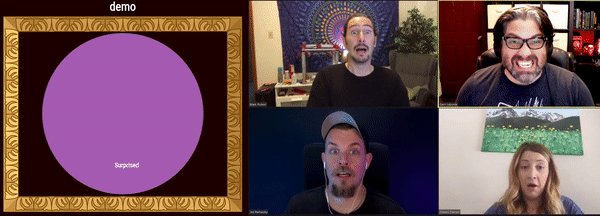
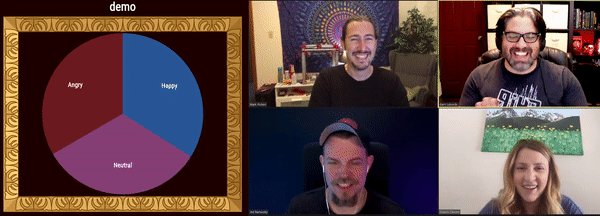
I keep getting invited to conferences and meeting new people who are surprised that this tech is real. After one talk, they see how to apply TensorFlow.js in new ways and products.
The web applications are numerous!
ALSO: I'm proud to mention I'll be featured on a @ReactNativeRdio episode where I'll talk about the cool stuff in JS mobile dev. Episode dropping soon!
https://reactnativeradio.com/
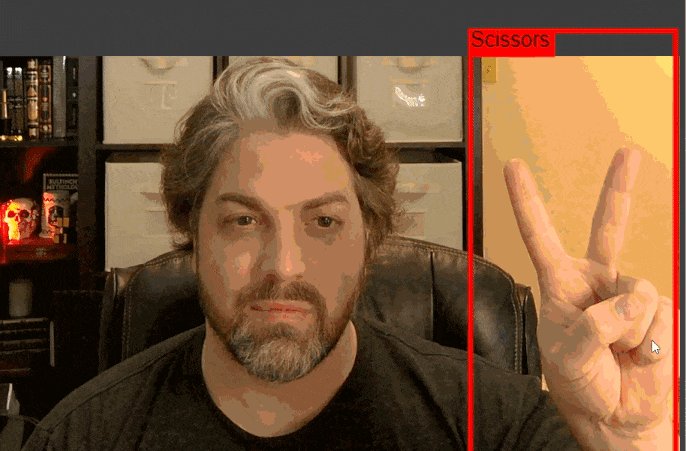
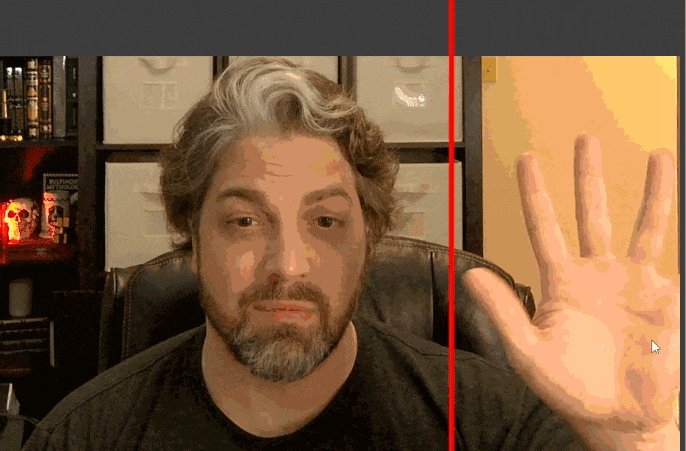
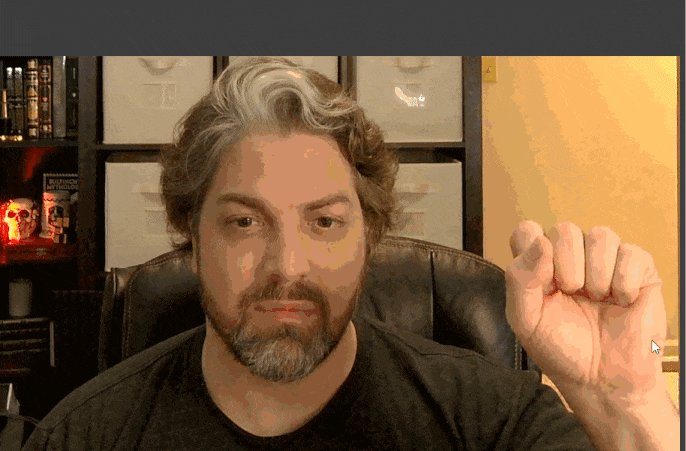
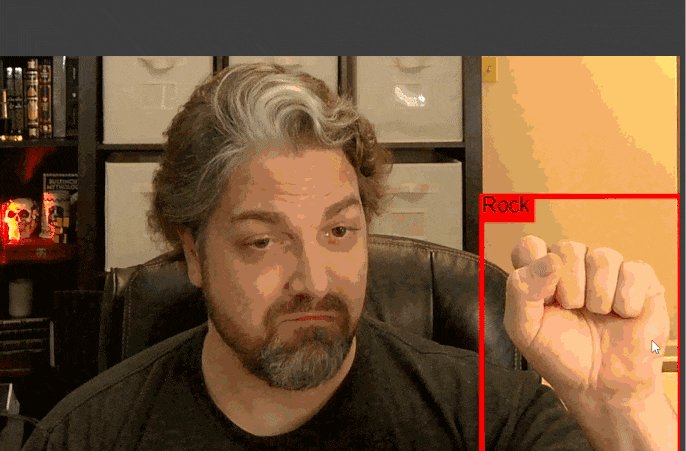
It reminds me of that time on stage when I did AI in React Native live! I still smile every time I watch this video.
The truth is people who code are unleashed when they learn what they can do. That's why we've lead Open Source in TensorFlow JS.
We've created libraries that improve quality of life for everyone, and made it free. NSFWJS is used around the world and has 4.5k stars.
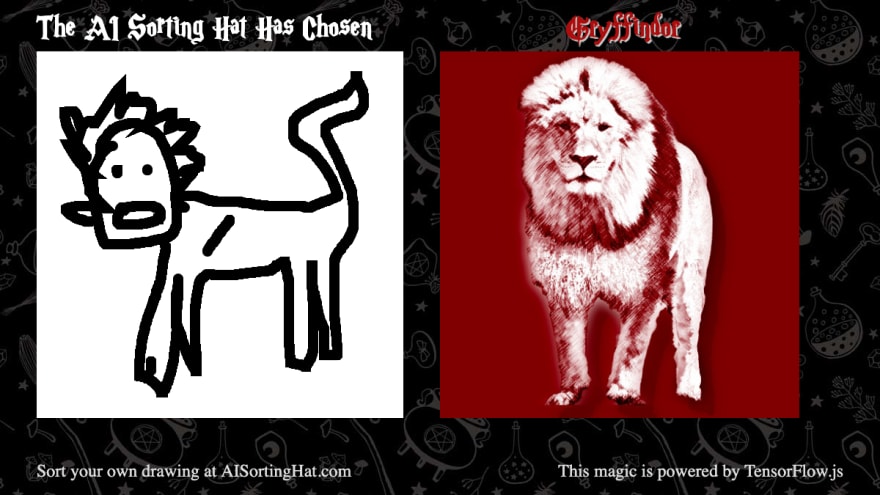
But computer vision can be complex to a new Front-End dev, so it's also important to know when to be fun, too. Hopefully, there's enough Trekkie & Harry Potter Nerds to make my poorly drawn examples make sense
http://aisortinghat.com/
If you're into Web Development then I highly recommend you watch
@jason_mayes on twitter.
He runs the TensorFlow.js show and tell videos on YouTube.
Or at the very least subscribe to his #MadeWithTFJS hashtag and see your fellow devs create
Lastly, my book by O'Reilly Media is in Quality Check 2, which means you can pre-order it on Amazon, so you can invest in you and your team's education.
It won't be long before every JavaScript Developer is wielding Deep Learning.
Get the Book: https://amzn.to/3dR3vpY














Top comments (0)