Hello devs,
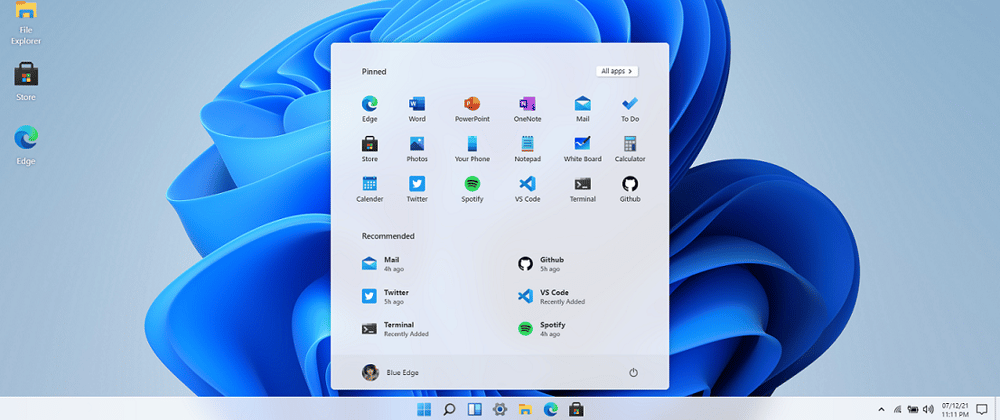
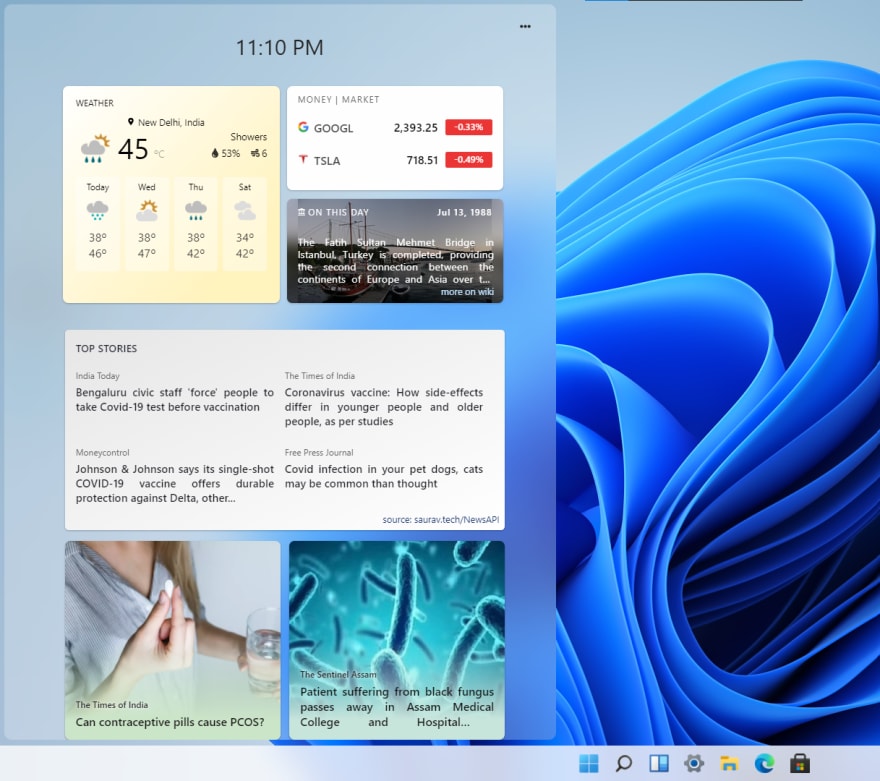
So this is a windows 11 clone that I made in React in the span of 7 days. Would you like to check out? I bet you wont be able to tell the difference in full screen mode.
Website: win11.blueedge.me
Github: blueedgetechno/windows11
And this is just the tip of the iceberg, visit: win11.blueedge.me










Top comments (104)
Cool!
I suggest you to Add
So that doesn't resize itself on mobile devices.
It wasn't meant for mobile devices but Thanks for your suggestion.
Cool
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
It's also good but this one is also not compatible with mobile devices, I mean in tablets also you don't want anyone to zoom in for that you can also use the same meta tag.
Thanks For your feedback..
I am trying to making it compatible with mobile devices...
I just tricked my brother into thinking that I download windows 11 XD
Just brilliant!
Now that's what we call a pro move
you can actually download windows 11 in beta. Just saying. You would have to download it manually though
Yeah but I don't think the trick is worth that work.
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
I downloaded it in a vm and got the color references and what not
yeah, you literally clone it :) as a website.
You are great.
It has performance issue or maybe my laptop is slowing down day by day
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
That's hilarious
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
Is this the "cloud" version Microsoft was talking about? 🤣
(Looks pretty neat, @blueedgetechno )
This is the one. haha
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
If there is any cloud version then I'm in big trouble 😂
Just visit the site: win11.blueedge.me
Great post but get to know more here about Microsoft Windows 11 Launched: Know Expected Features, and More.
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
This is really fantastic! Great work!
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
Thanks man
Thank you for making this !
Thanks for visiting it.
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
Wow, I’m amazed 👏
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
Hi @blueedgetechno , Which React UI Library/Framework You used in this Project ?
And What are Your thoughts on React Material UI ?
Thanks !
Apparently I didn't used any React Ui Library, it was all made from scratch. I used tailwind for css, fa fa icons and redux for state handling but not anything for framework. The material ui is really handy when you are building a production app but doesn't seems lucrative when you want customised components.
Thanks !
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
This is seriously impressive - great job
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
Thanks Casey
This is awesome! I tried to use the browser inside the browser to see if it would work but oh well haha. Really neat!
There are many limitations due to CORS policy, anyway thanks for checking out.
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
I didn't expect to open microsoft store at all 🤯 It is insanely great man!
Great Work.
You can also open vscode, terminal, calculator, edge and notepad. I will adding many more. Make sure to visit github repo if you have any suggestion.
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
If Microsoft sees this.
So he will fire some employees.
😂😂😂
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
WoW 😍😍
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
This is huge, well done !
Please check out mine
Demo: window-11.netlify.app/
Post Link : bit.ly/3wuZxL9
Some comments have been hidden by the post's author - find out more