Accessibility Specialist. I focus on ensuring content created, events held and company assets are as accessible as possible, for as many people as possible.
gather.town/ - it is a virtual office webapp and it is such a fun way to work in a remote team.
You have a pixel art office that you walk around and objects you can interact with.
You have rooms and spaces that when you enter them you can interact with other people in that space and you automatically get connected via a video call within the application.
You can even decorate your desk, although it can lead to "escalation" as happened with us....
Things escalated quickly!
I "came into the office" yesterday and people had started decorating their desks!
I am a competitive so and so, I had to make my desk awesome and create a custom desktop background with the daily.dev logo on!
I woke up this morning and the design team fired back with an amazing zen garden space!
But as I said, I am competitive so....
I hate to think what I will wake up to tomorrow 🤣
If you work in a remote team, it is a great way to get that "office feeling" while working remotely!
Accessibility Specialist. I focus on ensuring content created, events held and company assets are as accessible as possible, for as many people as possible.
To be fair, it took maybe 15 minutes to design my desk and maybe 30 minutes to create a custom overlay from an image.
I can imagine that you could definitely spend hours on building a space, but overall it is a really good way of running a remote team and quite efficient with the jumping into meetings by simply "walking" a few steps rather than finding email invites, checking your camera settings etc!
Hope you have fun with it and let me know if you end up using it for anything (fun or professional!)
Accessibility Specialist. I focus on ensuring content created, events held and company assets are as accessible as possible, for as many people as possible.
Accessibility Specialist. I focus on ensuring content created, events held and company assets are as accessible as possible, for as many people as possible.
Accessibility Specialist. I focus on ensuring content created, events held and company assets are as accessible as possible, for as many people as possible.
Accessibility Specialist. I focus on ensuring content created, events held and company assets are as accessible as possible, for as many people as possible.
I've started using Obsidian to take notes and write on the go. I even wrote a plugin for it. I'm not a power user by any means, but having Markdown files that sync to all my devices without the friction of visiting a website and logging in is proving to be a game changer.
Obsidian is pretty awesome; I've been using it to keep the occasional notes but also to write my blog posts (which I actually built an SSG for just last week)
I also started using it for work when I have to find my way into a new project, but for obvious reasons I can't share any of those notes here 😅
I started my bullet journal. Though I am still figuring out my preferred layout, it has definitely helped me with keeping track of my daily and weekly tasks. Libraries are also now my favorite place to study and get work done. Programming in a quiet place is so relaxing especially with some instrumental music playing. I'm starting to use Material Design and learn TypeScript as well! Always studying, always learning :D
Yeah! It really helps me organize my thoughts and see my progress (or even my lack of) throughout the weeks to help me define the areas I can improve on in the future
I am a professional DevOps Engineer with a demonstrated history of working in the internet industry. I am an avid Linux lover and supporter of the open-source movement philosophy.
Materialize! It is a streaming database that takes data coming from different sources like Kafka, PostgreSQL, S3 buckets, and more and allows users to write views that aggregate/materialize that data and let you query those views using pure SQL with very low latency.
I am a professional DevOps Engineer with a demonstrated history of working in the internet industry. I am an avid Linux lover and supporter of the open-source movement philosophy.
I am a professional DevOps Engineer with a demonstrated history of working in the internet industry. I am an avid Linux lover and supporter of the open-source movement philosophy.
I am a professional DevOps Engineer with a demonstrated history of working in the internet industry. I am an avid Linux lover and supporter of the open-source movement philosophy.
Goodnotes for taking notes for my coursework ✍️. The cool part is, i can open Coursera and Goodnotes simultaneously on my iPad, and start taking notes with my Apple Pencil as I watch and listen to the videos. The experience is surprisingly good.
GarageBand for MiDi connection with my keyboard for some music practice. 🎹
I've just started learning the Tailwind Alpine Livewire Laravel (TALL) stack to build my next SaaS, CareNote. I've also been playing around with Meilisearch and Soketi, which are really cool tech.
Hello there, just want to ask if there is any difference between current websocket and soketi? I'm new in this area would like some clarification if possible. Thanks!!
soketi is a websocket server just like pusher. soketi.app is a drop-in replacement for pusher. pusher costs $49/month vs a digital ocean droplet for $5, which is plenty fast to soketi.
I'm a friendly, non-dev, cisgender guy from NC who enjoys playing music/making noise, hiking, eating veggies, and hanging out with my best friend/wife + our 3 kitties + 1 greyhound.
Programmed Canon Canola calculators in 1977. Assorted platforms and languages ever since. Assisting with HOPL.info.
I am NOT looking for work -- I've got more than enough to do.
Location
Perth, WA Australia
Education
A few diplomas.
Work
Software Engineer at [Daisy Digital](https://daisydigital.com.au/)
Tealfeed, "a global community of knowledge seekers who want to share their knowledge and learn from the experiences of others."
I belong to a few of these. Someone saw what I was writing on dev.to and invited me to write for tealfeed. I'm an old man with "opinions". Let's see how long I survive.
I used React and NextJS for the past few years and generally liked it - a really solid development and production experience. In the past few months I started seeing people raving about Svelte in their side projects (a lot of those posts were here on DEV!).
I looked into it and was amazed at how simple it looked. It was very easy to understand and removed a lot of the boilerplate code / gotchas I kept running into in React (esp. with data handling and hooks). After playing around with it for a few days, I started migrating my projects over and haven't looked back!
I'm now using Svelte and Sveltekit (even though it's not out of beta!) and have been enjoying the benefits.
Beekeeper studio - Open source SQL editor/Database manager
Caught my attention because it was open-source, cross-platform (Windows, Mac, Linux), visually appealing, works with numerous databases (MySQL, Postgres, SQL Server, SQLite etc). Thought I'd give it a try and I'm loving it so far.
Docker-mailserver
I was looking for a simple mail server that runs in docker and has low RAM consumption.
Prisma.io
The database migration feature drew my attention. Making database changes is way easier now. I like Prisma so far but the only thing I don't like is Prisma doesn't work on armv8 (Raspberry PI 4). I wanted to setup CI/CD pipeline on my raspberry pi for a testing environment but wasn't able to because of Prisma since it's not supported.
Windows WSL
I love this because I'm basically coding on Linux but using Windows. 🙂 Also when I play games I don't have to switch computers, or dual boot like I used to. WSL has been a huge productivity boost for me.
I'm a professional PHP, Python and Javascript developer from the UK. I've worked with Django, Laravel, and React, among others. I also maintain a legacy Zend 1 application.
CUE (Configure Unity Execute). A configuration language with many interesting properties, can integrate with JSON/YAML/OpenAPI/protobuf and Go code. cuelang.org
Nix. Interesting approach to repeatable and reproducible builds and deployments. nixos.org
I am looking at these to find potential productivity improvements in terms of managing configurations, environments, builds and deployments.
I use org in general, mostly as a todo-task-notes list. Because it's just a text file, I check one in for each project in Git. Tasks are versioned!
The thing I love though is embedding any script in the org text file, with results, building pipelines using shell, python or whatever, then finally building an org table.
Recently set up magit-forge, amazingly easy and so fast to do Git and GitHub from Emacs.
I have recently (about 1-2 weeks) started using Slapdash and I even wrote some custom commands for Slapdash (mainly to search through documentation for large projects and some utility commands, more coming soon!).
Here is an example -
Also swtiched to Neovim back in the start of February.
Three-time entrepreneur. Co-founder of Algoritma, a data science academy; https://supertype.ai, a full-cycle data science agency; GrowthBot (chatbot on Slack). Building: Learnblockchain.academy
Location
Indonesia / Singapore
Work
Co-founder, https://Supertype.ai and https://Algorit.ma
I love it so much I even built a python package tool for it called TaskQuant (<7kb, incredibly lightweight and fast).
pip install taskquant
It's a way to gamify todo a little more, by producing a scorecard on your "productivity" level over the days.
How did it get to 6.8kb? By using vanilla python. Numpy and Pandas alone are 250mb. With matplotlib and Scipy it gets to 508mb. So doing everything without dependencies does have its payoff! I made a video showing how exactly that's done!
I've been making significant use of git submodules lately. It took a little effort to get a good workflow and understand how to use it effectively without messing things up. But used correctly, it can be a wonderful, language-agnostic tool that can effectively replace traditional package managers. Great stuff.
pen & paper :)
turns out writing a reference notebook for things i'm learning works pretty well for me - since i wrote it, i know whats's there, along with my thoughts and ideas about the topics.
• Front-End Developer (React & TS) at KWJ-Team
• Tweeting about my projects, AI, front-end, in general about programming
• KWJ-Team projects:
📚 http://childbook.ai
🖌 http://dressedbyai.com
I’ve started using app.diagrams.net/ to create various diagrams.
Diagrams help me better understand the problem and visualize what I want to achieve. 🤓
Me encanta mi oficio aunque huyo del cliché moderno, ese que obliga a todo el mundo a decir que es un apasionado de su profesión. Se me queda corto, no podría poner pasión en una sola cosa.
I wrote my first Unit Test in Symfony. It just tested if the outcome was a positive or negative number. Will dive into it more shortly and write a blog about it
I'm a dev with a strong *NIX sysadmin background. I've been programming for 20+ years, started with IRC scripts, C, Python, PHP, Ruby/Rails, Node/JS, Go and Elxir. Full time on Ruby,Elixir and Rust.
I have been searching online to try to find industry adoption figures for django rest and rails api, relative to flask et al. I haven't been successful yet in finding any facts or opinions.
The Racket Programming Language.
It is really quick and easy to create GUI apps, compiled and all.
Haven't tried the web server or RacketScript (racket on javascript) yet, but I'm looking forward to it.
French web developer mainly but touches everything. Volunteer admin mod here at DEV. I learn Nuxt at this moment and databases. — Addict to Cappuccino and Music
Doxygen - is the de facto standard tool for generating documentation from annotated C++ sources - I'm using it to understand better class relationships in the chromium source code.
notion.so, I knew It from a post on dev.to and now i can't stay without It! I use for everithing of my life, from to-do tasks to videogames notes and naturally for work! Give it a try 😉
Airtable and Luma have both been invaluable in my recent work. I love learning on the job and these lightweight tools have been easy to pick up and experiment with 🥰
Hello, World! I'm jzombie, a passionate software developer with a knack for problem-solving and a love for open-source. I believe in the power of code to change the world and make our lives easier.
braincuber technologies is web and mobile application company we are try to give you quality content related to javascript, css and many more follow to get new knowledge
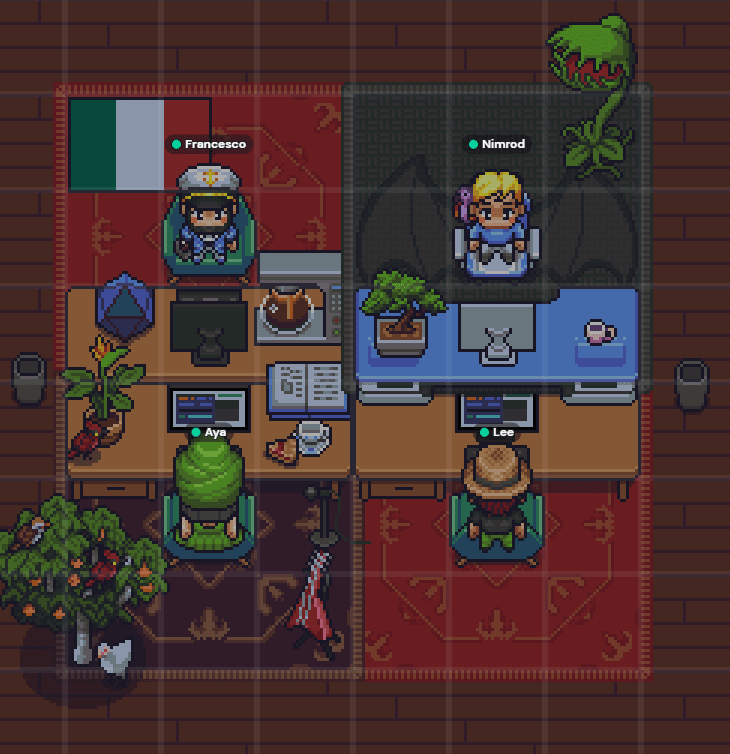
gather.town/ - it is a virtual office webapp and it is such a fun way to work in a remote team.
You have a pixel art office that you walk around and objects you can interact with.
You have rooms and spaces that when you enter them you can interact with other people in that space and you automatically get connected via a video call within the application.
You can even decorate your desk, although it can lead to "escalation" as happened with us....
Things escalated quickly!
I "came into the office" yesterday and people had started decorating their desks!

I am a competitive so and so, I had to make my desk awesome and create a custom desktop background with the daily.dev logo on!

I woke up this morning and the design team fired back with an amazing zen garden space!

But as I said, I am competitive so....

I hate to think what I will wake up to tomorrow 🤣
If you work in a remote team, it is a great way to get that "office feeling" while working remotely!
Oh god, that looks like the perfect way to kill productivity in just the right ways. I might toy with that a bit!
Haha, true!
To be fair, it took maybe 15 minutes to design my desk and maybe 30 minutes to create a custom overlay from an image.
I can imagine that you could definitely spend hours on building a space, but overall it is a really good way of running a remote team and quite efficient with the jumping into meetings by simply "walking" a few steps rather than finding email invites, checking your camera settings etc!
Hope you have fun with it and let me know if you end up using it for anything (fun or professional!)
Lol reminds me a little bit of ... Microsoft Bob! but I expect it's better than that ;)
OK so now I have to go look up Microsoft Bob! 🤣
There you go: en.wikipedia.org/wiki/Microsoft_Bob
Is it a carbon copy/spitting image, or not?
Brilliant! It is funny how things come full circle isn't it!
That's what I thought haha
Oh wow, this looks like the Pokemon Emerald game I used to play long ago on the Nintendo Gameboy Advance! I spent countless hours on it. 😆
That was how I described it to my fiancé, then she said she never played Pokemon...so it was a terrible explanation 🤣
Lol, this is epic!
That's gorgeous!
I love the art style they picked for the components!
I've started using Remix — a breath of fresh air in web development.
Holy smokes! This thing looks fun.
I've started using Obsidian to take notes and write on the go. I even wrote a plugin for it. I'm not a power user by any means, but having Markdown files that sync to all my devices without the friction of visiting a website and logging in is proving to be a game changer.
Obsidian is pretty awesome; I've been using it to keep the occasional notes but also to write my blog posts (which I actually built an SSG for just last week)
I also started using it for work when I have to find my way into a new project, but for obvious reasons I can't share any of those notes here 😅
i have started to learn tailwind css :
Here is the sample site i have done so far.
cutt.ly/oSGLZ0p
Yo bruv! Great work. Looks beautiful!
thanx a lot
Nice! Are you doing a paid course or just looking the official documentation?
@jonatandb thanks !
i just go with official documentation and when i stuck to understand the documentation, i tried random youtube video on demand.
Awesome! I'm thinking to learn it too.
Good job, lots of luck! 💪🏻😎
surely ! its amazing.
I have a plan to upload more things based on tailwind.
surely ! its amazing.
I have a plan to upload more things based on tailwind.
Great, so I will check your Github profile again when I start to learn it 😉
medusajs to create an e-commerce platform, for which I ended up creating a custom Framework/wrapper around called medusa-extender 🚀🎉
I started my bullet journal. Though I am still figuring out my preferred layout, it has definitely helped me with keeping track of my daily and weekly tasks. Libraries are also now my favorite place to study and get work done. Programming in a quiet place is so relaxing especially with some instrumental music playing. I'm starting to use Material Design and learn TypeScript as well! Always studying, always learning :D
Been bullet journaling for a while. Love it very much. It makes me more productive and more connected (if that's the right word) with myself.
Yeah! It really helps me organize my thoughts and see my progress (or even my lack of) throughout the weeks to help me define the areas I can improve on in the future
I've been working on a minimalistic bullet journaling app since a while, maybe you guys wanna check it out: journalisticapp.com
I had put the concept on my project list. How beautiful
Thanks! If you have any feedback I'd love to hear it!
Materialize! It is a streaming database that takes data coming from different sources like Kafka, PostgreSQL, S3 buckets, and more and allows users to write views that aggregate/materialize that data and let you query those views using pure SQL with very low latency.
Here is a quick introduction video:
Looks great, do you mind sharing the condition to use this database ? Do you recommend it ?
Yes I strongly recommend it.
To start experimenting with it, you can run it directly on your laptop as described here:
materialize.com/docs/get-started/
Or you could sign up for a free cloud account here:
materialize.com/materialize-cloud-...
Thank you friend, sorry for the late reply
No problem at all! Hope you find it useful!
Just want to ask for your opinion, does it have the same purpose as like InfluxDB or TimeScaleDB ?
I started using an iPad, with the following apps:
I've just started learning the Tailwind Alpine Livewire Laravel (TALL) stack to build my next SaaS, CareNote. I've also been playing around with Meilisearch and Soketi, which are really cool tech.
Hello there, just want to ask if there is any difference between current websocket and soketi? I'm new in this area would like some clarification if possible. Thanks!!
soketi is a websocket server just like pusher. soketi.app is a drop-in replacement for pusher. pusher costs $49/month vs a digital ocean droplet for $5, which is plenty fast to soketi.
Is it the same as socket.io/ ?
Yes, socket.io is built on top of the websocket protocols. soketi.app is a self-hosted, open-source websockets server.
Might be jumping the gun here as I haven't really built anything with it, but I plan to soon and I think it's a cool tool worth mentioning — Navattic.
The site describes it as such:
And that's spot on! I'd love to use it to create walkthroughs for how to do some things right here on DEV!
ADHD Medication, started 2 weeks ago, i just can say its been a life changer and saver
I started last year after being undiagnosed for 20 years, and it has been a life changer for me too.
Dbux - a fully visual/interactive debugger for JavaScript. A lot less guessing, much more interactive and less frustrating investigation experience.
If you want a personal tour (if you are interested at all), let me know.
(Self promotion Ok?)
Tealfeed, "a global community of knowledge seekers who want to share their knowledge and learn from the experiences of others."
I belong to a few of these. Someone saw what I was writing on dev.to and invited me to write for tealfeed. I'm an old man with "opinions". Let's see how long I survive.
I have been doing a lot recently but here's a glance:
Personal front:
Internship:
Productivity tools:
And working on a project for a national level Hackathon :)
cron jobs just to say hello world every 12pm
I've started using Svelte for frontend.
I used React and NextJS for the past few years and generally liked it - a really solid development and production experience. In the past few months I started seeing people raving about Svelte in their side projects (a lot of those posts were here on DEV!).
I looked into it and was amazed at how simple it looked. It was very easy to understand and removed a lot of the boilerplate code / gotchas I kept running into in React (esp. with data handling and hooks). After playing around with it for a few days, I started migrating my projects over and haven't looked back!
I'm now using Svelte and Sveltekit (even though it's not out of beta!) and have been enjoying the benefits.
I wrote Svelte is better than React with more of my thoughts on the comparisons and why I made the jump.
Beekeeper studio - Open source SQL editor/Database manager
Caught my attention because it was open-source, cross-platform (Windows, Mac, Linux), visually appealing, works with numerous databases (MySQL, Postgres, SQL Server, SQLite etc). Thought I'd give it a try and I'm loving it so far.
Docker-mailserver
I was looking for a simple mail server that runs in docker and has low RAM consumption.
Prisma.io
The database migration feature drew my attention. Making database changes is way easier now. I like Prisma so far but the only thing I don't like is Prisma doesn't work on armv8 (Raspberry PI 4). I wanted to setup CI/CD pipeline on my raspberry pi for a testing environment but wasn't able to because of Prisma since it's not supported.
Windows WSL
I love this because I'm basically coding on Linux but using Windows. 🙂 Also when I play games I don't have to switch computers, or dual boot like I used to. WSL has been a huge productivity boost for me.
Fig, after a recommendation from someone I used to work with. It's made the terminal on my work Mac a much better environment.
I do wish it had support for Lando, but from the documentation it sounds easy to write your own definitions in Typescript.
Two things that are relatively new:
CUE (Configure Unity Execute). A configuration language with many interesting properties, can integrate with JSON/YAML/OpenAPI/protobuf and Go code. cuelang.org
Nix. Interesting approach to repeatable and reproducible builds and deployments. nixos.org
I am looking at these to find potential productivity improvements in terms of managing configurations, environments, builds and deployments.
You might take interest in gitpod
Yes, that is on my list already :-)
I tried it briefly today with golang cli on gitlab. It was very quick to get started. Gitlab even has a "gitpod" button.
Tailwind CSS, is friking awesome.
It's not my expertise, but you may find stitches.dev interesting later
I've started using Nuxt, a great javascript framework! Oh yea, I also wrote a article last week explaining why I dont use javascript frameworks :)
Stuff change!
You are writing pure JavaScript code now?
With the help of a few JavaScript libraries! :)
I signed up for Wasm Builders 🙂
I use org in general, mostly as a todo-task-notes list. Because it's just a text file, I check one in for each project in Git. Tasks are versioned!
The thing I love though is embedding any script in the org text file, with results, building pipelines using shell, python or whatever, then finally building an org table.
Recently set up magit-forge, amazingly easy and so fast to do Git and GitHub from Emacs.
I have recently (about 1-2 weeks) started using Slapdash and I even wrote some custom commands for Slapdash (mainly to search through documentation for large projects and some utility commands, more coming soon!).
Here is an example -

Also swtiched to Neovim back in the start of February.
taskwarrior.org/
I love it so much I even built a python package tool for it called TaskQuant (<7kb, incredibly lightweight and fast).
It's a way to gamify todo a little more, by producing a scorecard on your "productivity" level over the days.
How did it get to 6.8kb? By using vanilla python. Numpy and Pandas alone are 250mb. With matplotlib and Scipy it gets to 508mb. So doing everything without dependencies does have its payoff! I made a video showing how exactly that's done!
Taskwarrior is indeed a pretty awesome tool.
Installed umami to monitor my websites.
I've been making significant use of git submodules lately. It took a little effort to get a good workflow and understand how to use it effectively without messing things up. But used correctly, it can be a wonderful, language-agnostic tool that can effectively replace traditional package managers. Great stuff.
I have started to use Jib and Skaffold , two very good plugin to build container based applications.
Blogs on how it can be used to enhance the developer experience
Jib and how to use it
Skaffold for kubernetes native development
Go generic 🦫
pen & paper :)
turns out writing a reference notebook for things i'm learning works pretty well for me - since i wrote it, i know whats's there, along with my thoughts and ideas about the topics.
I’ve started using app.diagrams.net/ to create various diagrams.
Diagrams help me better understand the problem and visualize what I want to achieve. 🤓
I started using ActivityWatch last week; it's a great tool to collect data on what I spend time on, both at work and at home.
In terms of motivation, getting a neat graph showing you that you spent 2 hours scrolling through reddit just hits differently.
Kde Desktop. There are a lot of plasmoids and the UI is so beautiful and customizable.
I wrote my first Unit Test in Symfony. It just tested if the outcome was a positive or negative number. Will dive into it more shortly and write a blog about it
I'm using Hotwire and Tailwind. Kinda new for me. Just a poc project but still impress me a lot
2 years using logic, I didn’t know I can write JS, that’s amazing! Thanks, I’m going to dig more info
Wow, thanks for the recommendation Leonid, will check it out!
I'm now personally using Endtest for testing our new website.
Learning a lot from this experience.
github.com/kabinspace/AstroVim - I've started learning vim and try to replace VSCode with it.
Django Rest Framework
I have been searching online to try to find industry adoption figures for django rest and rails api, relative to flask et al. I haven't been successful yet in finding any facts or opinions.
I start to look into remix, seems interesting ;)
The Racket Programming Language.
It is really quick and easy to create GUI apps, compiled and all.
Haven't tried the web server or RacketScript (racket on javascript) yet, but I'm looking forward to it.
Started Java Coding
Deno! It has such a great developer experience and nearly all NPM packages can be used thanks to skypack.
SASS 🥰🚀🚀 (Yep again, but after a few years of not using it, I realize the stupidity)
ArangoDB for a side project
Doxygen - is the de facto standard tool for generating documentation from annotated C++ sources - I'm using it to understand better class relationships in the chromium source code.
Learning SQL
testing-library.com/docs/react-tes... have been aware of it but had never implemented it in a large project
Been trying out supabase.io/ as an alternative to firebase
I'm trying to learn/use Nix, but documentation is truly terrible for it.
Eleventy! Made a blog using eleventy!
syntackle.vercel.app
notion.so, I knew It from a post on dev.to and now i can't stay without It! I use for everithing of my life, from to-do tasks to videogames notes and naturally for work! Give it a try 😉
Started learning rails for API development. I am curious about batteries included frameworks, after going minimalist, typed for a long time.
Airtable and Luma have both been invaluable in my recent work. I love learning on the job and these lightweight tools have been easy to pick up and experiment with 🥰
Jest mocks
Cypress for doing End-To-End testing.
I started using linkcleaner app, it's a web app, helps me make links shorter so I can use it in various resume forms.
Nuxt 3, the DX is on another level (still in beta though)
Not using, but learning: Rust and Go.
AWS lambda with the serverless framework. Its fucking amazing.
I've started Doing a code challenge to solve 450 questions and posting daily about it as I move forward .
I started sharing my knowledge through blog in dev.to